Typekit là gói dịch vụ cho phép bạn mua bản quyền thuê bao sử dụng các font từ thư viện của Adobe để sử dụng trong web và máy tính. Hướng dẫn toàn tập sử dụng Typekit sẽ giúp bạn sử dụng dịch vụ này trên website của mình.
Typekit là gì?
TypeKit cung cấp embed font bản quyền bằng Javascript hoặc CSS để bạn có thể nhúng vào web hoặc tải về máy tính, và sau đó trên website bạn chỉ cần gọi đúng tên thì font sẽ hiển thị đúng như mong muốn.
TypeKit đang được rất nhiều website lớn sử dụng, bao gồm cả WordPress, New York Times. Nó còn đặc biệt bởi với mỗi kiểu font, bạn tha hồ lựa chọn độ đậm nhạt (font-weight). Với hơn 700 nhà thiết kế font, có thể nói Typekit quá xứng đáng để bạn trải nghiệm và làm tăng cảm xúc cho người dùng của mình.
Hướng dẫn sử dụng Typekit
Trong bài viết này, chúng ta sẽ tìm hiểu lần lượt cách tạo TypeKit cho website của bạn và thay đổi/thêm mới tên miền cho mỗi Typekit. Để bắt đầu, bạn cần đăng ký một tài khoản và một gói dịch vụ (subscription) tại Typekit.com rồi nhé.
Tạo Typekit mới cho website của bạn
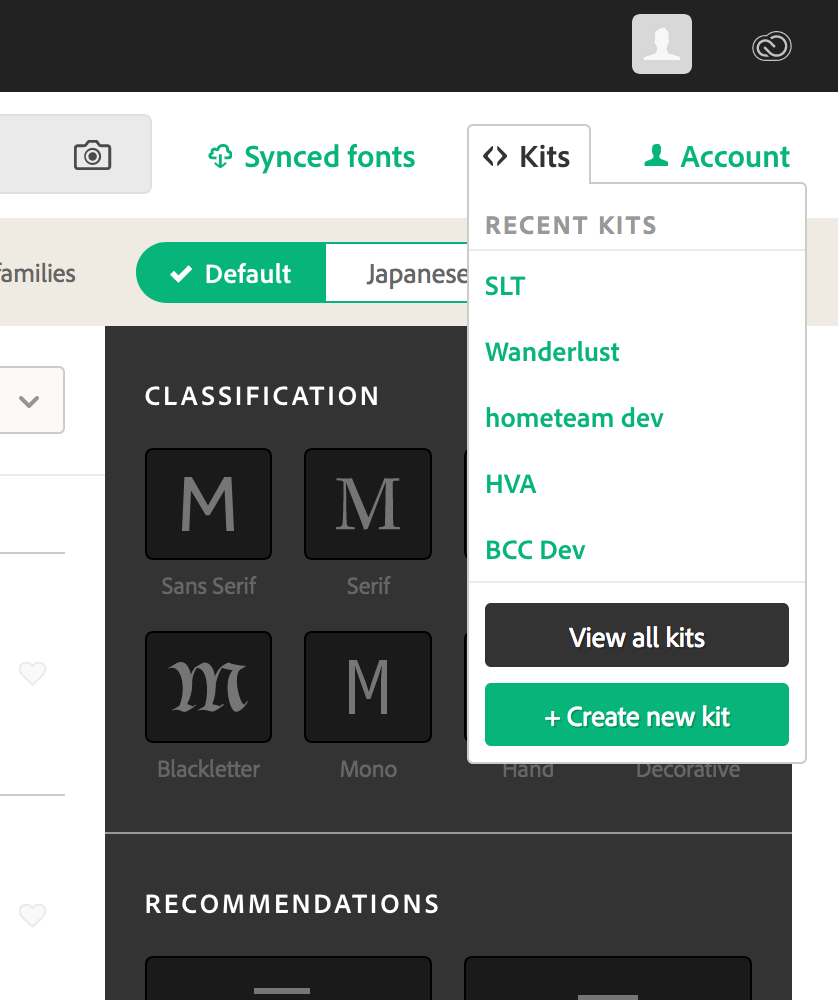
Sau khi bạn đăng nhập trên trình duyệt web, bạn có thể tạo mới một new Kit bằng menu Kits > Create new kit

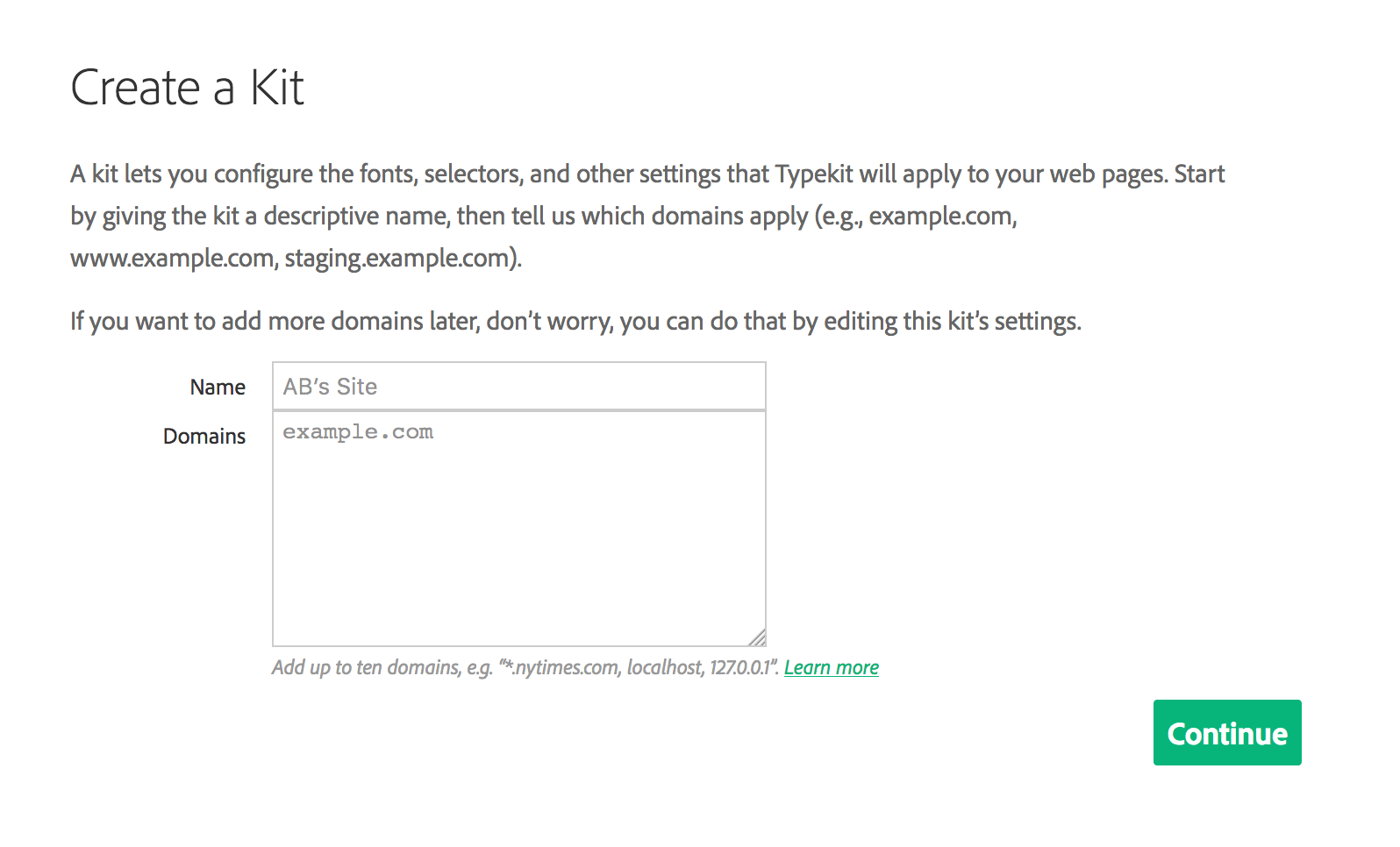
Tiếp theo, một poup hiện ra và bạn cần nhập thông tin về tên website và các tên miền có thể sử dụng để hiển thị Typekit này.

