Nếu bạn đã sử dụng plugin Gravity Forms trong WordPress và biết đến thư viện các addon thì Gravity PDF là một addon cho phép xuất nội dung người dùng nhập ra PDF và có thể tải xuống ngay sau khi nhập xong form.
Cài đặt GravityPDF như thế nào?
Là một addon của Gravity Form, bạn có thể ghé thăm gravitypdf.com để tải về addon này. Quan trọng nhất là phải cài đặt và kích hoạt plugin Gravity Form trong website WordPress của bạn rồi nhé.
Hướng dẫn tùy chỉnh cài đặt
Sau khi kích hoạt, bạn có thể truy cập trong Forms > Settings > PDF.
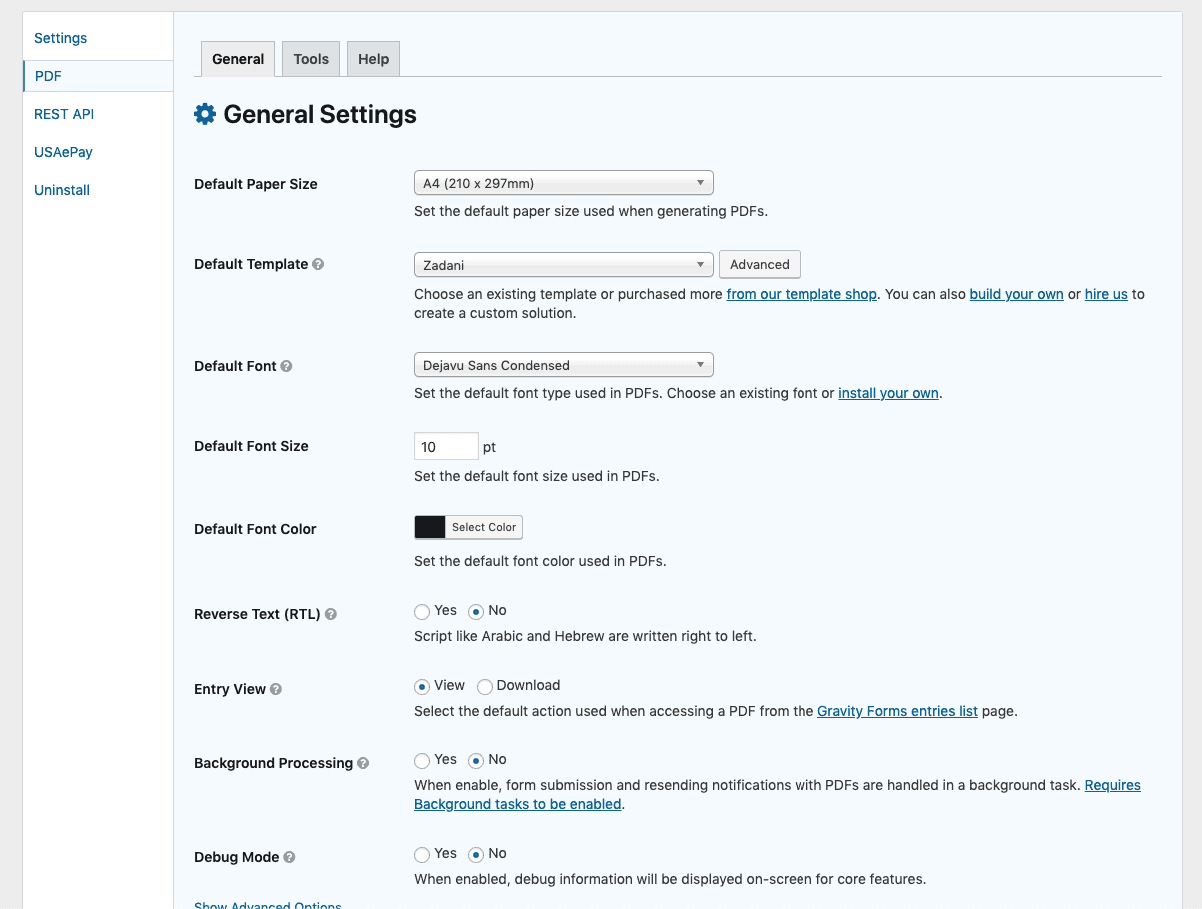
Cấu hình cơ bản – General
Cấu hình cơ bản cho bạn thiết lập kích thước bản xuất ra PDF (A4, letter,..), lựa chọn Template mặc định, Font, màu, kích thước, lựa chọn xem hay tải xuống bản pdf khi xem danh sách người nhập form và bật chế độ debug.

