Website hay ứng dụng nền tảng web, muốn có sự đặc sắc, thường được sử dụng với font kiểu riêng. Tuy nhiên, không hẳn font trên máy tính sẽ chạy tốt trên web. Đó là khi bạn cần 1 công cụ web font generator như của Transfonter.
Tại sao cần convert web font?
Cách thức hoạt động của Transfonter không có gì khác biệt, về cơ bản để font chạy trên trình duyệt và tương thích các thiết bị, bạn cần tối thiểu 4 định dạng font:
- .eot
- .svg
- .ttf
- .woff
Như vậy, thông thường trên máy tính của bạn sẽ chỉ có type .TTF hoặc .WOFF. Các type font kia sẽ cần tạo ra.
Hướng dẫn cách convert sang Web Font
Bước 1: Add font từ máy tính
Bạn vào website của Transfonter tại đây, click vào nút Add Font để chọn font từ máy tính của mình nhé.

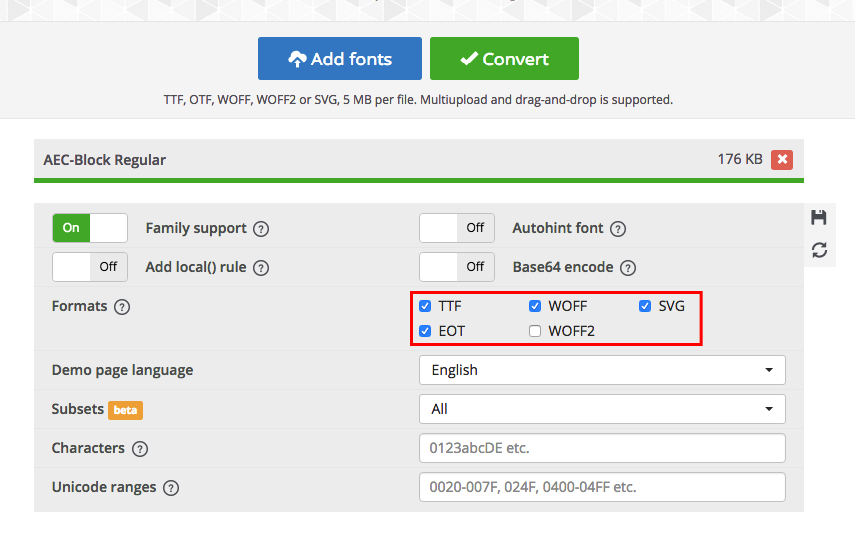
Bước 2: Lựa chọn type của font sẽ convert
Sau khi upload font thành công, bạn cần chọn type của font như mình đã giải thích ở phần trên.

Bước 3: Convert sang web font
Đơn giản thôi, click button Convert. Sau khi hoàn tất, bạn sẽ thấy phần Download hoặc Preview.

Bước 4: Nhúng font vào web
Bạn sửa trong stylesheet như thế này nhé:
@font-face {
font-family: 'Sri-TSCRegular';
src: url('sri-tsc-webfont.eot');
src: url('sri-tsc-webfont.eot?#iefix') format('embedded-opentype'),
url('sri-tsc-webfont.woff') format('woff'),
url('sri-tsc-webfont.ttf') format('truetype'),
url('sri-tsc-webfont.svg#Sri-TSCRegular') format('svg');
font-weight: normal;
font-style: normal;
}
body { font-family: "Sri-TSCRegular", serif }Tất nhiên, bạn nhớ thay url tới font và tên font cho chính xác nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






