Mặc định, trình soạn thảo Gutenberg cung cấp 5 category chính dành cho các core block. Tuy vậy, nếu bạn thêm block, sẽ rất khó để quản lý nó trong các category này. Hãy xem cách tạo ra category mới nhé.
Category trong Gutenberg Block là gì?
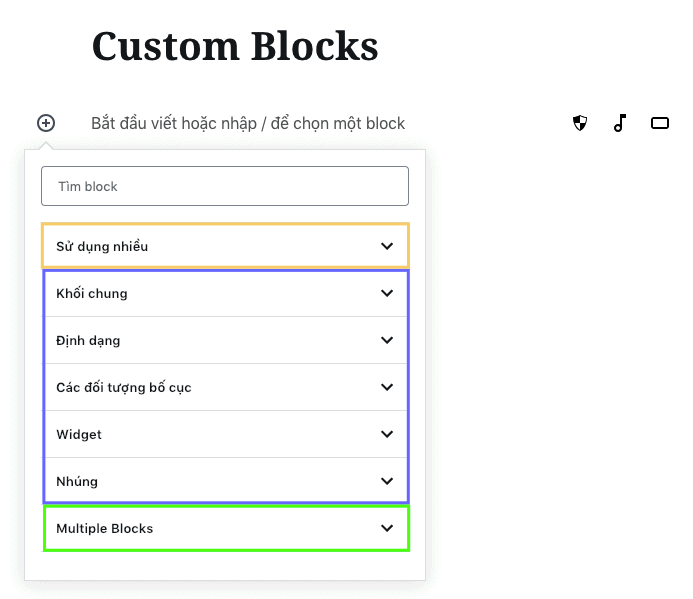
Các block của Gutenberg được tổ chức theo các danh mục (category). Hiện tại bạn có thể thấy có các danh mục chính sau:
- Khối chung
- Định dạng
- Các đối tượng bố cục
- Widget
- Nhúng
Ngoài ra, còn có mục “Sử dụng nhiều” liệt kê các block bạn hay sử dụng nữa.
Như mình đã nói ở trên, việc tạo block mới và gán vào một trong những danh mục ở trên sẽ khiến người sử dụng không biết được đâu là block mới và đâu là block có thể sử dụng.
Bởi vậy, ta cần thêm một danh mục mới để nó hiển thị như sau (thường là dưới cùng):

Hướng dẫn cách thêm danh mục mới trong Gutenberg Block
Để làm được điều này, bạn cần sử dụng filter và chạy function sau trong plugin Gutenberg block của bạn hoặc trong file functions.php của giao diện:
function codetot_gutenberg_category( $categories, $post ) {
return array_merge(
$categories,
array(
array(
'slug' => 'codetot-blocks',
'title' => __( 'Codetot Blocks', 'codetot-blocks' ),
),
)
);
}
add_filter( 'block_categories', 'codetot_gutenberg_category', 10, 2);
Thật đơn giản, phải không nào?
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






Hướng dẫn chi tiết tạo một block đi bạn ơi
Đang thử nghiệm, chưa xong nên chưa viết document lên được bạn ơi.