Để trở thành một Web Frontend Developer với skill thượng thừa, bạn cần biết sử dụng linh hoạt kĩ năng và sự am hiểu của mình để tạo ra các block HTML5 từ đơn giản tới phức tạp mà không quá phụ thuộc vào các thư viện sẵn có.
Block HTML5 là gì?
Block HTML5 là tập hợp các element được nhóm vào thành một group. Nói cách khác, block thường đóng vai trò cụ thể về cả tính năng và nội dung.
Các block ở responsive web thường gồm nhiều cột và dòng, hoặc mixin giữa các element, nhưng trong HTML5 thường được bắt đầu và kết thúc bằng tag <section></section>.
Ngoài ra, nó cũng phân định rõ ràng các thành phần như Heading Text (thường là thẻ H1, H2 hoặc H3), đoạn paragraph (thường nằm trong thẻ div), và các button CTA.
Một số mẫu block HTML5 để luyện tập viết code
Code Tốt xin giới thiệu một số block HTML5 bạn nên tự luyện tập để nâng cao trình độ của mình khi tham gia các dự án thiết kế website. Đừng quên bạn nên đặt tên class sao cho dễ sử dụng để đảm bảo markup đạt một số tiêu chuẩn nhất định khi quá trình bảo trì diễn ra về sau này, và sử dụng phong cách thiết kế nguyên tử nhé.
Mẫu block HTML5 phổ thông
Các mẫu block này không yêu cầu quá cao, không quá sáng tạo và bạn có thể sử dụng cùng các thư viện như Bootstrap hay Foundation.

Các mẫu block đơn giản được Froala cung cấp thông qua dự án open source có thể truy cập trên Github.
Mẫu block sáng tạo
Những mẫu block này sáng tạo về bố cục, tuy vẫn bám theo bố cục tỷ lệ grid. Thường rất ít các framework hoặc thư viện hỗ trợ mà do developer tự làm.
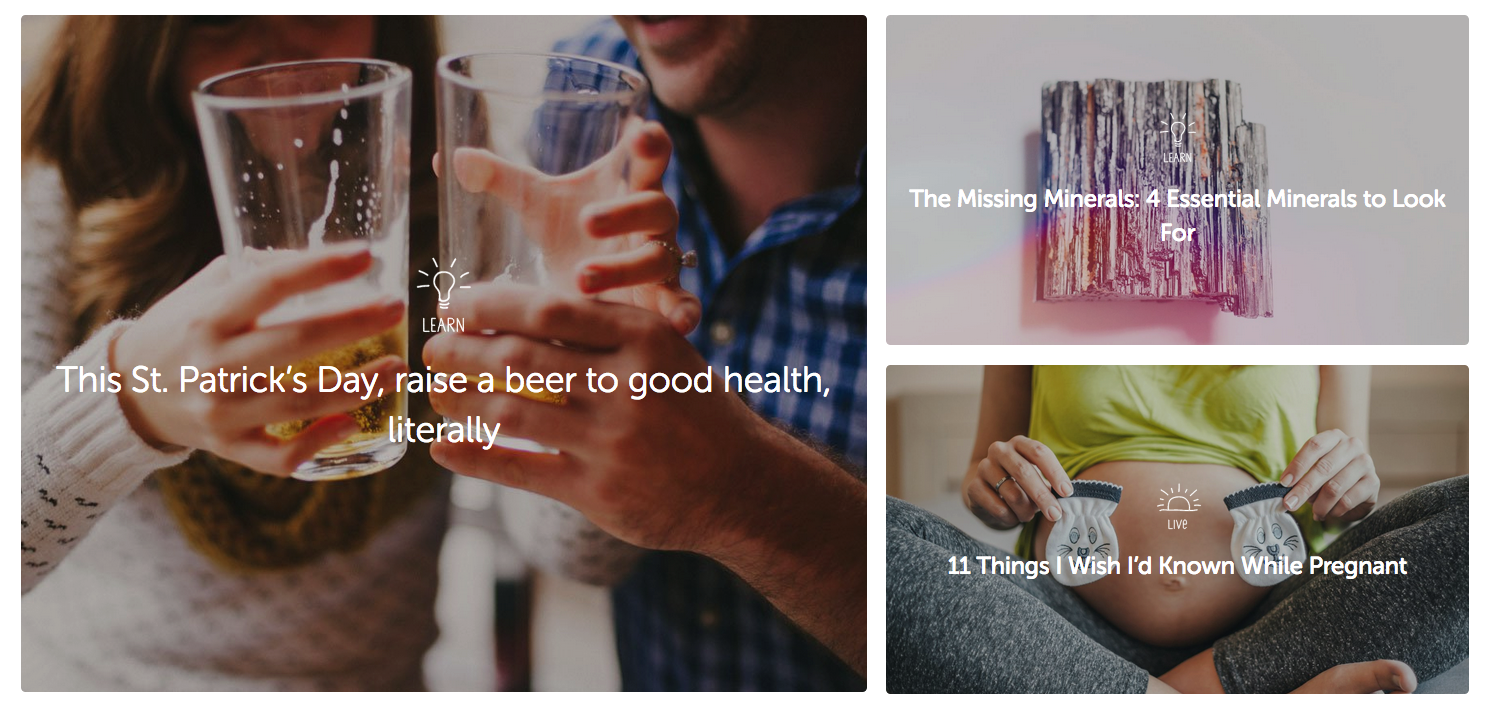
Bố cục Grid News

