Thông thường các nhóm khi lập trình theme Shopify thường sẽ tạo một bản theme gốc ban đầu, sau đó yêu cầu các developer sao chép ra một theme mới để bắt đầu dev. Code Tốt xin hướng dẫn các bước tiến hành dành cho các bạn mới làm quen với Shopify.
Tại sao cần tạo theme Shopify từ theme gốc?
Nếu bạn tạo một theme mới hoặc sử dụng theme miễn phí, các thiết lập trong Customize thường sẽ phải làm từ đầu.
Tuy nhiên, thông thường các team có code base với một theme nào đó có sẵn, trong đó có chứa các settings được Team Lead thực hiện một số thiết lập quan trọng như có mã Typekit, các cấu hình về màu sắc, logo, brand,… Nếu ta làm từ đầu để cấu hình thì việc ngốn thời gian là không tránh khỏi. Bởi vậy, ta cần nghĩ đến việc duplicate theme base ra, thì các thiết lập có sẵn trong Customize sẽ có sẵn.
Các bước duplicate giao diện trong backend Shopify
1. Đầu tiên, bạn cần đăng nhập vào backend. Thường liên kết sẽ có dạng, ví dụ: codetot.myshopify.com/admin/
2. Truy cập menu “Themes” từ cột bên trái.

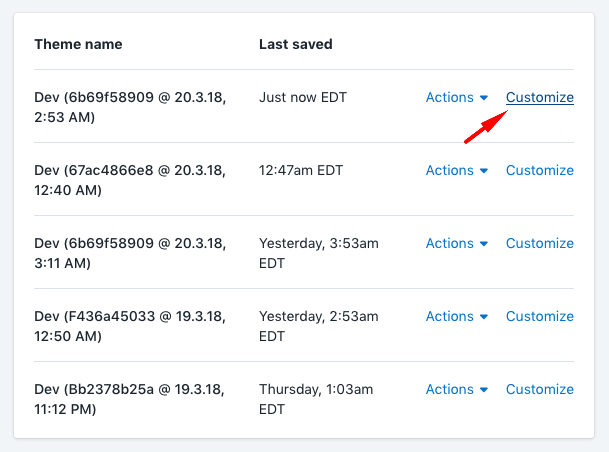
3. Bạn cần tìm theme ID được coi là theme gốc (thường trong tài liệu của team sẽ có nhắc đến) bằng cách hover chuột vào chữ “Customize” như thế này. Trong một số tình huống thì ta có thể dễ dàng tìm thấy hơn nhờ có tên của theme do ai đó đặt, ví dụ “Base Theme” hay gì đó,…

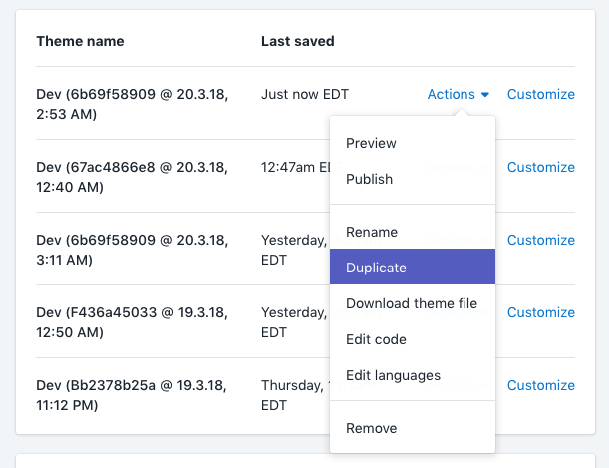
4. Bạn lựa chọn “Actions > Duplicate” ở menu cạnh tên theme:

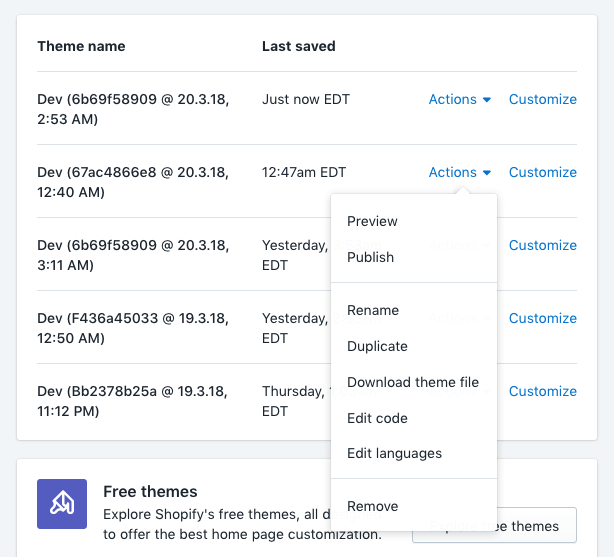
5. Sau khi theme mới được tạo ra, bạn cũng làm cách tương tự (preview theme hoặc hover trong Customizer để lấy theme id).
6. Phần lớn theme sẽ yêu cầu bạn cung cấp thêm thông tin path CDN để assets images, styles được chính xác khi ta build webproxy. Cách ta lấy CDN link như sau:
Đầu tiên, bạn preview theme:

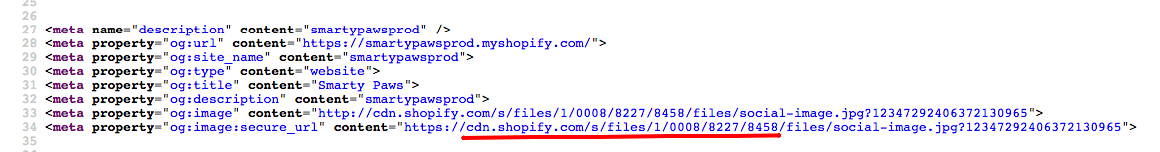
Sau đó, bạn view-source để ra được path CDN dẫn tới file style hoặc favicon:

Một mẹo khá thú vị là các theme trong Shopify nếu cùng một site thì sẽ có số cuối thay đổi như kiểu:
/files/x/1111/1111/1111tức là sẽ nhảy sốx.Bạn có thể dựa vào cách quan sát này để thay đổi path dễ hơn nếu trên code mới nhất đã có update phần path CDN gần chính xác.
Kết luận
Thao tác cài đặt theme Shopify đóng vai trò quan trọng trong quá trình ban đầu khi cài đặt môi trường lập trình Shopify. Nếu bạn không nắm rõ thì nên đọc kĩ tài liệu được cung cấp nội bộ. Ví dụ trên đây của Code Tốt là cách giúp bạn tra cứu thông tin của theme dễ hơn thôi nhé!
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






