Nếu bạn có ý định kết hợp các plugin trong quá trình phát triển website WordPress, Gravity Forms là một WordPress plugin tạo form contact nhanh chóng và đa chức năng miễn chê. Trong bài viết này, Code Tốt sẽ hướng dẫn bạn làm quen với quá trình tích hợp plugin này vào trong website.
Gravity Forms là gì?
Đây là một plugin giúp việc tạo các mẫu contact form (form liên hệ) trong website hoàn toàn dễ dàng. Các form đa dạng cùng nhiều thủ thuật hacking giúp bạn tạo được nhiều kiểu khác nhau, từ form subscribe, liên hệ hay thậm chí là đặt hàng.

Bản quyền và tải về máy
Gravity Forms không có bản dùng thử hay bản miễn phí. Bạn cần mua bản quyền từ $59.00/năm. Xem chi tiết trên trang chủ.
Không rõ có phải là bản trên Github này là bản xịn hay không, bạn có thể thử tải về và cài đặt.
Tại sao nên sử dụng Gravity Forms?
Không phải ngẫu nhiên mà Gravity Forms trở nên nổi tiếng và được nhiều người, bao gồm cả Yoast (chủ nhân của Yoast SEO plugin với hơn 1 triệu lượt cài đặt), giới thiệu. Dưới đây là các tính năng thú vị nhất của Gravity Forms được Russ Henneberry liệt kê:
- Có thể xuất dữ liệu (entries) ra để bạn lưu lại danh sách liên hệ, tin nhắn.
- Có sẵn style cho form trông khá dễ nhìn và có thể tắt/bật phần output CSS này nếu cần.
- Trong các field, bạn có thể lựa chọn điều kiện. Ví dụ nếu khách hàng ở Hà Nội thì mới hiện ra thông tin các mức giá sản phẩm chẳng hạn.
- Không chỉ gửi/nhận email, bạn còn có thể lựa chọn “Routing” khi có tin nhắn mới. Chẳng hạn, khi mục nhập là “Khách hàng” thì sẽ gửi vào email sales@ trong khi nếu nhập là “Hỗ trợ kỹ thuật” thì sẽ gửi vào email support@ chẳng hạn.
- Giống khá nhiều contact form plugin khác, Gravity Forms cho bạn chèn shortcode vào trong bài viết.
- Có sẵn khá nhiều field dành cho thanh toán trực tuyến, ví dụ như Paypal. Bên cạnh đó, có luôn nút để bạn thêm sản phẩm, giá, số lượng,… và hiển thị tổng giá trị (y như một giỏ hàng).
- Mỗi field thường chứa nhiều mục format dữ liệu, ví dụ như field Date sẽ có MM/DD/YYYY hoặc DD/MM/YY tuỳ theo bạn muốn.
- Có thêm thống kê tỷ lệ conversation cho các form (lượt xem, lượt gửi thông tin của người dùng)
- Có thể tạo các field y như khi bạn đăng bài trong bảng Quản trị. Ví dụ, chọn tiêu đề bài viết, danh mục và gửi bài.
- Hỗ trợ chức năng form qua nhiều bước. Ví dụ qua 3 bước thì mới hoàn thành.
- Hỗ trợ tải file lên từ máy tính dành cho người dùng.
Bạn thấy không, Gravity Forms có quá nhiều chức năng để cho rằng mua plugin WordPress này xứng đáng. Hãy cùng tìm hiểu cách sử dụng nó nhé.
Cài đặt plugin Gravity Forms trong WordPress
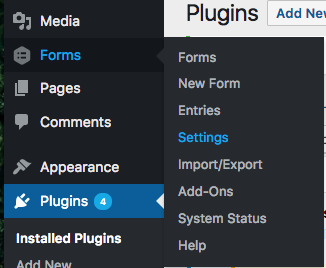
Sau khi tải về bạn cho vào thư mục /wp-content/plugins và cài đặt như các plugin khác. Sau khi kích hoạt thành công, ta sẽ vào menu Forms > Settings để tuỳ chỉnh một số thiết lập quan trọng.

