Trong bài viết này, ta sẽ cùng tìm hiểu cách thức 1 Javascript function hoạt động như thế nào dành cho người bắt đầu.
Hãy tưởng tượng bạn đang sống trong một ngôi làng không có vòi nước. Để lấy nước, bạn cần có một xô rỗng, tiếp đó bạn đi tới giếng nằm giữa làng, múc nước từ giếng lên và trở về nhà.
Bạn phải múc nước từ giếng rất nhiều lần trong ngày. Và thật là phiền mỗi lần bạn phải giải thích việc bạn đang làm kiểu “Tôi sẽ đi lấy xô rỗng, tới giếng, múc nước và mang về nhà.” Bạn có thể chỉ cần nói bạn sẽ đi “múc nước.”
Và bạn tôi ơi, bạn đã tạo một function (hàm) rồi đó.
Khai báo function
Một function là một khối code thực thi các dòng code (công việc) theo thứ tự nhất định, như lấy xô rỗng, tới giếng, múc nước, và về nhà.
Nó được định nghĩa theo cú pháp sau:
function functionName (parameters) {
// Code bên trong
}
- function là từ khóa để báo với JavaScript rằng bạn đang tạo function.
- functionName là tên của function. Trong ví dụ về việc lấy nước, bạn có thể đặt tên function là layNuoc.
- parameters (tham số) là tùy chọn. Với function nhiều tham số, ta sử dụng dấu phẩy (,) để phân tách chúng và có thể gán giá trị cho tham số khi sử dụng function.
Bạn có thể đặt tên function là gì cũng được, miễn là tuân theo luật như khi khai báo biến:
- Tên function phải là một từ.
- Chỉ bao gồm chữ cái (a-z, A-Z), số (0-9) hoặc gạch dưới (_).
- Không bắt đầu bằng một số.
- Không bao gồm các từ dành riêng.
- Nên đặt theo camelCase, tức là toiVietRaMotFunctionTenPhaiVietHoa.
Sử dụng Function
Khi bạn khai báo function, bạn có thể sử dụng (hoặc invoke, call, execute) bằng cách viết tên của function, kết thúc khai báo với cặp dấu ngoặc tròn ().
Ví dụ về việc khai báo và sử dụng một function tên xinChao
// Khai báo function
function xinChao() {
console.log('Hello world!')
}
// Sử dụng function
xinChao()
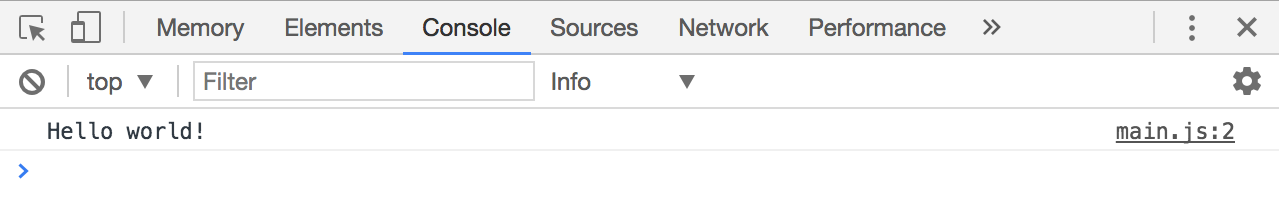
Kết quả:

