Với các thiết bị device phổ biến như ngày nay, việc các chuẩn khung hình Full HD (16×9) hay cao hơn ngày càng được quan tâm. Rõ ràng việc bạn để 1 bức ảnh méo hoặc video kém cân đối là điều không chuyên nghiệp chút nào.
Code Tốt sẽ chia sẻ cách xây dựng khung hình cố định theo aspect ratio sử dụng CSS (còn gọi là xây dựng tỷ lệ cố định khung hình), giúp video, image và các khung block hiển thị tốt trên các thiết bị devices khác nhau.
Aspect Ratio là gì?
Đầu tiên, các bạn cần nắm được aspect ratio là gì? Nó là tỷ lệ giữa chiều dài và chiều rộng của 1 khung hình.
Chẳng hạn, tỷ lệ của width và height để tạo ra khung vuông là 100%, tức 1/1.
Còn tỷ lệ của 1 khung hình chữ nhật thời chưa có HD thường là 75%, tức 3/4.
Cách thức xây dựng Aspect Ratio trong CSS
Về nguyên lý, ta có 1 cách có thể mô phỏng aspect ratio trong CSS, đó là tạo 1 block giả nằm bên trong element cần aspect ratio.

Case 1: Block trống với khung vuông
Cách thức thường là set 1 block như sau:
.box {
width: 100%; /* required, vì cần bám width thì height mới hiện ra */
padding-top: 100%;
}
Trong trường hợp ở trên .box không chứa bất kỳ nội dung nào bên trong.
Case 2: Block hình chữ nhât khổ 16/9
Cũng tương tự, nhưng ta sẽ thay đổi thuộc tính padding-top theo công thức lấy height/width * 100% được giá trị là 56.25% (= 9/16 * 100%).
.box {
padding-top: 56.25%;
}
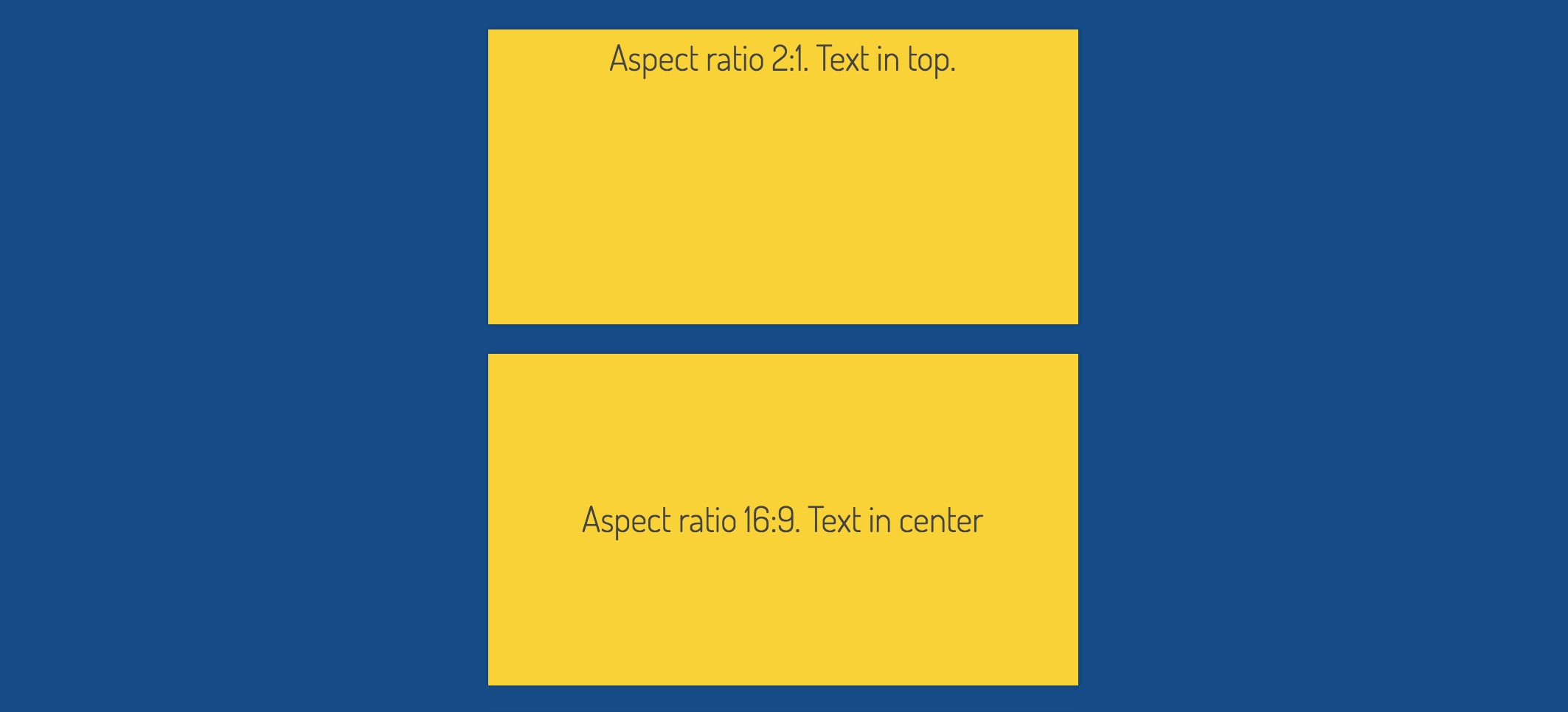
Case 3: Block hình chữ nhật nhưng chứa text bên trong
Khung hình này thường thấy rất nhiều trên các site e-commerce, mục tiêu là khi hover vào 1 bức ảnh nền thì hiện ra text bên trong chẳng hạn.
Để chữ nằm bên trong, ta cần nghĩ tới việc set relative cho block ratio và sử dụng absolute cho block text bên trong:
Markup HTML::
<div class="box"> <div class="box__inner"> <span class="box__text">View more</span> </div> </div>
Còn đây là CSS:
.box {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.box__inner {
/* Các thuộc tính sau giúp inner bám mép của khung .box */
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* Các thuộc tính sau giúp cân giữa block text bên trong, nếu có */
display: flex;
align-items: center;
justify-content: center;
}
Các bạn hãy thử với các khung hình phổ biến xem sao nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.