LocalWP là phần mềm tạo web server dành cho fan yêu thích WordPress. Hướng dẫn này bổ sung cách cài đặt extension ioncube loader vào trong LocalWP để các website có plugin được mã hoá có thể chạy trên môi trường local.
Cài đặt ioncube-loader wizard
Đầu tiên, bạn tải ioncube loader phiên bản tương ứng hệ điều hành tại đây. Wizard cung cấp một file .php để giúp bạn kiểm tra phiên bản local phù hợp để cài đặt. Ví dụ, sau khi mình tải về trên Windows 10 thì phiên bản của mình là “Windows VC15 non-TS x86-64 Loaders”.
Sau đó, copy nguyên folder /ioncube vào thư mục chứa Local Websites, ví dụ D:/LocalWP_Sites/<folder dự án>/ và chạy trên trình duyệt url local.
Ví dụ:
http://codetot.test/ioncube/loader-wizard.php
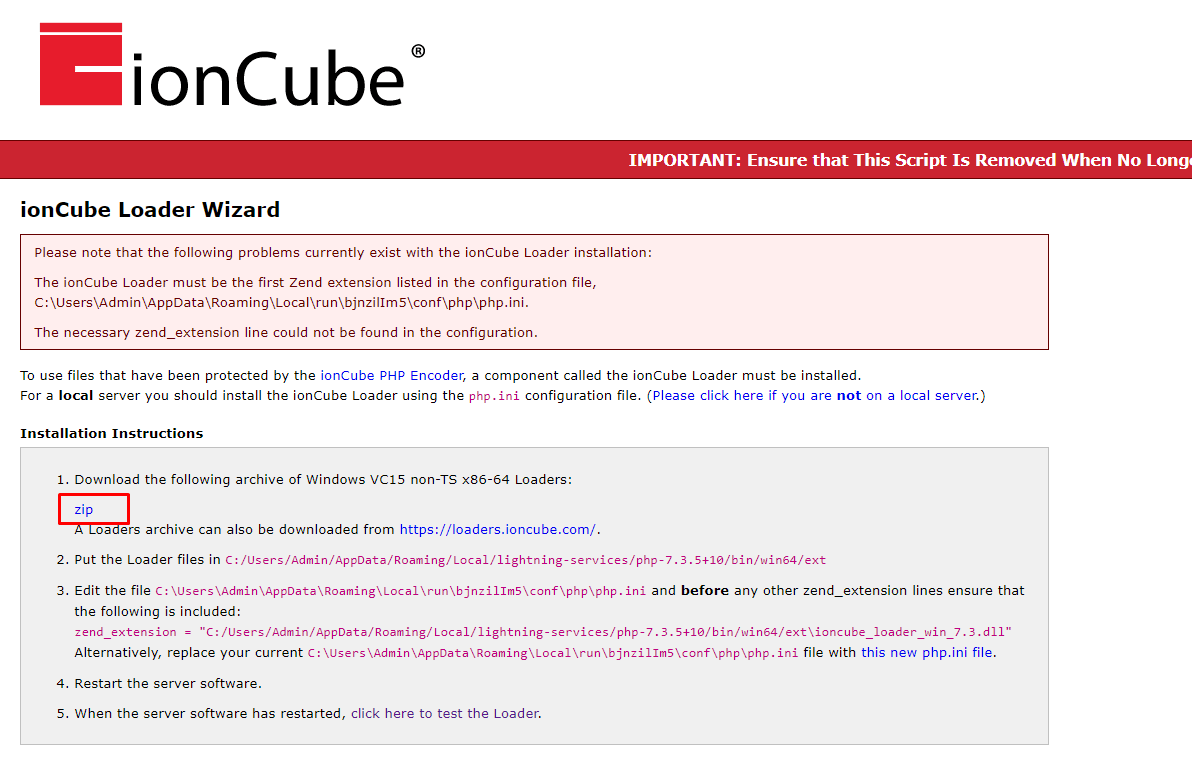
Tiếp theo, trình wizard sẽ kiểm tra và cho bạn hướng dẫn tải bản phù hợp.

Sau khi tải về, bạn vẫn làm cách cài tương tự, nhưng lần này sẽ hiện ra hướng dẫn làm theo bước cài đặt 2, 3, 4.
- Copy các file *.dll vào đúng folder chỉ định
- Sửa file D:/LocalWP_Sites/<folder dự án>/conf/php/php.ini.hbs và thêm dòng “zend_extension = …” trong hướng dẫn. Lưu ý thêm vào ngay trước khi load bất kỳ dòng “zend_extension” nào khác.
Ví dụ:
zend_extension = “C:/Users/Admin/AppData/Roaming/Local/lightning-services/php-7.3.5+10/bin/win64/ext\ioncube_loader_win_7.3.dll”

Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.