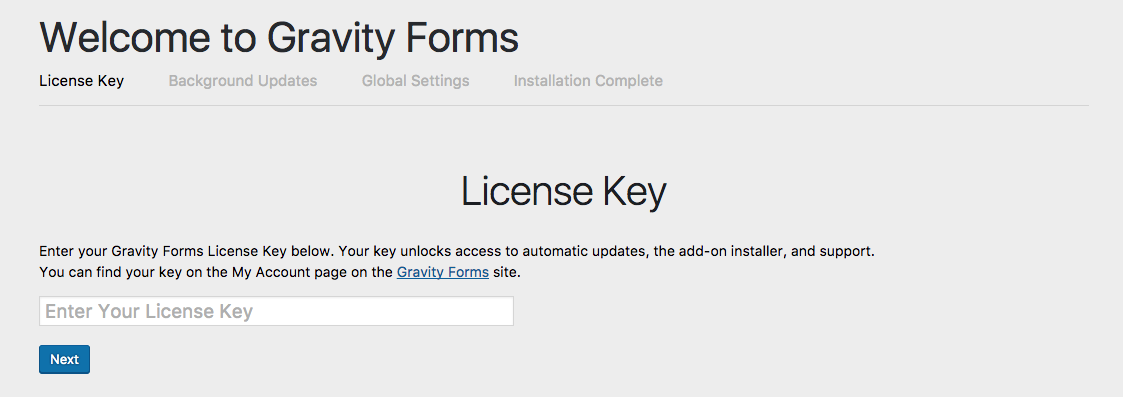
Bước 1: Nhập key bản quyền
Bạn phải nhập key bản quyền khi mua từ website của tác giả plugin:

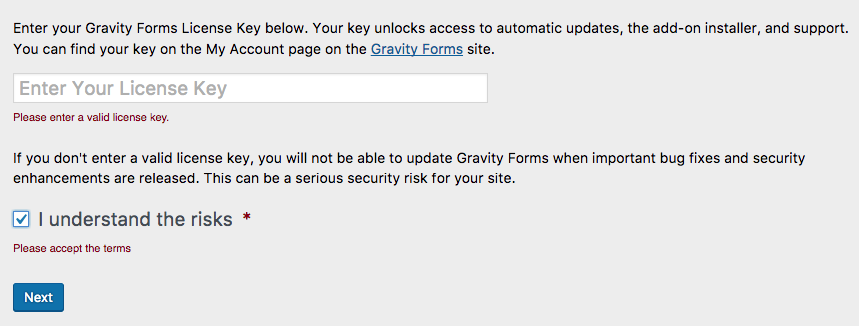
Trong trường hợp bạn đang dev website và chưa có key, hãy click “Next“, sẽ hiện ra mục bỏ qua nhập Key như hình. Yên tâm, mọi thứ sẽ vẫn hoạt động ổn cả thôi.

Bước 2: Bật tính năng update tự động
Nếu bạn đang dev web thì bước tiếp theo bạn nên để Turn off background updates để tránh các lỗi không mong muốn xảy ra. Còn nếu không thì cứ để Turn on cho chắc.
Bước 3: Nhập các thông tin cơ bản
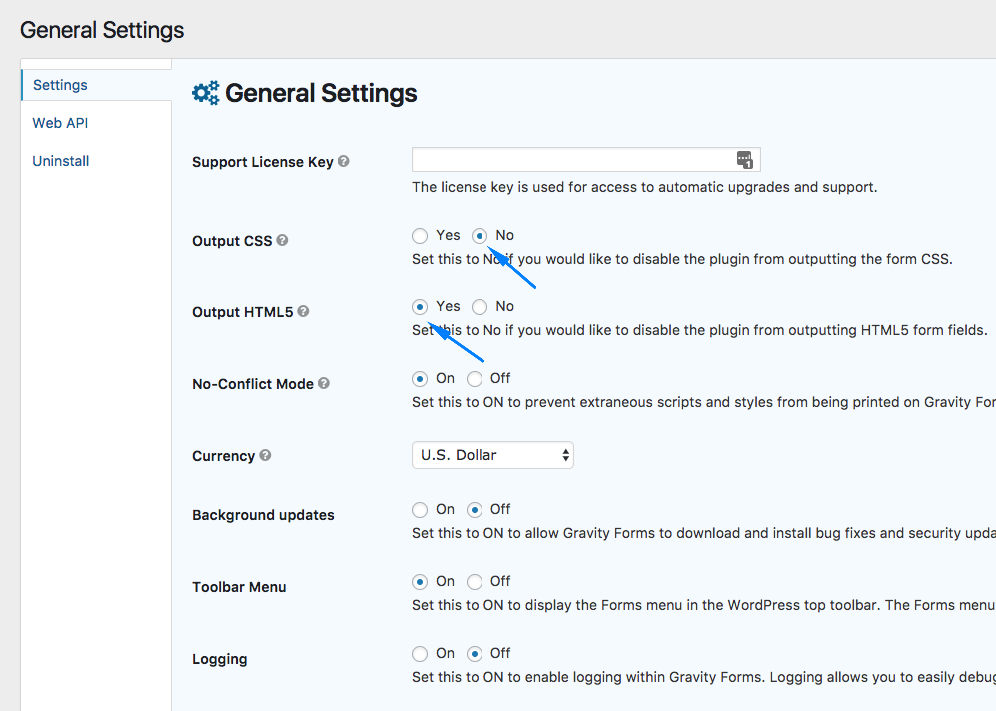
Sẽ có vài mục bao gồm đơn vị tiền tệ, No-conflict mode và Toolbar Menu. Tôi khuyên các bạn nên chọn là USD (trừ khi bạn xài VND), set No-conflict là On và bật cả Toolbar Menu lên.
Bước 4: Thiết lập có bổ sung CSS và HTML5 hay không
Bước này rất quan trọng nếu bạn muốn trong giao diện WordPress của mình có chứa style cho form của Gravity Forms luôn, thay vì sử dụng style của Gravity Forms.

