Apple thiết kế ra cả hai hệ điều hành iOS (trên mobile devices) cũng như OSX nên việc sử dụng Simulator để debug website thực sự quá tiện dụng và là ưu điểm khi develop trên máy Mac.
Gợi ý nên đọc thêm
Việc debug trên các máy iOS sẽ yêu cầu bạn cần biết Cài đặt nhiều phiên bản OSX trên Simulator. Các phiên bản được gợi ý bao gồm 8.4, 9.3 và 10.x mới nhất.
Bây giờ ta bắt đầu nhé:
Bật Simulator trên hệ điều hành OSX
Bước 1: Khởi động Simulator
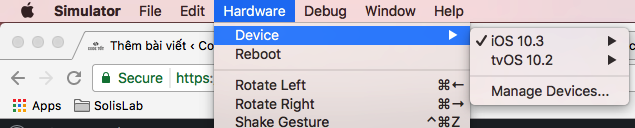
Bước 2: Lựa chọn Hardware phù hợp bằng menu Hardware > iOS Version > Tên thiết bị

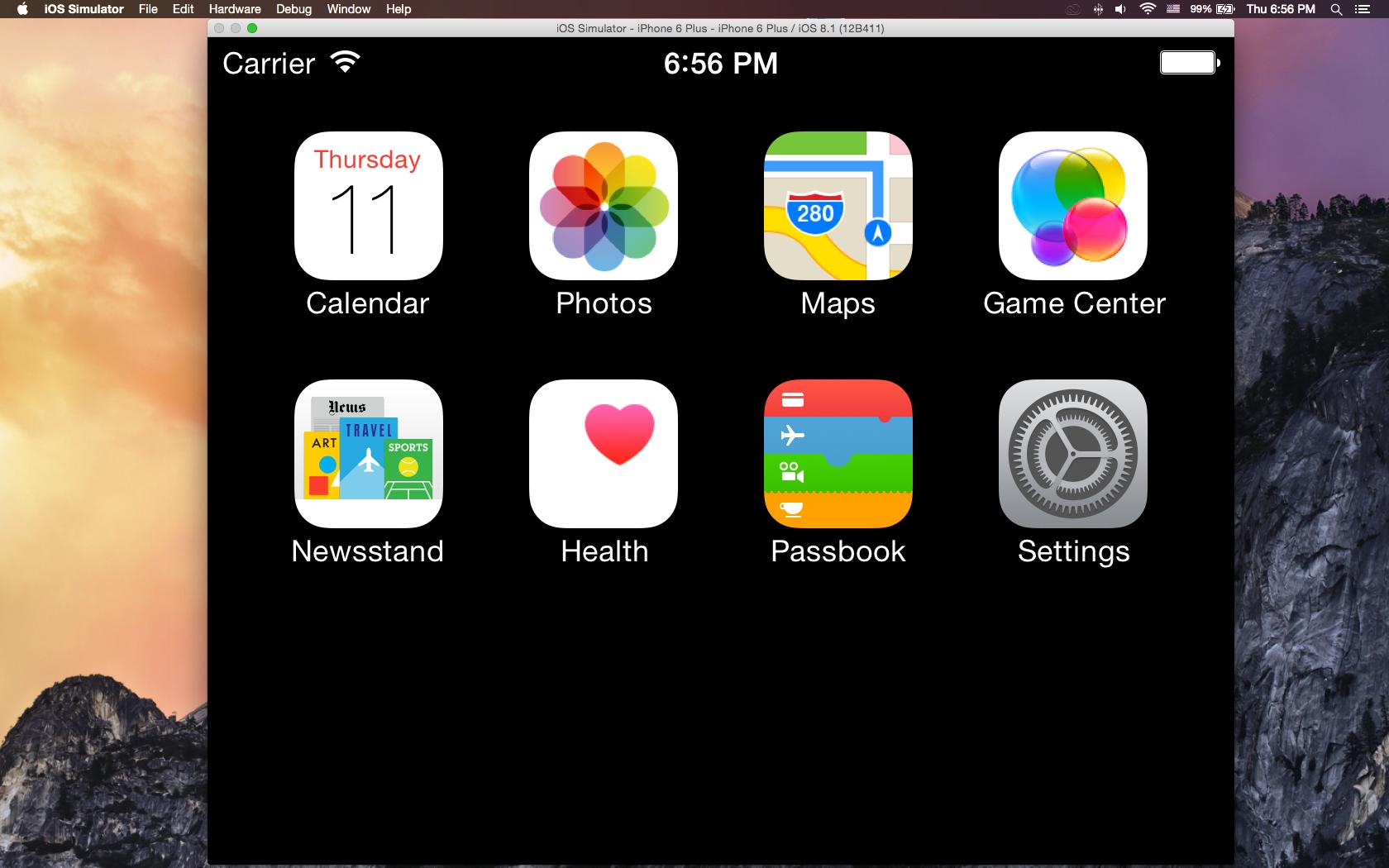
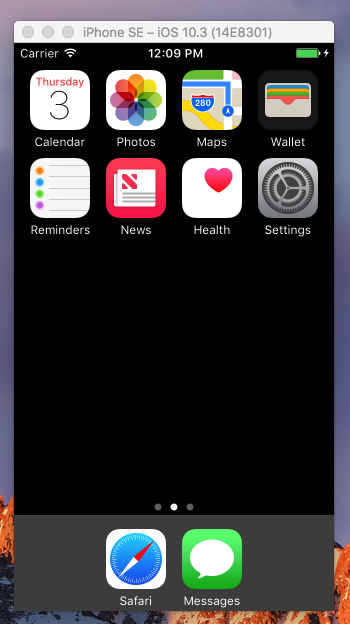
Tiếp đến, màn hình sẽ bắt đầu khởi động và bạn sẽ thấy iPhone/iPad simulator hiện ra:

