Javascript Filter là một phương thức được nhắc đến ngày càng nhiều, đặc biệt là khi kết hợp cùng tiêu chuẩn ES6.
Cú pháp sử dụng Javascript Filter Function
let filteredList = list.filter(callback)
(Ta sử dụng let theo ES6, các bạn nào chưa quen thì cố đọc nhé)
Giải thích các thành phần:
- filteredList: Vì filter sẽ làm việc với Array và trả về là 1 tập hợp Array, ta cần định nghĩa nó như kết quả (return).
- list: chính là array ban đầu khi chưa cho qua Filter()
- callback: là function sẽ sử dụng để kiểm tra từng item trong list và trả về
truehayfalse
Nói thêm chút về callback, nó có thể nhận 3 giá trị như thế này. Thông thường ta chỉ tìm element thôi.
function validateArray(element, index, arr) => {}
So sánh Filter và For Loop
Tất nhiên, nhìn thì bạn sẽ nhận ra điểm nào đó giống nhau trong cách sử dụng Filter và vòng lặp For Loop. Hãy cùng xem ví dụ.
Dưới đây là một vòng lặp for loop thường thấy trong Javascript:
let arr = [1, 2, 3, 4, 5, 6]
let even = []
for(var i = 0; i < arr.length; i++) {
if (arr[i] % 2 === 0) even.push(arr[i])
}
// even = [2,4,6]
Đoạn code trên sẽ kiểm tra tất cả giá trị trong arr. Chỉ các giá trị là số chẵn mới được chấp nhận và thêm vào even.
Tất nhiên, đoạn code trên không có gì sau, nhưng cũng giống như bạn đi xe máy và đi ô tô, dù kết quả đều giống nhau thì cách thức thực hiện sẽ khác nhau.
Và dưới đây là cách filter làm việc cho ra kết quả tương tự
let arr = [1,2,3,4,5,6]
let even = arr.filter(item => {
return item % 2 === 0
});
// even = [2,4,6]
Ngạc nhiên chưa? Không cần trong vòng lặp, và cũng chẳng cần bạn phải thêm từng giá trị vào một vòng lặp nữa. Khi làm việc với filter() function, những gì bạn cần làm là xác định cái gì muốn giữ lại và trả về return true cho những giá trị đó.
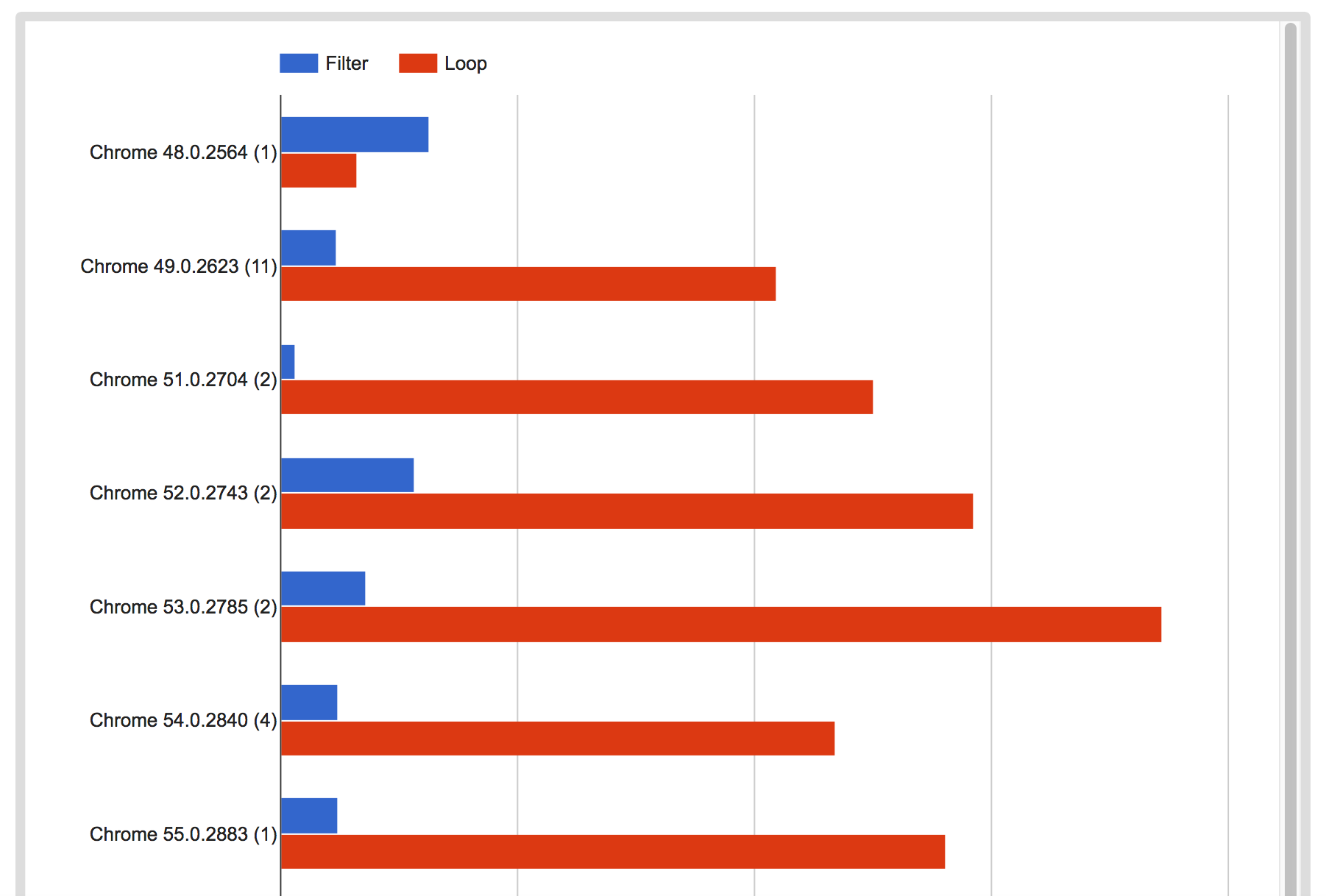
Một điểm tuyệt vời nữa khi sử dụng là benchmark cho thấy filter làm việc rất tốt với các phiên bản trình duyệt web mới nhất hiện nay.

Javascript Filter Function và ES6
Giờ sau khi ta nắm được filter(), hãy cùng tìm hiểu sự kết hợp của Javascript function này với ES6.
Hãy xem ví dụ ta vừa làm. Dù ta đã dùng arrow function, tuy nhiên vẫn có thể rút gọn hơn nữa. Đó là bởi vì khi trả về giá trị từ arrow function, bạn có thể bỏ qua cặp dấu {} trong function.
Đoạn code ta vừa làm ở trên có thể rút gọn hơn như sau:
let event = arr.filter(item => item % 2 === 0)
Đừng lo, item vẫn biết nó là từng item trong arr nên bạn có thể sử dụng như vậy được.
Kết luận
Như vậy, bạn đã nắm được cách viết code rút gọn khi sử dụng Javascript Filter Function kết hợp với ES6. Hãy nhớ sử dụng nó thành thạo kết hợp thêm với đọc trên MDN để áp dụng. Nó là cách giúp bạn viết code ngắn hơn, logic dễ nhớ hơn và tất nhiên,… code tốt hơn.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.