Thông thường ta sẽ có 2 website, một bản trên localhost phục vụ việc test và một bản online để cập nhật với khách hàng/người dùng về phiên bản mới nhất.
Sau khi bạn nhập phần này, một thông báo mới hiện ra thông báo bạn đã có thể add Typekit vào website bằng 1 đoạn Javascript hoặc import bằng CSS (style inline) hoặc Advanced.
Lưu ý mục Advanced là cách font sẽ load mượt hơn, bằng cách khi nào load được font thì mới hiển thị content trên website của bạn, tránh trường hợp. Nhưng đừng copy nhé vì cách sử dụng tốt nhất là kết hợp với Font Events như code mẫu Javascript dưới đây:
Để khi load web không bị giật (font tự đổi trên trình duyệt), ta nên viết thêm đoạn CSS sau:
Nếu trong giao diện WordPress đã có phần Typekit này rồi, hãy thử tìm cách thay ID của Typekit mới là xong. Một gợi ý thú vị là tạo 1 field text mới trong Theme Options (của Advanced Custom Fields) cho người quản trị web nhập ID là tốt nhất.
Lưu ý: Ta mới chỉ thêm Typekit mà chưa thêm bất kỳ font nào. Tiếp theo ta cần chọn font và gán cho Typekit ta vừa tạo.
Tham khảo thêm các Font Events để nếu bạn cần có thể thêm vào các hiệu ứng trên web nhé:
Chọn font và sử dụng với Typekit
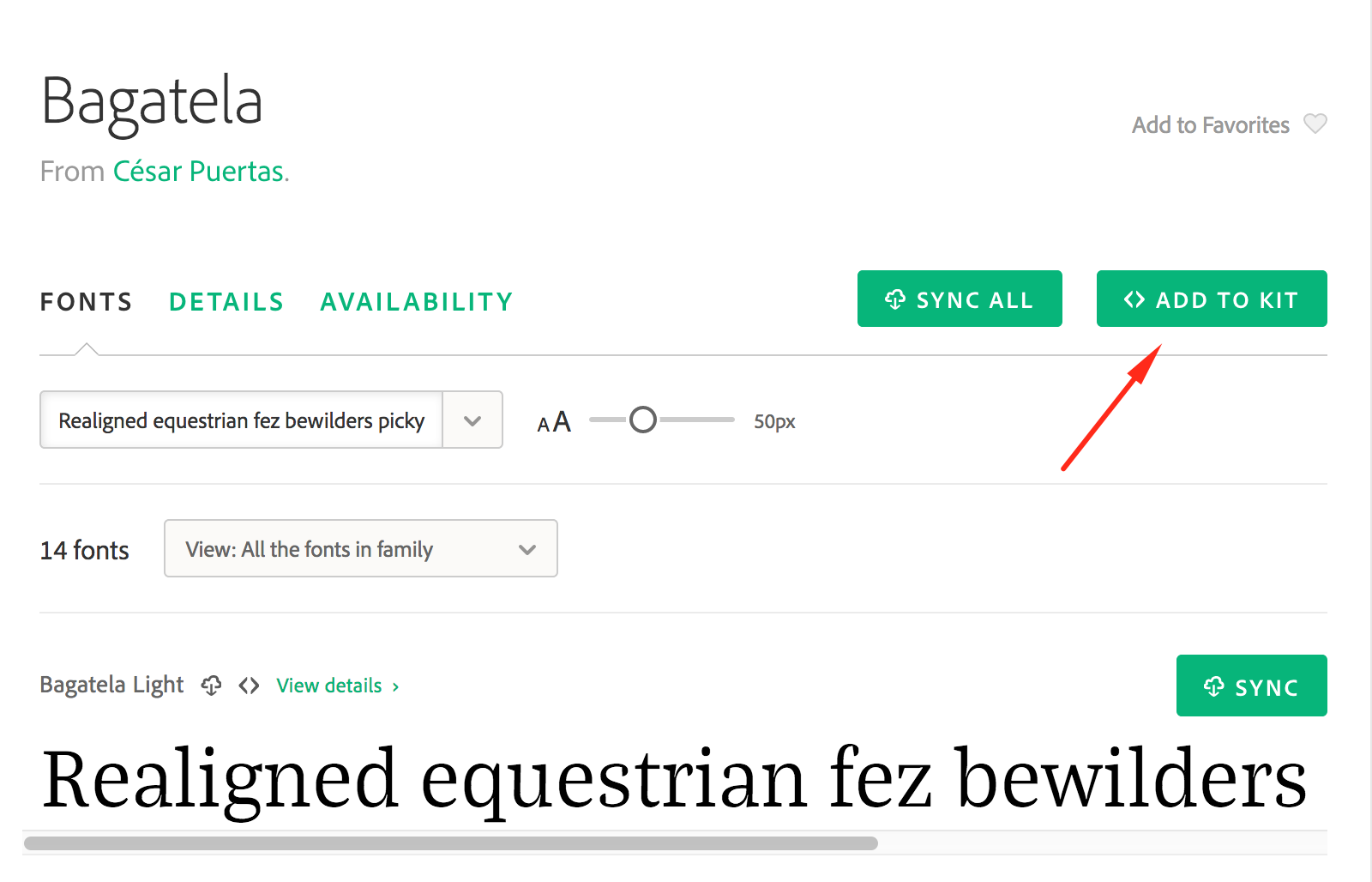
Giờ, ta sẽ cần thêm font vào trong typekit tương ứng với website. Hãy lựa chọn một font trên web Typekit và bạn sẽ nhìn thấy nut “Add to kit” hiện ra ở góc trên bên phải như hình:

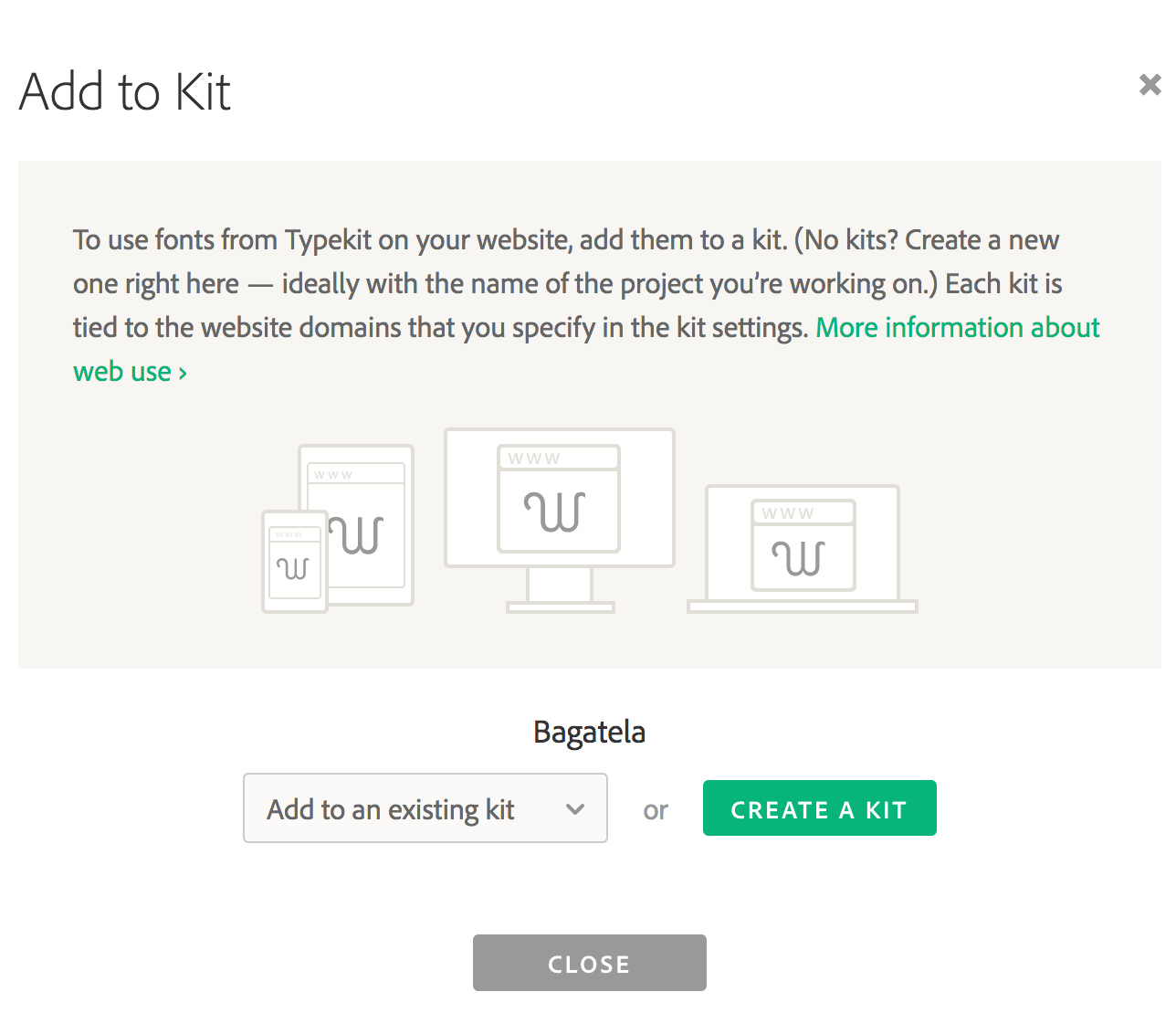
Sau khi click vào, bạn sẽ thấy phần lựa chọn Typekit xuất hiện. Tất nhiên, nếu bạn đã tạo Typekit ở bước trên rồi thì ta chỉ cần chọn “Add to an existing kit” và chọn tên website là được.