Debug website bằng Safari trên Simulator
Khác với debug trên IE11, nếu bạn đang có website localhost thì chỉ cần mở Safari và load website là sẽ truy cập được.
Tuy vậy, để Inspector được các element, chúng ta cần làm như sau:
- Trong khi đang mở Simulator, bạn mở Safari trên Mac.
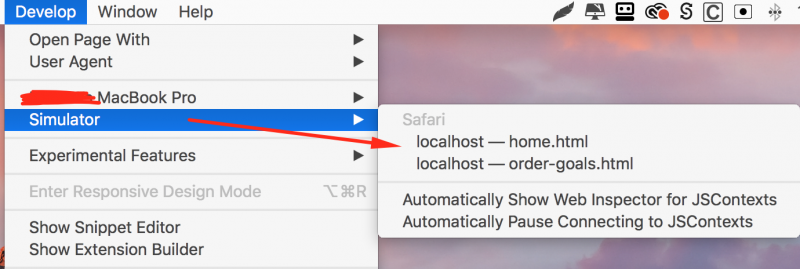
- Tìm menu Develop > Simulator > chọn cửa sổ Simulator

Nếu bước 2 các bạn không thấy menu Develop thì các bạn cần bật chức năng Develop trong Safari như sau:
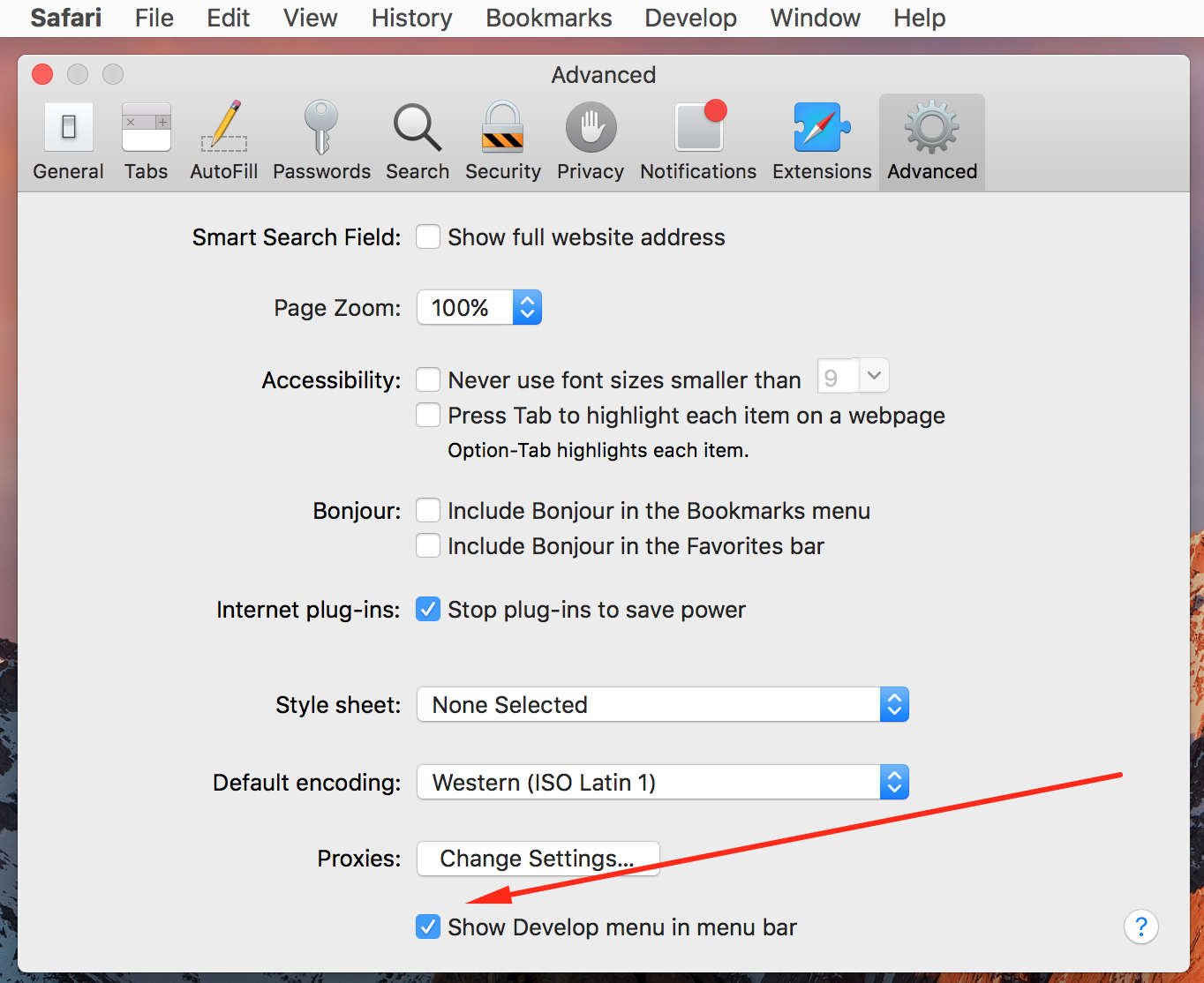
- Bạn mở Safari, tìm menu Preferences, tìm tab Advanced
- Tick chọn Show Develop menu in menu bar để bật

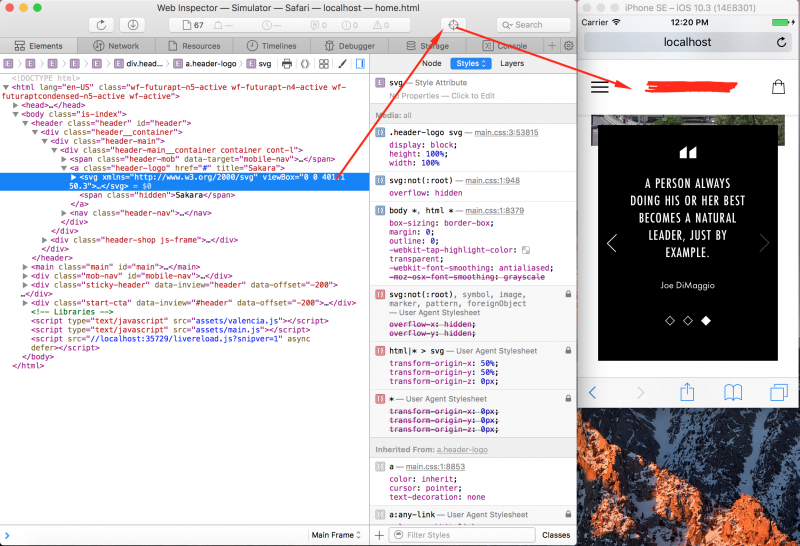
Nếu bạn muốn xem thuộc tính của element trong web trên Simulator, hãy làm như hình dưới đây:

Thật tuyệt khi bạn không phải bỏ tiền ra mua các thiết bị iPhone và iPad để test trên các khung màn hình khác nhau, phải không nào?
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.