EditorConfig giúp developer và các team thống nhất code style về mặt tab indent. Việc thiết lập .editorconfig sẽ tăng tính chuyên nghiệp, giảm thiểu việc code lệch dòng.
Cài đặt plugin EditorConfig trên PhpStorm
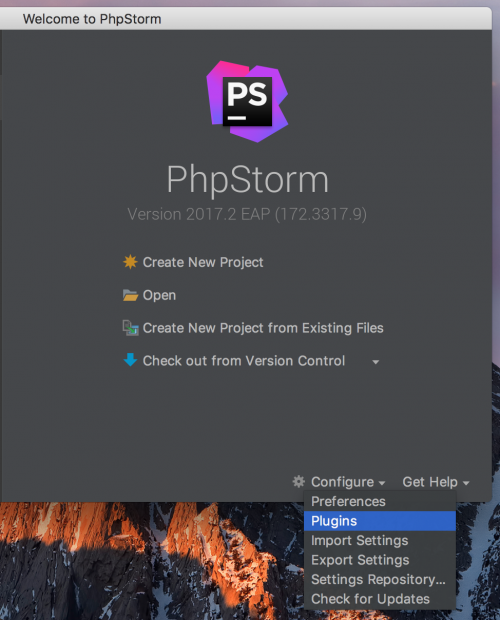
Đầu tiên, bạn mở PhpStorm lên và mở mục Preferences > Plugins như hình dưới đây:

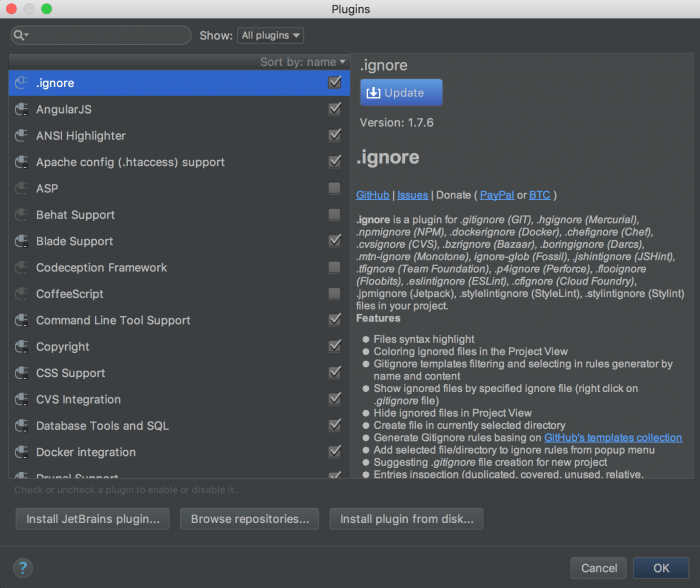
Tiếp đến, bạn kiểm tra danh mục Plugins xem đã cài chưa.

Nếu chưa thì click vào button Install JetBrains plugin… ở bên dưới và gõ Editorconfig vào trong ô tìm kiếm.
Cài đặt và active plugin sẽ yêu cầu bạn khởi động lại PhpStorm nhé.
Cấu hình PhpStorm để cài đặt Editorconfig
Bạn vào Preferences > Code Style:
Set Scheme trên cùng thành Project thì mới có hiệu lực nhé.
Click chọn “Enable EditorConfig support” ở phía dưới.
Giờ để enable editorconfig trong project của bạn, bạn tạo 1 file .editorconfig ở ngang hàng folder project và nhập đoạn code sau (đoạn code này dành cho develop WordPress):
# This file is for unifying the coding style for different editors and IDEs
# editorconfig.org
# WordPress Coding Standards
# https://make.wordpress.org/core/handbook/coding-standards/
root = true
[*]
charset = utf-8
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
indent_style = tab
[{.jshintrc,*.json,*.yml}]
indent_style = space
indent_size = 2
[{*.txt,wp-config-sample.php}]
end_of_line = crlfBạn có thể thêm thông số indent_size = 4 trong [*] để 1 tab là 4 spaces chẳng hạn.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.