Cấu hình Tools
Mục “Setup Custom Templates” cung cấp việc tạo thư mục PDF /wp-content/uploads/PDF_EXTENDED_TEMPLATES cùng 4 template mẫu được Gravity Form chuyển vào. Bạn click vào “Run Setup” để thiết lập nó nếu chưa thấy có thư mục này trong project.

Nếu bạn muốn cài font riêng (của bạn) trong file PDF, bạn vào mục “Fonts” và nhập thông tin font của bạn.

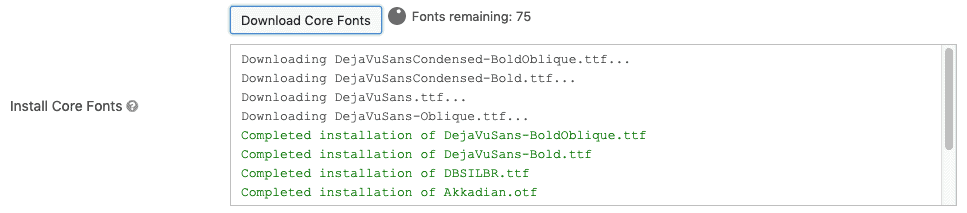
“Install Core Fonts” cung cấp tùy chọn cho phép cài hơn 80 fonts có sẵn của GravityPDF.

Hướng dẫn tạo custom template trong GravityPDF
Một chức năng thú vị của GravityPDF là cho bạn tự tạo custom template cho file PDF xuất ra. Tài liệu hướng dẫn bạn có thể xem tại đây.
Các bước cài đặt Custom Template
- Chạy “Run Setup” trong mục “Setup Custom Template” vừa nêu ở trên (nếu bạn chưa tạo custom template nào).
- Truy cập thư mục /wp-content/uploads/PDF_EXTENDED_TEMPLATES và tạo hai file với tên giống nhau:
your-template.php config/your-template.php
- Trong file your-template.php, tối thiểu bạn cần có Comment để template có thể nhận diện:
/** * Template Name: Zadani **/
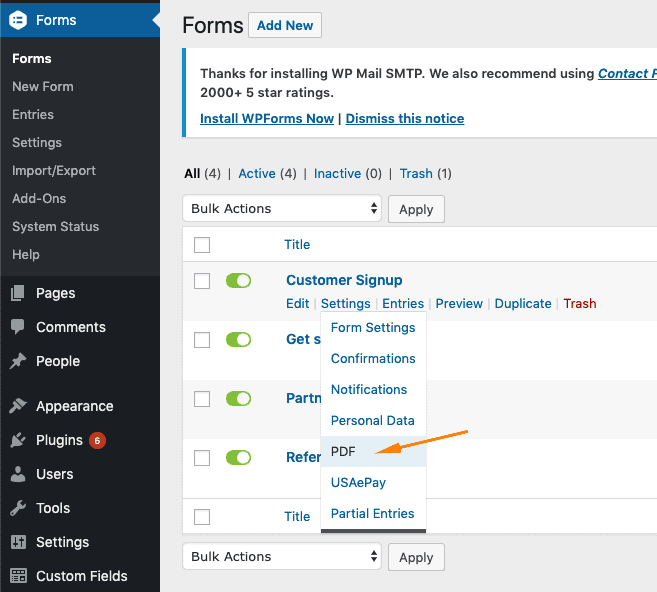
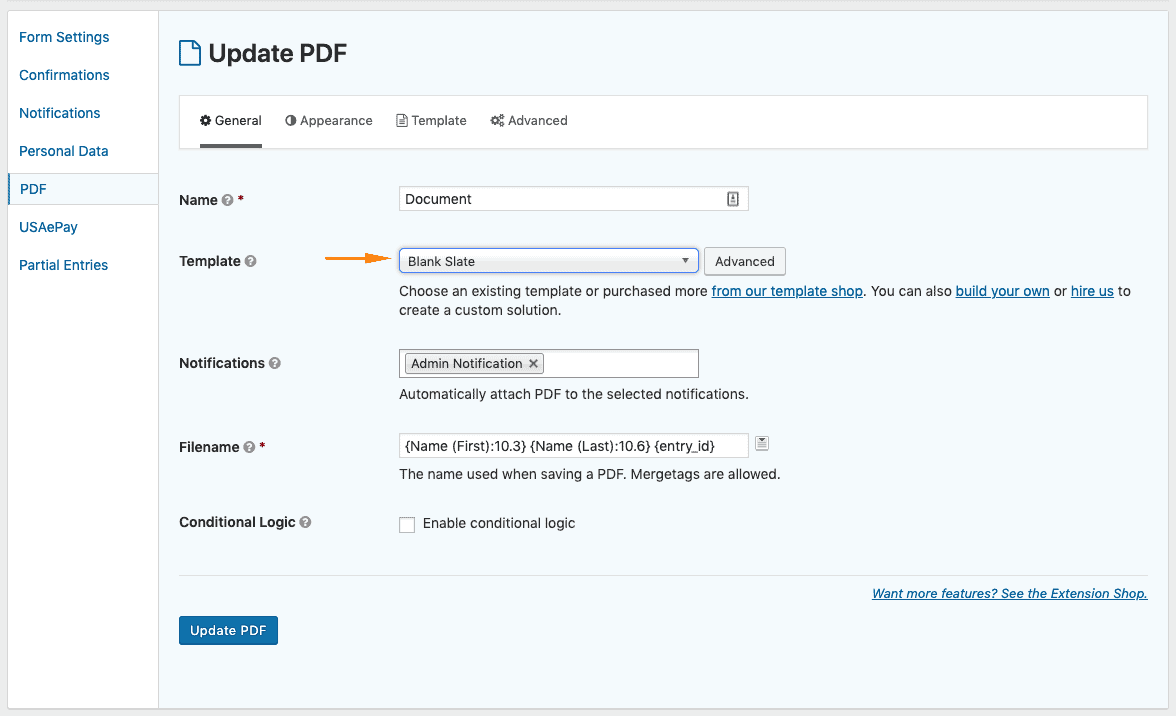
- Bạn có thể cấu hình để tất cả form nhận template này (mục Cài đặt cơ bản – General ở trên) hoặc chỉ định các form riêng lẻ nhận PDF bằng cách vào sub-menu PDF của từng form:

- Lựa chọn Template cho tài liệu bạn muốn tùy chỉnh

Hướng dẫn tắt/bật các tùy chọn trong custom PDF Template
Với một PDF template, ta có thể bật tắt các cấu hình settings hiển thị trong tab Template. Thực chất, đây là các field do GravityPDF tạo trước và ta có thể thay đổi điều kiện hiển thị mặc định của chúng.
Chẳng hạn, trong ví dụ dưới đây:
- Core: Tôi chỉ bật
first_header, tức Header có thể nhập trong backend GravityPDF. - Tôi thêm 2 trường bổ sung nhập là Headline (định dạng nhập là input text) và Content (định dạng nhập là Rich Text – sử dụng TinyMCE).
https://gist.github.com/khoipro/795f08ddf174df5649acd9de5c13b590
Bây giờ, bạn cần làm nó hiển thị ra bằng cách output các giá trị trong template:
Trong file your-template.php (nằm ngoài thư mục config), bạn bắt đầu với code mẫu như sau:
https://gist.github.com/khoipro/0b1880ee180d1b516e2e910700b7fc78
Phần tài liệu này bạn có thể tìm đọc thêm tài liệu về giao diện PDF ở đây.
Hướng dẫn debug trong custom page template
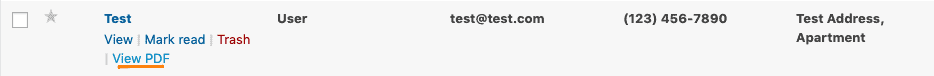
Để xem thử kết quả PDF, bạn có thể truy cập vào Entries và click vào “View PDF“:

Địa chỉ xem có dạng: http://your-domain.com/pdf/5c4105143597b/40/
Do bản PDF bạn không thể inspector để debug, GravityPDF cung cấp hai query cho phép bạn xem được layout bằng HTML và giá trị data:
Chẳng hạn: http://your-domain.com/pdf/5c4105143597b/40/?html=1
Sẽ cho kết quả là mở trên trình duyệt như một trang web thông thường.
Lưu ý: GravityPDF sử dụng thư viện PHP mPDF để generate ra file PDF, nên bạn cần tham khảo thêm cách viết để hiển thị giống như trong file PDF.
Và http://your-domain.com/pdf/5c4105143597b/40/?data=1
Sẽ cho kết quả là 1 Array giúp bạn debug data.
Các lưu ý khác
Để tạo bố cục cột trong PDF, bạn nên sử dụng float: left hoặc kết hợp với table.
Nếu bạn có sử dụng Pantheon, để upload custom PDF template lên, bạn lưu ý phải tải xuống assets của site hiện tại sau đó tải lên kèm thư mục custom của GravityPDF.
Kết luận
GravityPDF cung cấp khả năng tùy chỉnh file PDF, nhưng cũng yêu cầu bạn cần test và kiểm thử khá nhiều cho tới khi đạt được mục đích. Hi vọng hướng dẫn trên của Code Tốt sẽ giúp bạn làm quen và có thể xử lý phần template PDF tốt nhất.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.