Bố cục này phù hợp với các trang Tạp chí giúp người dùng quan sát bài viết và gợi ý click vào bài viết để xem thêm hơn.
Bố cục Two Up Hero CTA

Bố cục này đặc biệt ở chỗ ta phải đảm bảo phần ảnh và phần content luôn cân đối bất kể nội dung dài hay ngắn, ngoài ra phần ratio của ảnh cũng cần được đảm bảo trên nhiều thiết bị khác nhau về kích thước.
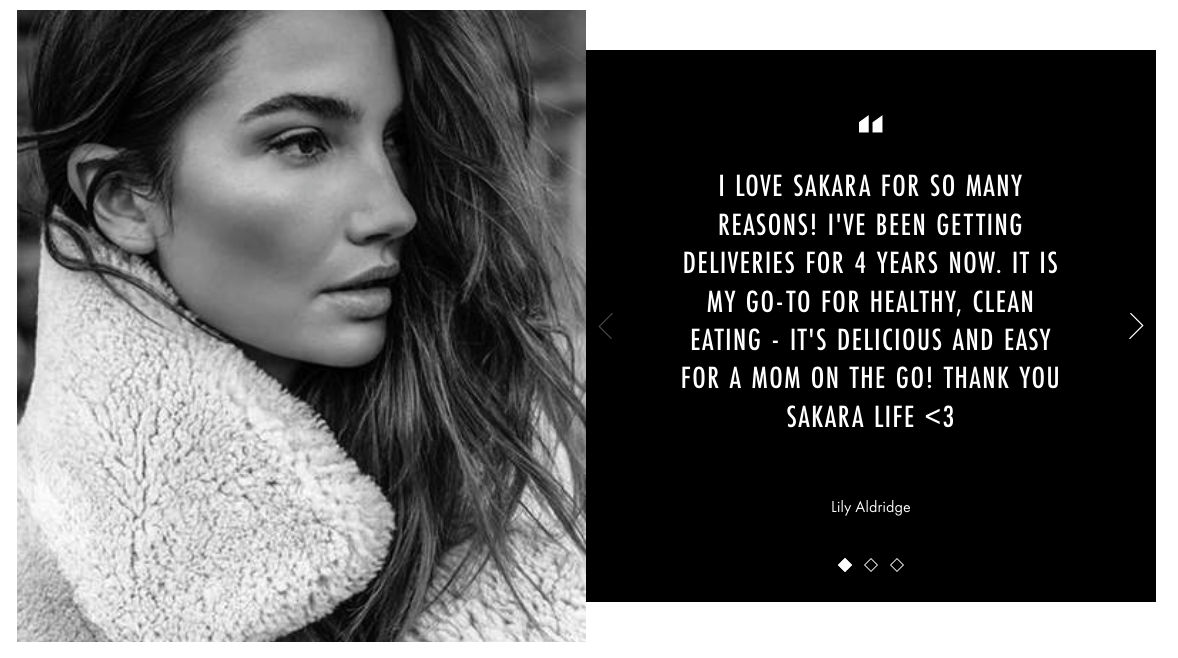
Callout với ảnh nền

