VHX là một platform giúp người dùng cung cấp các video tới người dùng trả phí do Vimeo tạo ra. Trong bài viết này, ta cùng tìm hiểu cách cập nhật style bằng CSS.
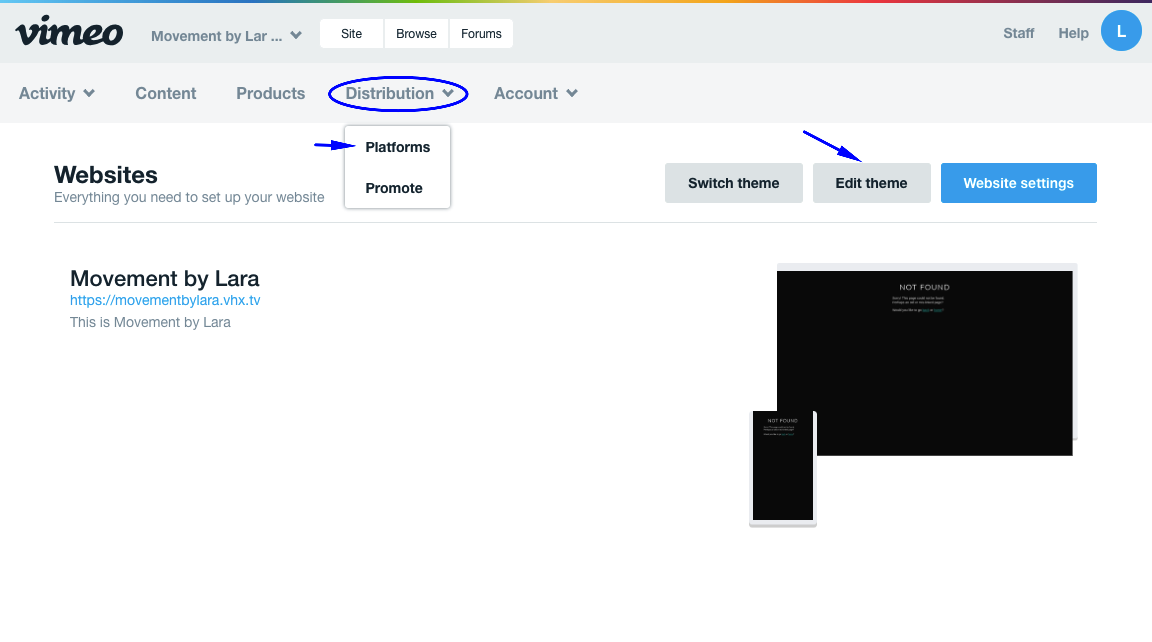
Đầu tiên, bạn truy cập vào menu Distributions | Platforms và nhấp chuột và menu “Edit Theme”

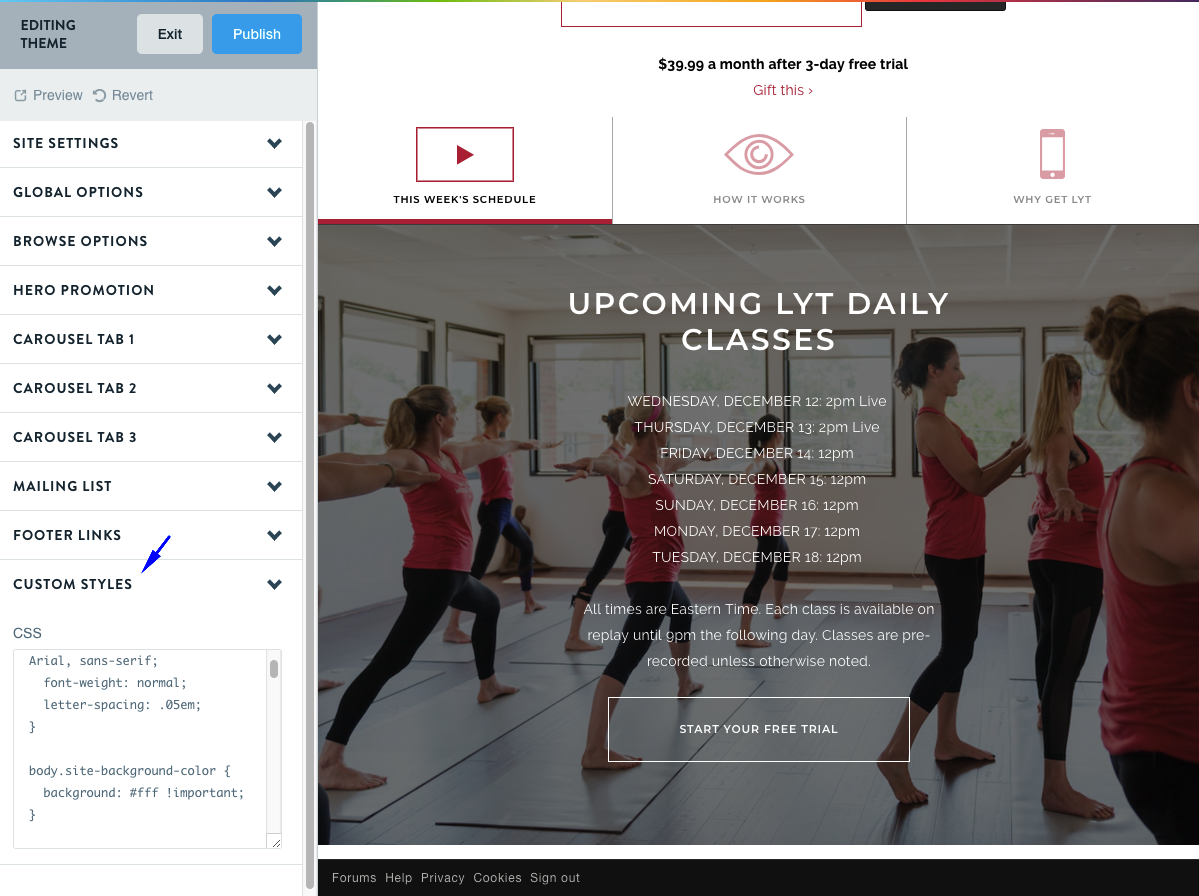
Tiếp đến, trong trang tiếp theo, hãy tìm mục “Custom CSS” nằm ở dưới cùng.

Một mẹo hay là bạn có thể dùng Chome và cài plugin “User CSS” để có thể sửa như trong hình, rất tiện để lưu lại:

Cuối cùng, nếu bạn muốn xem thử, hãy copy đoạn CSS vào và chọn nút “Preview” để xem kết quả.

Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