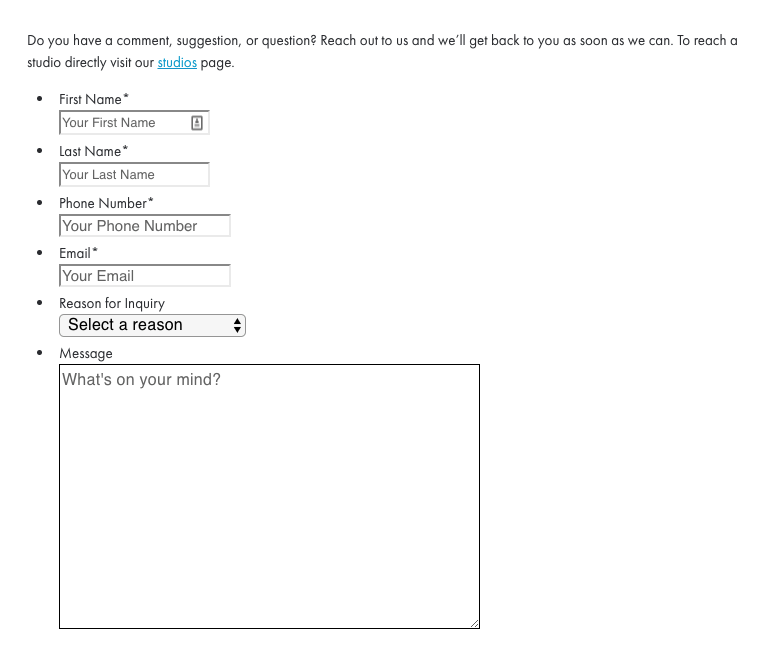
Khi bạn không bật CSS output, kết quả sẽ thường như thế này:

Giờ bạn đã sẵn sàng để sử dụng plugin Gravity Forms rồi. Hãy tới bước tạo form đầu tiên.
Hướng dẫn tạo form trong plugin WordPress Gravity Forms
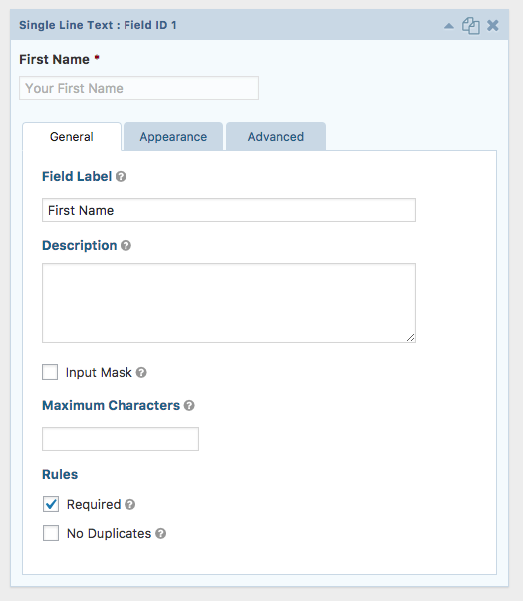
Bạn vào menu Forms > New Form để khởi tạo 1 form mới. Hầu hết các form đều có giao diện UI rất thân thiện, dễ sử dụng, yêu cầu biết tiếng Anh không cần nhiều cũng làm được nên mình không nói cụ thể. Những lưu ý dưới đây là để cho các bạn nắm chắc mục cần nhập.

