Trrước đây khi màn hình phổ thông chưa bao gồm mobile devices, chúng ta không có khái niệm mobile-first. Với sự phát triển mạnh mẽ của thời đại, hiện nay khái niệm mobile-first đã được định nghĩa và sử dụng thường xuyên hơn rất nhiều.
Mobile-First là gì?
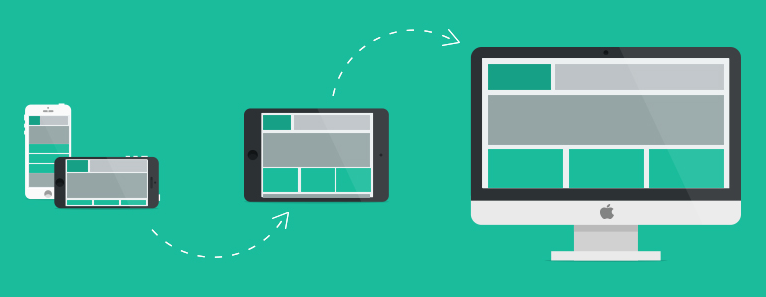
Mobile-first được coi là các tiêu chuẩn ưu tiên mặc định cho mobile devices (các khung hình nhỏ như thiết bị di động) sau đó mới override các giá trị cho tablet, và sau cùng là desktop. Khái niệm này được đưa ra bởi Luke Wroblewski vào năm 2009.
Mobile-first khác hẳn với Desktop-first, tức các tiêu chuẩn áp dụng cho khung hình từ 1024px trở lên của các thiết bị như desktop, laptop, do vậy cách viết code sẽ hoàn toàn ngược nhau (nhưng không phải sai hay đúng, chỉ là do sự thống nhất code mà chúng ta quy định ra thôi).
Sự khác nhau giữa Mobile-First và Desktop-First
Hãy nhìn vào đoạn code của Mobile-first dưới đây:
.block {
width: 100%;
}
@media (min-width: 30em) {
.block {
width: 50%;
}
}
Ta sẽ thấy khung hình mobile sẽ có width 100%, sau đó mới đến khung hình lớn hơn (30em ~ 480px trở lên), ta mới set về width 50%. Nếu không có @media, rõ ràng block sẽ có khung width 100% của mobile trên tất cả khung hình, đúng không?
Sự khác nhau của Mobile-first chính là vậy. Như thế, Desktop-First sẽ sử dụng @media (max-width: 30em) thay vì min-width như Mobile-first.
Ưu điểm của Mobile-First
Mobile-first mang lại một cuộc cách mạng nho nhỏ trong việc hình thành mindset mobile-first dành cho các ứng dụng di động, các nền tảng và hệ thống hỗ trợ đa thiết bị.
Nói như vậy là bởi mobile-first cũng tương tự như trào lưu sử dụng wap trước đây, nhưng thay vì độc lập và tách biệt khỏi nền tảng web thì nay nó chạy song song trên tất cả devices. Responsive cũng là lợi điểm dễ nhận thấy của mobile-first, quan sát và dễ dàng theo dõi hơn so với làm Desktop-first.
Môt điểm không thể bỏ qua là Mobile-first giúp bạn quan sát layout và thực hiện code ban đầu rất nhẹ nhàng, bởi khung mobile thường không quá phức tạp, các grid layout và sự thay đổi là không cao.
Bắt đầu Mobile-First như thế nào?
Nếu bạn sử dụng CSS thuần, đoạn code ngay lúc đầu có thể là 1 lựa chọn phù hợp. Tuy vậy, Code Tốt khuyến khích các bạn làm quen với SCSS và sử dụng gulp tool từ NodeJS để compile code.
Code trong SCSS chắc chắn sẽ dễ đọc và hình dung hơn:
.box {
width: 100%;
@media (min-width: 30em) {
width: 50%;
}
}
Bạn thấy không, @media hoàn toàn có thể sử dụng bên trong class thay vì cần tách ra như CSS thuần.
Chúc bạn nắm được và sử dụng khái niệm mobile-first hiệu quả trong công việc nhé.
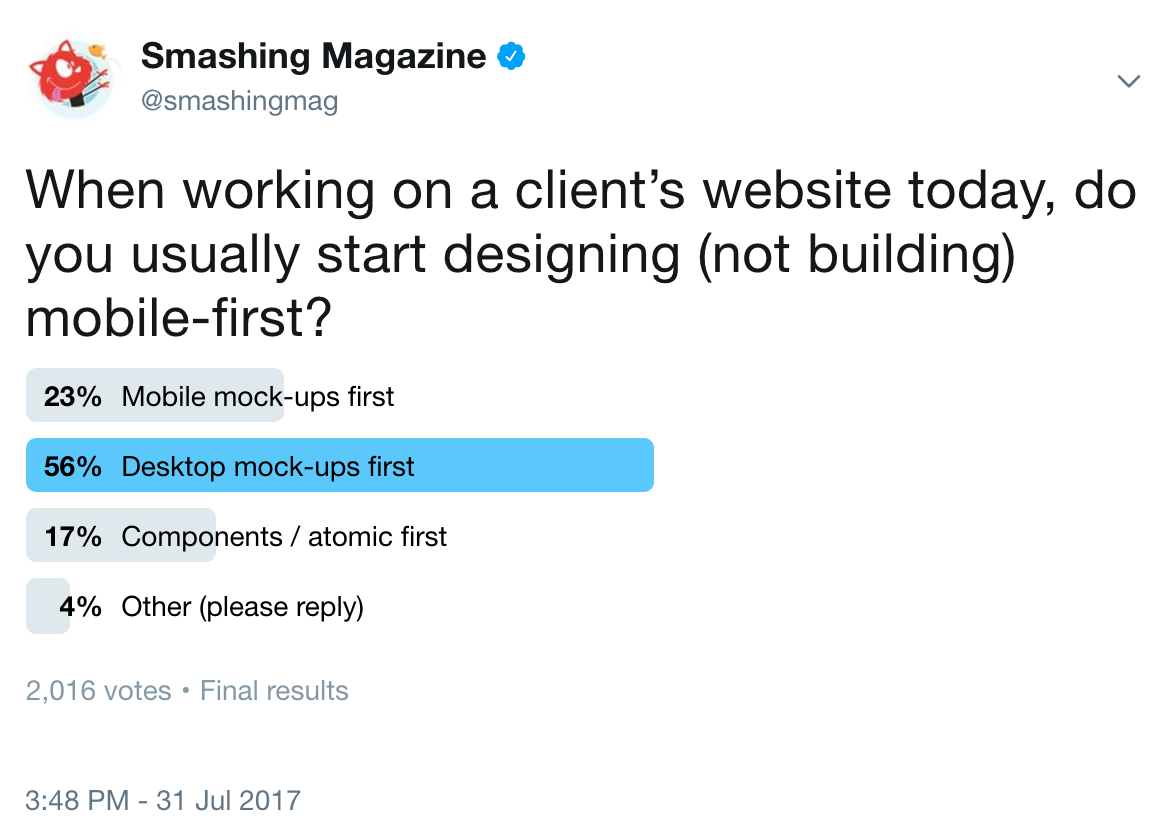
Bonus poll về mobile-first
Poll của Smashing Magazine về việc xử lý desktop-first hay mobile-first cho dân dev.

Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.