Sau khi ra mắt phiên bản WordPress 5.0, dường như việc sử dụng và làm quen với Gutenberg vẫn còn quá mới mẻ với nhiều lập trình viên. Sử dụng Storybook là một cách thú vị giúp bạn có thể tìm ra nhanh hơn thay vì sử dụng Guideline mặc định từ nhóm phát triển.
Gutenberg Component
Như các bạn đã biết, nền tảng của Gutenberg dựa vào React, một framework do đội ngũ lập trình của Facebook phát triển và chia sẻ với cộng đồng. Trong React, việc xây dựng các component là điều bắt buộc và tăng khả năng mở rộng cũng như phát triển.
Đội ngũ lập trình tạo nên Gutenberg – trình soạn thảo mới của WordPress kể từ phiên bản 5.0, cũng tạo ra rất nhiều component như vậy và cho phép lập trình viên tái sử dụng nó.
Storybook
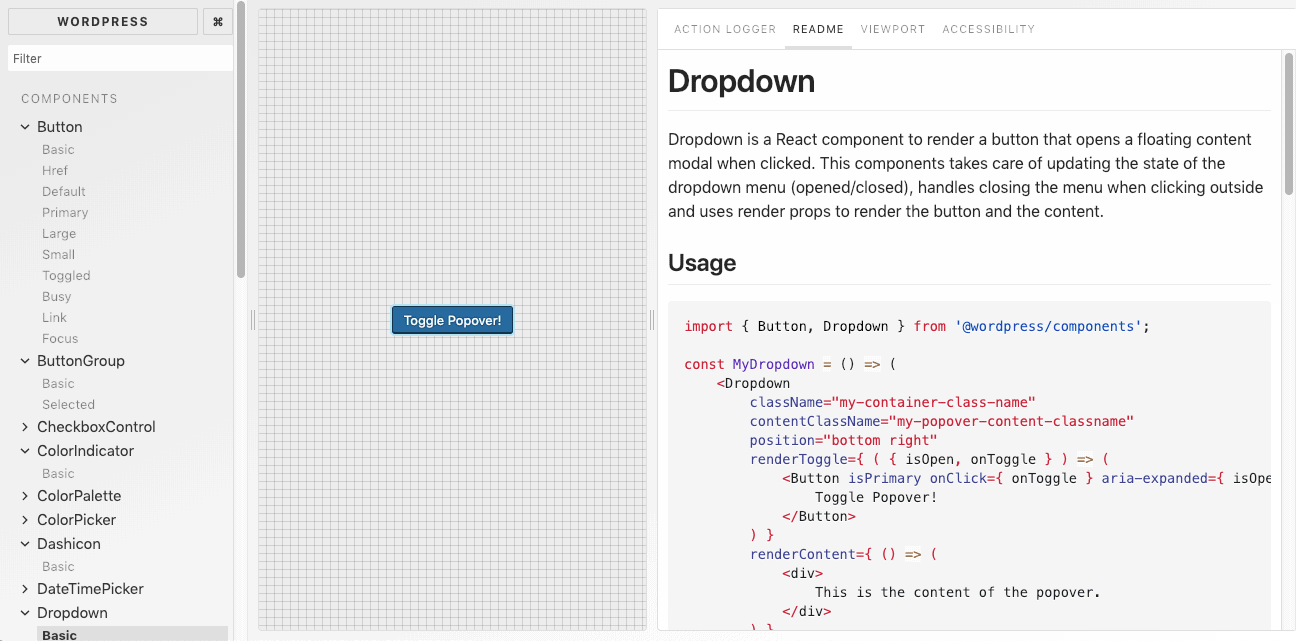
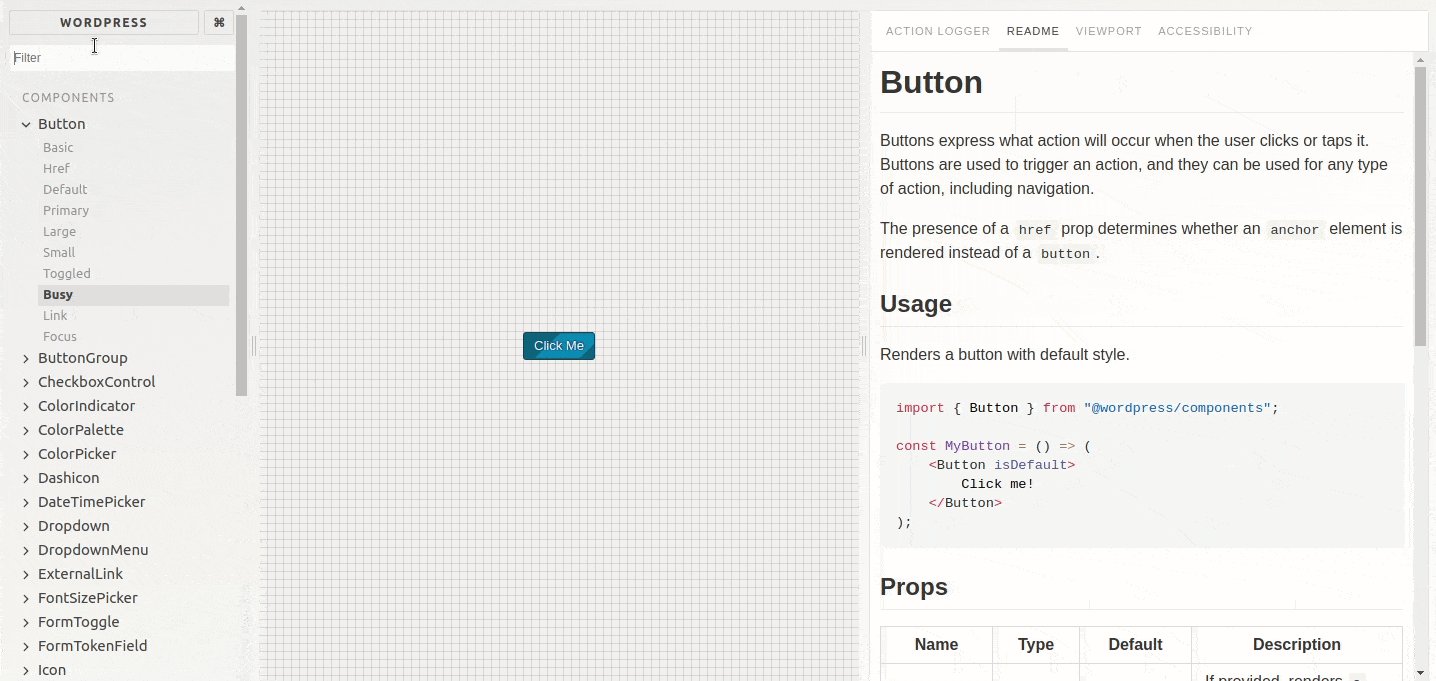
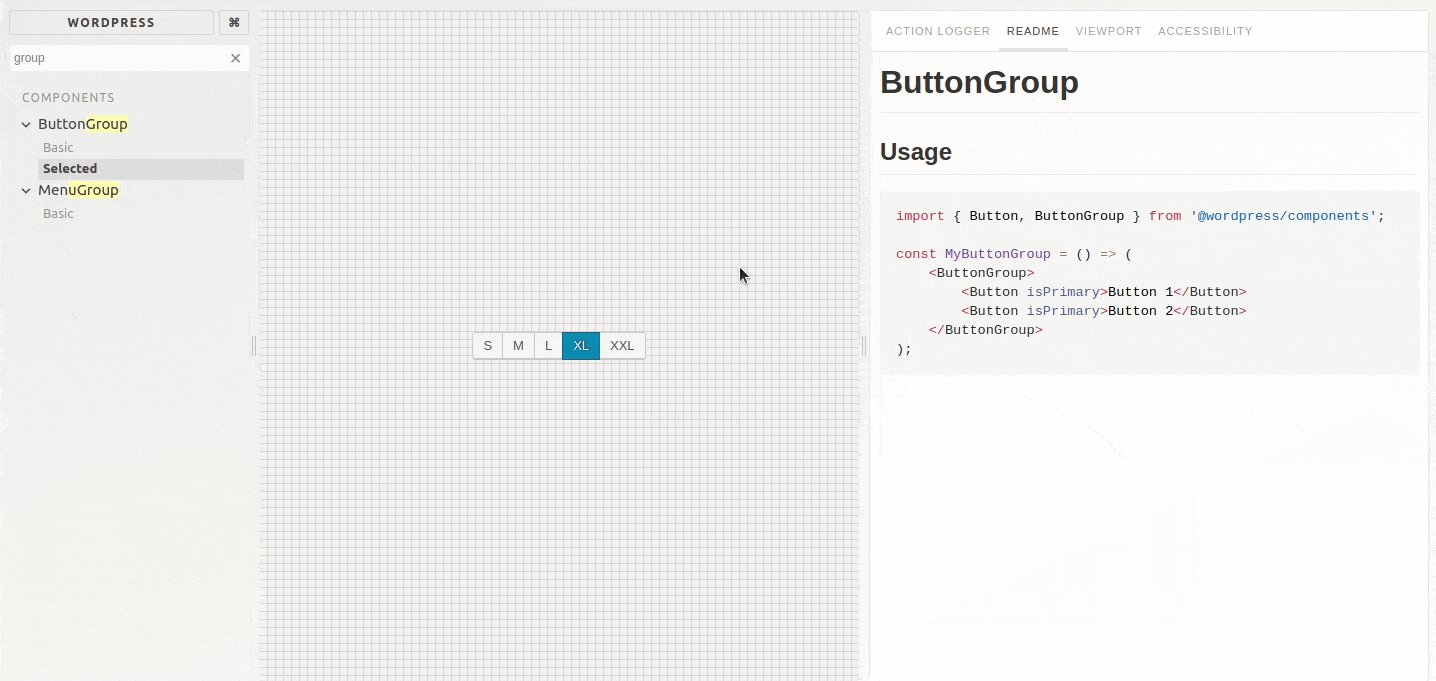
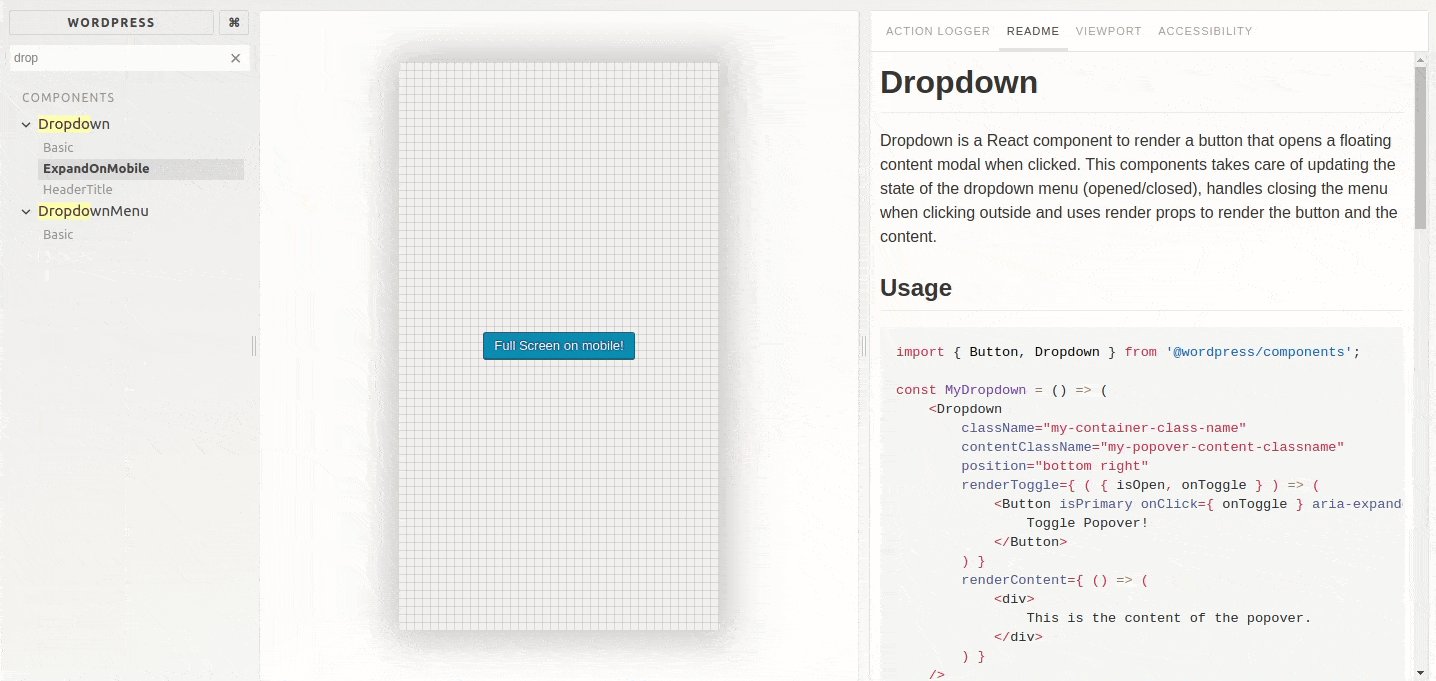
Storybook là một cẩm nang chưa hoàn thiện, cho phép bạn xem thử các component và xem các thuộc tính và khả năng của mỗi component.
Bạn có thể xem ví dụ như dưới đây:

Storybook là mã nguồn mở, bạn có thể tự cài trên máy thông qua git và npm hoặc xem trực tiếp trên web.
Hi vọng bạn thấy nó cung cấp thêm khả năng giúp bạn tái sử dụng component nhanh nhất.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.