Full-stack Frontend

25/02/2019
Sử dụng thuộc tính aria-label trong quy ước WCAG 2.0
aria-label là một thuộc tính được HTML5 cung cấp nhằm tăng cường phần giải thích cho người khuyết tật. Nó là...
Xem thêm

29/01/2019
Web Accessibility là gì và tại sao lập trình viên cần quan tâm?
HTML5 mang lại nhiều công nghệ và tiêu chuẩn, nhưng cũng lấy đi cơ hội tiếp cận thế giới Internet...

22/01/2019
Hướng dẫn gỡ bỏ thuộc tính fbclid của Facebook trong đường dẫn rewrite Apache
Gần đây mình có nhận thấy một lượng lớn truy cập bị gắn theo parameter fbclid do Facebook tạo ra...

14/12/2018
Hướng dẫn tùy biến giao diện trong platform VHX của Vimeo
VHX là một platform giúp người dùng cung cấp các video tới người dùng trả phí do Vimeo tạo ra....

24/08/2018
Javascript Function – bắt đầu như thế nào
Trong bài viết này, ta sẽ cùng tìm hiểu cách thức 1 Javascript function hoạt động như thế nào dành...

19/04/2018
Mẹo PHP: Sử dụng array_map với PHP Array phức tạp
Với một tình huống cần xử lý PHP array và thay thế hoặc thêm các thành phần mới cho mỗi...

04/04/2018
Mẹo dùng Flickity: cân đối chiều cao đối tương (equal height)
Trong Flickity, các đối tượng để làm slider thông thường sẽ có chiều cao bằng nhau (do developer nhập nội...

23/03/2018
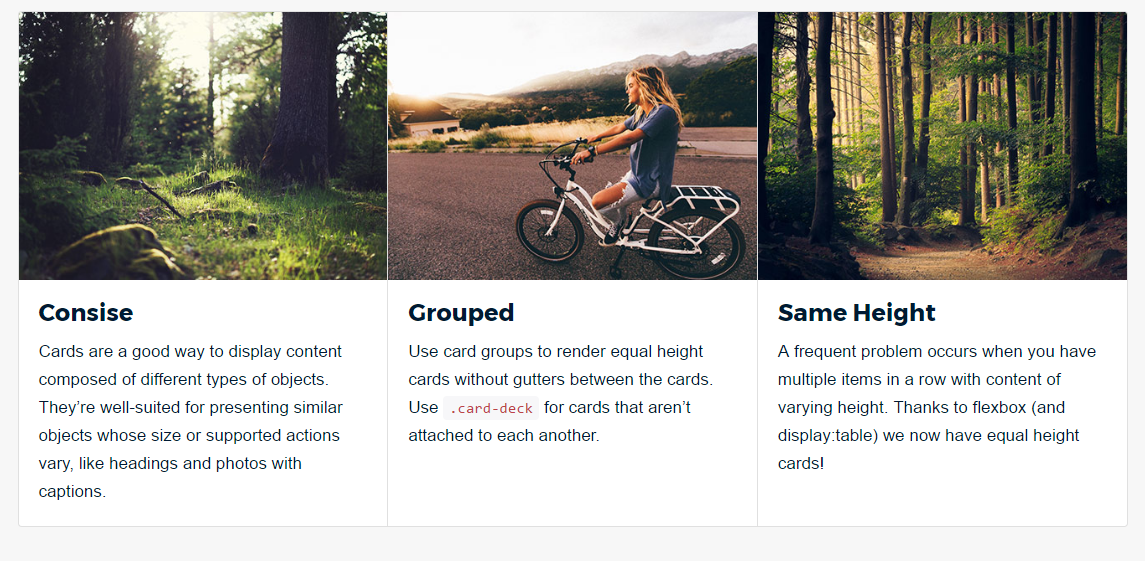
Sử dụng CSS Flexbox qua những ví dụ thực tế
Với những ai chưa biết, CSS Flexbox là một trong những công nghệ giúp bạn làm việc với layout trên...

23/03/2018
Những block HTML5 cần biết dành cho lập trình viên thiết kế website
Để trở thành một Web Frontend Developer với skill thượng thừa, bạn cần biết sử dụng linh hoạt kĩ năng...

05/03/2018
Cách đặt tên class cho element trong markup HTML
Một trong những lý do giúp Mid và Senior khác biệt với trình độ Junior trong phát triển web cơ...