Một trong những vấn đề hay gặp phải của lập trình viên khi làm việc với giao diện WordPress là sử dụng tiếng Việt trực tiếp trong code dẫn tới nhiều mối nguy hiểm trên các môi trường deploy như code bị lỗi, không hỗ trợ unicode. Bài viết này hướng dẫn các bạn dịch giao diện WordPress hoàn chỉnh và đảm bảo không lỗi.
Các bước để dịch giao diện WordPress
Lưu ý: Đây là hướng dẫn cung cấp dành cho lập trình viên WordPress. Nếu bạn đang sử dụng giao diện không phải do mình làm ra, có thể các bước cài đặt sẽ khác. Hãy đặt câu hỏi trong mục bình luận để được tư vấn chính xác hơn.
Đầu tiên, bạn phải đảm bảo giao diện mình làm phải có khả năng hỗ trợ dịch thuật, tức là translation-ready. Điều này được hiểu như sau:
-
- Các từ cần dịch đều được cho vào các cú pháp được quy ước của WordPress (bước này quan trọng và phải làm trong tất cả file giao diện WordPress).
- Có sử dụng
textdomaintrongstyle.css/* Theme Name: Code Tot Text Domain: codetot */
- Có đăng ký load file ngôn ngữ trong
functions.phpnhư sau:function codetot_theme_setup() { load_theme_textdomain('codetot', get_template_directory() . '/languages'); } add_action('after_setup_theme', 'codetot_theme_setup'); - Có thể scan code và tạo file template dịch mẫu (thường có tên trùng với giao diện, ví dụ
codetot.pot). Bước này ta sẽ tìm hiểu ở phần dưới thông qua plugin Loco Translate.
Cú pháp dịch ngôn ngữ trong lập trình giao diện WordPress
Dịch từ đơn giản trong giao diện WordPress
<h2>Nothing Found</h2>
Sẽ cần được chuyển thành:
<h2><?php _e('Nothing Found', 'codetot'); ?></h2>
Hàm _e('Từ cần dịch', 'codetot') tương đương với echo __('Từ cần dịch bằng tiếng Anh', 'codetot') khi bạn muốn dịch 1 string.
Dịch nhiều từ trong một cụm từ
Nếu bạn muốn dịch từ “Go to” nhưng nó nằm trong cụm như dưới đây thì sao?
<a href="Go to <?php get_permalink(); ?>"><?php the_title(); ?></a>
Sẽ cần được chuyển thành
printf('<a href="%s">%s</a>', __('Go to ', 'codetot') . get_permalink(), get_the_title());
Phương án mở rộng: sử dụng escape
Một ví dụ khác bạn nên lưu tâm là để tránh các lỗi không đáng có thì nên chủ động sử dụng escape để output string ra không bị lỗi, thường gặp nhất là với các URL. Nó giúp mức độ bảo mật của code tăng lên.
printf( '<a href="%s">%s</a>', esc_url( get_permalink() ), esc_html( get_the_title() ) );
Ví dụ code dịch trên giao diện Twenty Twelve của WordPress
Còn đây là ví dụ từ theme Twenty Twelve về sử dụng dịch string PHP
<?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentytwelve' ), get_the_author() ); ?>
<?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentytwelve' ) . '</span>', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?>
Sau khi đảm bảo giao diện của bạn toàn bộ đều đã sử dụng theo cú pháp quy ước ví dụ ở trên, bạn cần chuyển tới bước cài đặt như ở bước 2 và bước 3 ở trên. Điều này đảm bảo giao diện của bạn hiện tại đã sẵn sàng hỗ trợ ở phần source code.
Cài đặt và hướng dẫn sử dụng plugin Loco Translate
Giờ ta cần cài đặt plugin Loco Translate để có thể scan các giá trị cần dịch, tạo template và bắt đầu dịch.
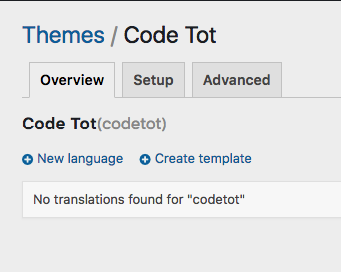
Bước 1: Sau khi cài đặt xong, bạn chuyển vào menu Loco Translate > Themes
Bước 2: Bạn chọn giao diện đang cần dịch.
Bước 3: Nhấp vào “Create template” để tạo bản dịch mẫu.
Lưu ý là ở lần đầu tiên khi mới vào, giao diện chưa có sẵn để dịch ngay mà bạn cần chọn “Create template” như hình dưới đây:

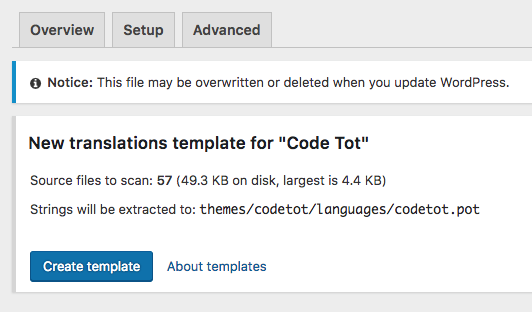
Nếu bạn đã làm các bước với style.css và functions.php như ở trên hướng dẫn, bạn sẽ thấy kết quả như dưới đây. Nhấp nút vào “Create template” để sẵn sàng dịch thôi.

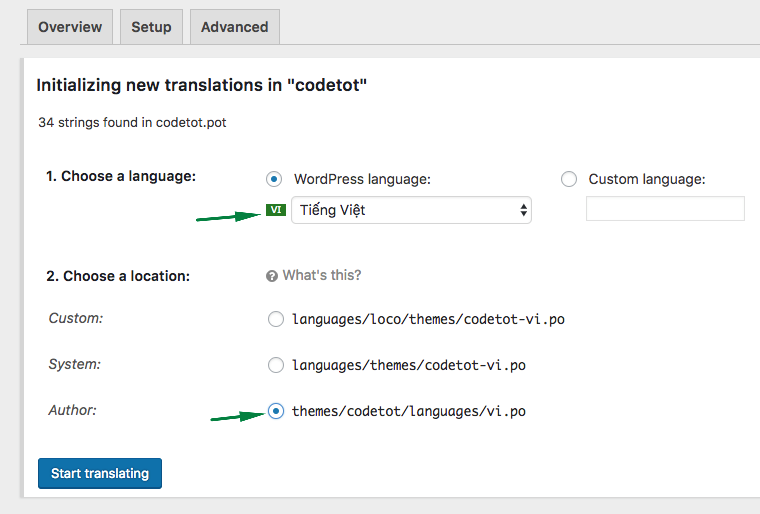
Bước 4: Bạn đã sẵn sàng chưa? Hãy nhấp vào nút “Add new language” và nhập các thông tin như phần dưới đây:

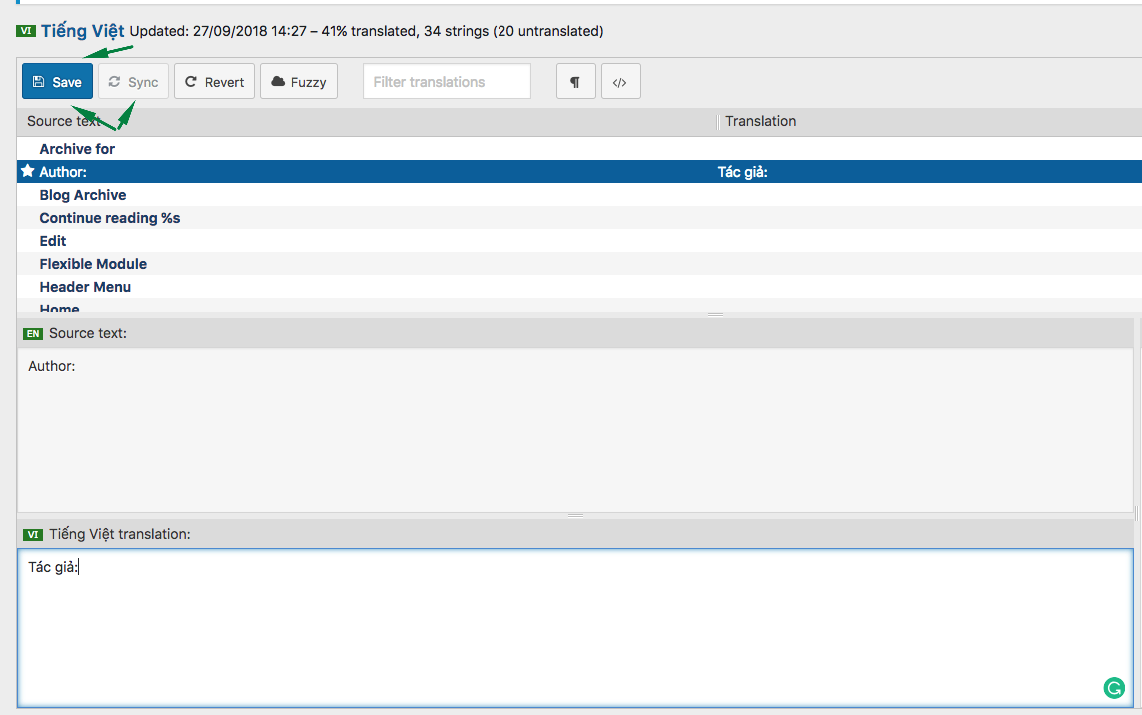
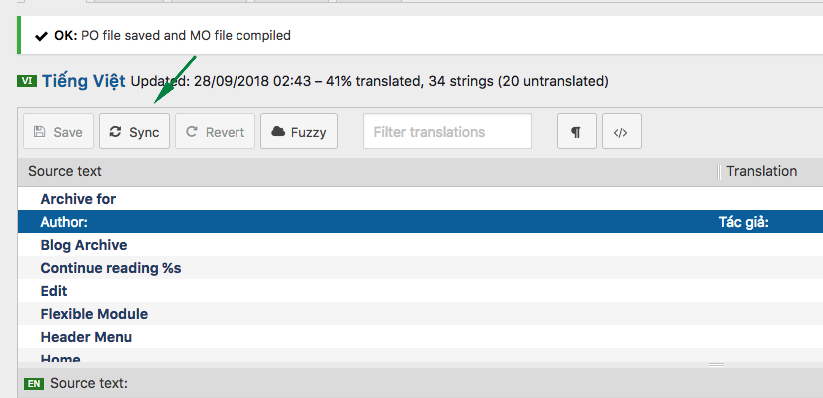
Lưu ý quan trọng: Sau khi bạn dịch xong, thì phải nhấp chuột vào nút “Save” sau đó là nút “Sync” thì mới có hiệu lực ngay nhé.

Sau khi bạn nhấp vào nút Sync, trên giao diện hiện tại các giá trị sẽ được dịch.

Chúc các bạn thành công khi dịch giao diện WordPress nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.







Khôi pro cho hỏi website của mình https://onggiotanthanh.com tại sao khi vào nó cứ chờ 1 lúc mới load chứ ko load ngay như https://hopdaithanh.com (cả 2 đều chung 1 hosting) và có đuôi https://onggiotanthanh.com/?v=e14da64a5617 ko biết tại sao?
Làm thế nào bỏ đuôi v=… đó đi đc ko ah?
Cám ơn đã dọc bài ah!
Mình kiểm tra vào thử thì thấy bình thường mà nhỉ.
Wow, blog chất lượng quá! Cám ơn Khôi đã chia sẻ.