- Các field đều nên có Label bất kể trên design có label hay không.
- Nếu trong design có thêm placeholder thì thêm vào bằng Appearance > Placeholder.
- Nên bật Required cho các field cần thiết.
Một số thủ thuật sử dụng Gravity Forms
Dù về mặt UI rất dễ sử dụng, nhưng ta cũng cần lưu ý khi tích hợp Gravity Forms vào trong giao diện (ở bước 4 bạn đã tắt phần output CSS của plugin rồi) thì cần thực hiện các thiết lập bắt buộc để bố cục theo ý của bạn.
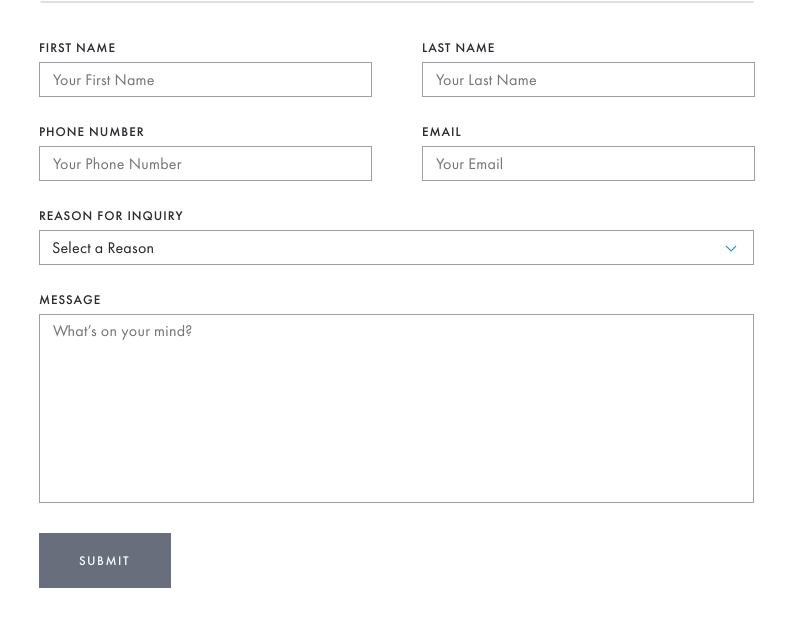
Xây dựng bố cục khung nhiều cột
Chẳng hạn, bạn muốn bố cục chứa cả 1 cột và 2 cột như thế này:

Cách làm tốt nhất và thông minh nhất là trong mục thiết lập các field, bạn set giá trị Size của các cột Gravity Forms bởi vì khi hiển thị ngoài website sẽ có các class có sẵn của Gravity Forms.
Bằng cách sử dụng CSS Ready Class của Gravity Forms, bạn có thể thiết lập các quy ước về bố cục 2 cột hoặc 3 cột. Xem danh sách tất cả các class có sẵn của Gravity Forms.
Tương tác với các đối tượng element của Gravity Forms bằng CSS
Xem danh sách các đối tượng bạn có thể tác động thông qua CSS tại đây. Trong các project sử dụng NodeJS có gulp/grunt và SCSS, bạn nên linh động tách ra thành 1 file _gravity-forms.scss để đạt hiệu quả cao khi sử dụng.
Gọi đối tượng CSS
Chẳng hạn, khi làm việc với các field item thì bạn sẽ gọi tới class .gform_wrapper .gform_body .gform_fields .gfield chẳng hạn.
Cấu trúc các div bọc ngoài
Cấu trúc của các div lần lượt bọc ngoài các element cũng đáng bàn tới. Hiện tại cấu trúc của Gravity Forms sẽ là danh sách các field được sắp xếp trong <li> element. Bạn có thể xem thêm mô phỏng cấu trúc các thẻ HTML ở đây.
Làm việc với điều kiện của field
Nếu field bật AJAX, bạn có thể ẩn hiển field ở ngoài giao diện website rất dễ dàng. Tham khảo hướng dẫn ở đây.
Kết luận
Gravity Forms là một plugin rất đáng dùng và có thể giúp bạn tiết kiệm công sức nhiều trong quá trình thực hiện các phần tương tác với website WordPress với người dùng.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.







Cách làm cột hay quá nhỉ.
Ad ơi cho em hỏi ví dụ người dùng đến từ sản phẩm 1 submit form tư vấn thì kết quả trả về mail có thiết lập được là khách đang cần tư vấn ở sản phẩm 1 không ạ
Cái này chưa rõ ý của em là form nhập ở đâu. Nếu nhập ở trong trang product thì Gravity form addon tích hợp WooCommerce thì hợp lý hơn: https://wpspring.com/products/woocommerce-gravity-forms-product-add-ons-extension/
Cái này dùng ngon đấy anh.
Ad ơi. Mình đang bị lỗi là export entries ra file CSV nhưng bị trắng trơn không có data nào. Ad biết cách khắc phục không ạ?
Hầu hết là do lỗi của PHP bạn ạ.