Bố cục này khá phổ biến với những trang Giới thiệu của công ty hay các thương hiệu lớn. Lý do là bởi khung hình lớn tạo cảm giác rất tốt với người dùng, khiến họ quan tâm hơn tới nội dung bên trong.
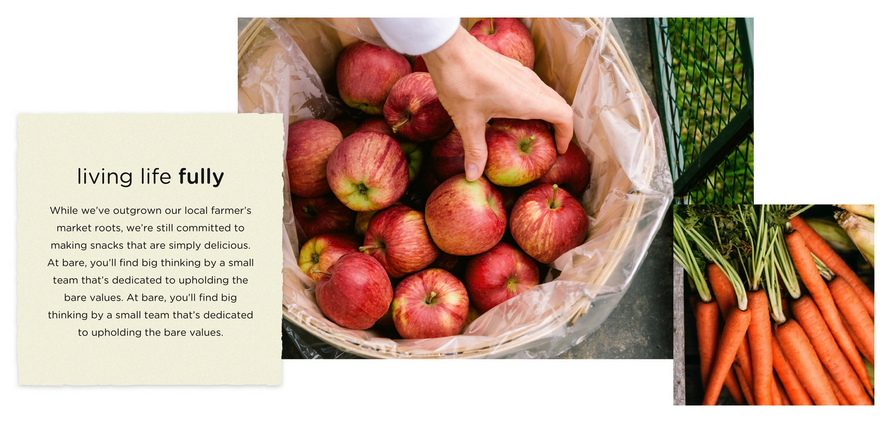
Two Up Image

Nếu bạn muốn lựa chọn content theo hướng song hành kèm ảnh lớn, nhưng thu hút hơn, thì việc wrap một trong 2 block nhỏ hơn tạo điểm nhấn khá thú vị.
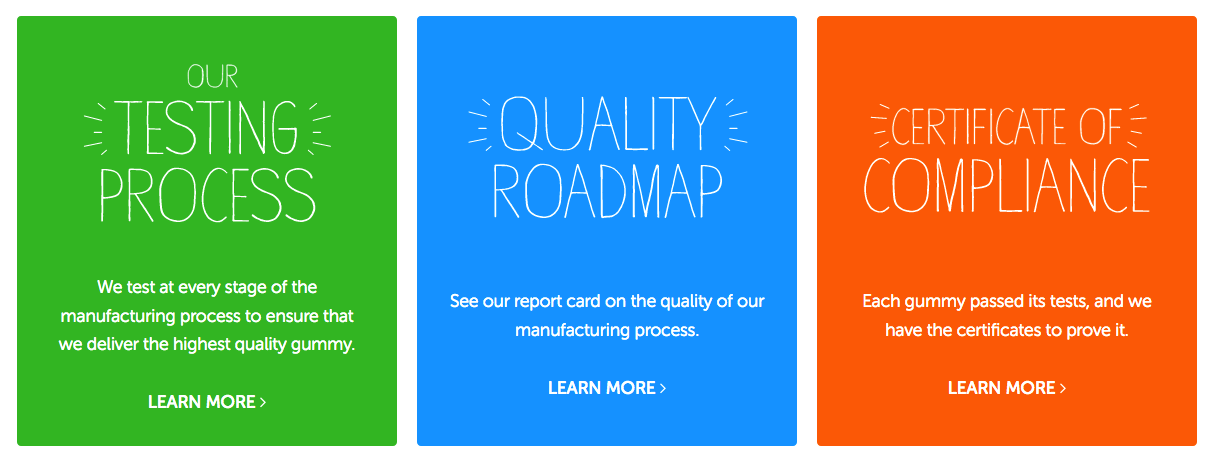
Bố cục Grid Card cân đối