Giờ, một popup sẽ hiện ra và xác nhận font đã được thêm vào kit của website.

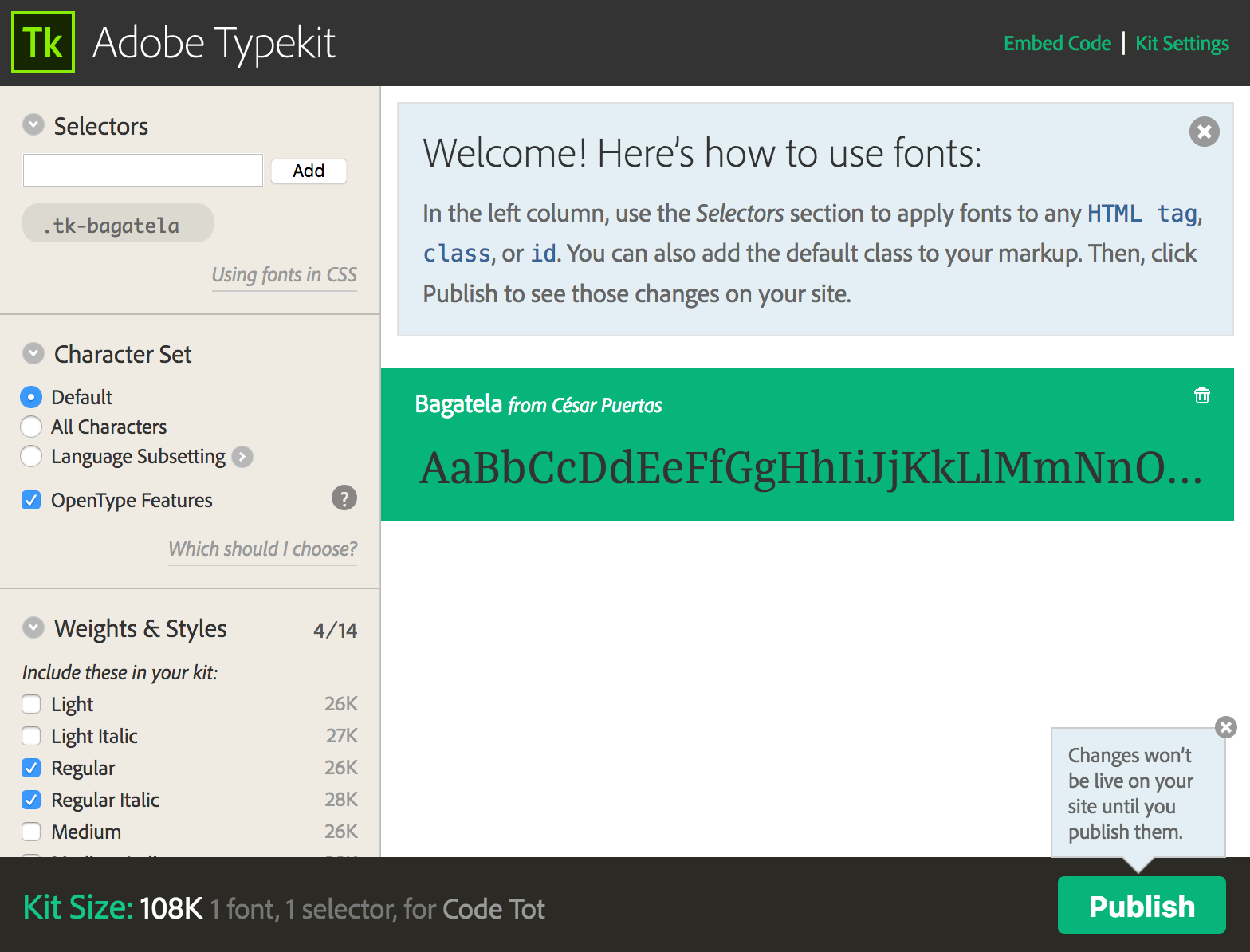
Ở cột bên trái, bạn có thể chọn:
- Character Set: Kiểu ngôn ngữ, ví dụ như font có hỗ trợ tiếng Việt hay các ngôn ngữ như Nhật, Đức,.. hay không.
- Weights & Styles: Độ dày và kiểu định dạng font sẽ sử dụng với website. Đừng quá tham mà chọn hết, có thể làm giảm tốc độ load của web đấy.
- CSS Stack: Kiểu
@font-facesẽ sử dụng, tốt nhất nên để nguyên.
Ở cột bên phải là danh sách font. Thường ta nên sử dụng thống nhất một font, nhưng nhiều khi cũng có thể sử dụng 2 font, trong đó 1 font Serif làm Heading và 1 font Sans-serif để làm Paragraph.
Ở phía trên, bạn có hai menu:
Embed Code: tương tự code nhúng vào web (Javascript hay CSS) ở bước tạo Typekit ở trên.
Kit Settings sẽ mở ra popup chứa hai mục:
- Thiết lập tên và tên miền liên quan tới Typekit tương tự bước đầu khi tạo Typekit mới ở phần trên.
- Colophon Settings: là 1 trang của Typekit chứa thông tin về font đang dùng cho website của bạn.
Giờ là bước quan trọng, các thay đổi bạn thiết lập (bao gồm cả public trang Colophon) sẽ chỉ được áp dụng nếu bạn click vào nút “Publish” ở phía dưới popup.
Kết luận
Typekit rất phù hợp với web designer, và hơn thế nữa, rất được sử dụng trong các thiết kế website nước ngoài có tính thẩm mỹ cao nhằm mang lại các kiểu thiết kế với typography cá tính và có UX tốt với người dùng.
Code Tốt hi vọng bài viết này sẽ hữu ích với những ai quan tâm và có ý định sử dụng font Typekit trên website của mình.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