Quy ước Code Standards: Thụt đầu dòng
Code bên trong khối (bên trong 2 dấu ngoặc nhọn) nên thụt đầu dòng về bên phải. Đây là thói quen quan trọng để code của bạn dễ đọc hơn. Chỉ cần nhìn liếc qua, là bạn có thể xác định được ngay rằng console.log(‘Hello world!’) là một phần của sayHello.
function sayHello () { // Câu lệnh console.log này là một phần của sayHello console.log('Hello world!') }
Bạn có thể để thụt vào 2 space hoặc 2 tab miễn sao tiện cho bạn, tuy nhiên nên sử dụng cùng `editorconfig` setting của project bạn đang làm.
Parameters (Tham số)
Hầu hết các function đều có tham số. Chúng là một danh sách biến được phân tách bằng dấu phẩy mà bạn khai báo trong function và function thì có bao nhiêu tham số cũng được.
function functionName(param1, param2, param3) {
// Code
}
Để gán giá trị cho tham số, bạn viết các giá trị (đối số) vào bên trong dấu ngoặc đơn và phân tách chúng bằng dấu phẩy.
Đối số đầu tiên được gán cho tham số đầu tiên, đối số thứ hai là giá trị của tham số thứ hai, v.v.
functionName('arg1', 'arg2')
Để hiểu rõ hơn, hãy xem ví dụ dưới đây.
Bạn muốn viết một function tên là noiTen để ghi ra họ và tên của một người. Function đó sẽ là:
function noiTen(ho, ten) { console.log('Họ là ' + ho) console.log('Tên là ' + ten) }
Thanh là tên tôi, Trương là họ. Để function làm việc đúng, ta sẽ truyền như sau:
noiTen('Trương', 'Thanh')
// Họ là Trương
// Tên là Thanh
Nếu bạn khai báo một tham số, nhưng không truyền đối số thì tham số của bạn sẽ undefined.
noiTen() // ho is undefined // ten is undefined
Câu lệnh return
Function có thể có một câu lệnh return gồm từ khoá return và một giá trị.
function functionName() {
return 'some-value'
}
Khi JS thấy câu lệnh return này, nó sẽ dừng thực thi phần còn lại của function và trả về.
function get2() { return 2 console.log('blah') // Phần console.log này sẽ không hiện ra nữa } const results = get2() console.log(results) // 2
Nếu giá trị return là một biểu thức, JS sẽ xét biểu thức đó trước khi trả về giá trị.
Hãy nhớ, Javascript chỉ có thể nhận giá trị nguyên thủy (như Mảng, Số, Boolean) và đối tượng (như function, mảng và đối tượng). Những giá trị khác cần được xem xét.
function add2(num) { return num + 2 } const number = add2(8) console.log(number) // 10
Luồng của function
Có lẽ là khó cho những người mới hiểu về khái niệm function. Để củng cố khái niệm về function, chúng ta xét tiếp ví dụ.
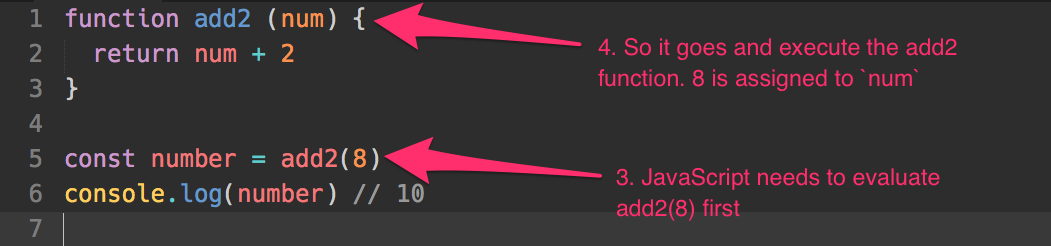
function add2 (num) { return num + 2 } const number = add2(8) console.log(number) // 10
Ban đầu, bạn cần khai báo function trước khi dùng. Ở dòng đầu tiên, JS thấy từ khóa function và biết được rằng function đó tên là add2.
Ta tạm bỏ qua code bên trong function vì funciton chưa được gọi.
Tiếp theo, JS thấy bạn khai báo một biến tên là number, và gán giá trị của nó là kết quả của add2(8).
Vì phía tay phải (Right Hand Side – RHS) là một lời gọi hàm (một biểu thức), JS cần xét giá trị của add2(8) trước khi nó gán nó cho biến number. Ở đây, nó set tham số num là 8, vì bạn đã truyền 8 là một đố số khi bạn gọi add2(8)

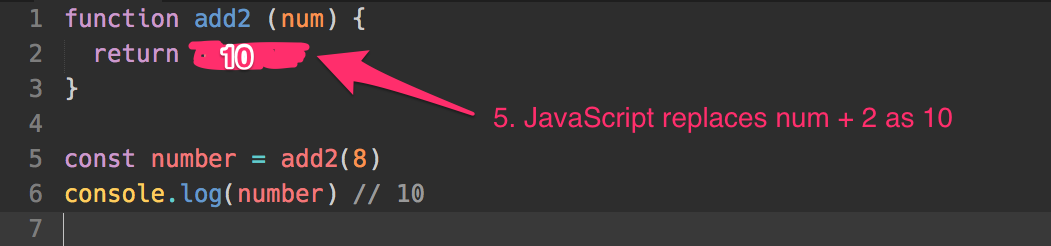
Trong function add2, JS thấy một lệnh return num +2. Đây là một biểu thức nên cần được xét tới trước khi đi tiếp. Vì num là 8, num+2 phải là 10.

Cuối cùng, khi phần bên phải được xét, JS mới tạo biến number và gán giá trị cho nó là 10.
Đó là cách bạn đọc luồng function.
Thứ tự
Khi function được khai báo, chúng sẽ được kéo lên đầu scope (phạm vi) của bạn.
Điều này nghĩa là bạn có thể viết function trước hay sau khi function thực thi đều được.
xinChao() function xinChao() { console.log('Xin chào!') } } // Hoặc viết function xinChao() { console.log('Chao xìn!') } xinChao()
Tuy vậy, bạn cần lưu ý một số tool cung cấp Javascript code standard có thể yêu cầu bạn ghi đúng thứ tự khai báo để tránh warning.
Khai báo function với biểu thức function
Cách thứ hai để khai báo function là khai báo bằng biểu thức function. Ở đây, bạn khai báo một biến, rồi gán nó bằng một function không tên (function ẩn danh). Trường hợp này cần khai báo như một biến và nên để lên trên đầu trước khi thực thi function.
const xinChao = function () { console.log('This is declared with a function expression!') }
Lưu ý, với function được khai báo theo cách này sẽ không tự động được kéo lên đầu scope (phạm vi).
xinChao () // Thông báo lỗi function xinChao không được định nghĩa const xinChao = function () { console.log('Xin chào!') }
Bạn sẽ biết lý do khi bạn khai báo các phương thức đối tượng và các arrow function.
Tóm tắt
Một function là một khối code thực thi nhiều việc theo thứ tự nhất định, như lấy xô rỗng, tới giếng, múc nước, và về nhà.
Bạn gọi function bằng cách thêm một cặp ngoặc tròn vào sau tên funciton. Khi bạn làm vậy, bạn có thể thêm các giá trị là đối số vào function. Mỗi function có thể có một câu lệnh để trả về một giá trị vào lời gọi function. Đừng tin tưởng vào việc kéo function khi viết function, và luôn khai báo function trước khi sử dụng.
Bài dịch tham khảo từ blog của zellwk.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.