Vẫn là câu chuyện làm grid, nhưng bạn cần nắm được cách làm sao cho các card cân đối kể cả nếu content nhập có độ dài khác nhau. Gợi ý nhé, bạn có thể dùng Flexbox để làm dễ dàng vô cùng.
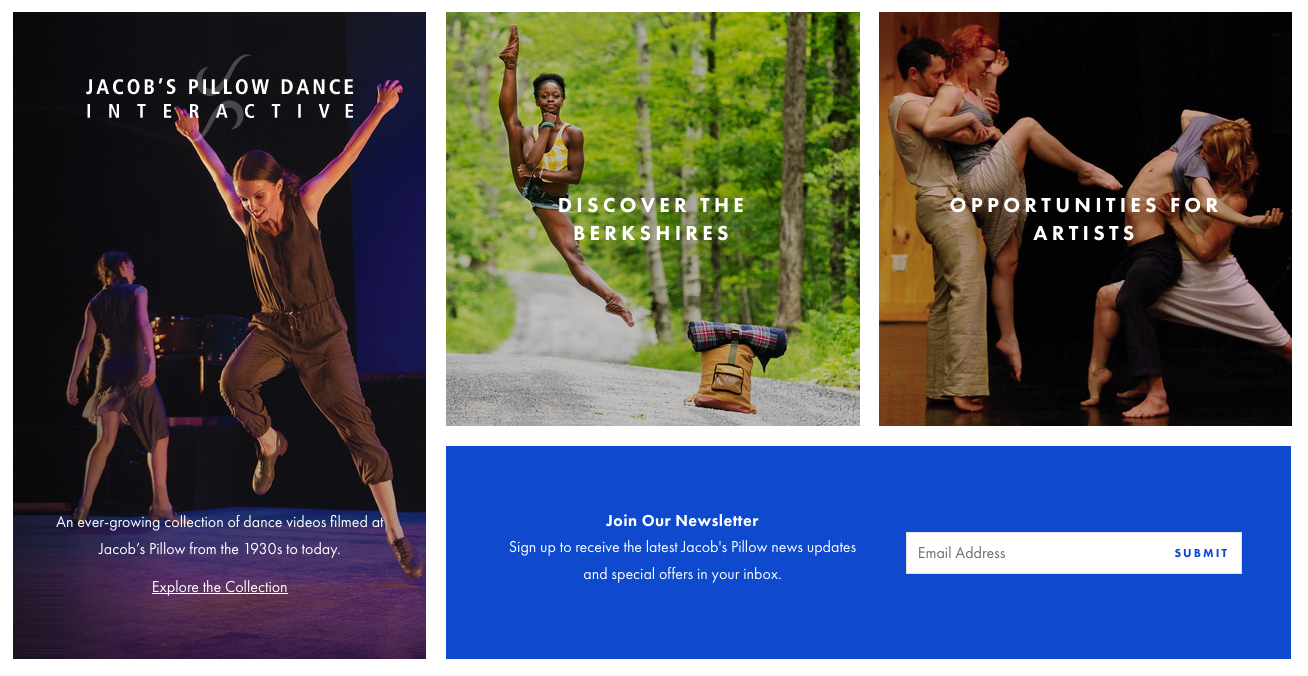
Bố cục Multiple Grid

Đây là một trong bố cục được khá nhiều designer ưa chuộng, nhưng lại gây khó dễ cho developer, đặc biệt là trên các bố cục tablet và mobile. Việc xây dựng cân đối các thành phần trong bố cục này đòi hỏi sự hiểu biết về CSS và kinh nghiệm sâu qua nhiều project.
Creative Grid

Không chỉ có bố cục với tính chất sáng tạo cao, đây cũng là thử thách với rất nhiều lập trình viên khi bắt tay triển khai nó trong những dòng code.
Kết luận
Sẽ còn nhiều layout với độ phức tạp cao hơn mà Code Tốt chưa thể giới thiệu, nhưng hi vọng qua bài viết này các bạn sẽ bắt tay vào tự mình làm ra các ví dụ như trên để nâng cao khả năng và skill của mình hơn. Nếu bạn quan tâm và muốn ủng hộ, Code Tốt có dịch vụ bảo trì website uy tín để đảm bảo sự ổn định của website.
Đừng quên chia sẻ qua mục Bình luận nếu bạn đã hoàn thành nó để mọi người cùng tham khảo nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.





