SourceTree giúp bạn quan sát các nội dung commit rất rõ ràng. Nhưng sẽ làm sao nếu bạn xem một file commit quá dài dẫn tới lỗi SourceTree luôn bị “đứng hình”? Bài viết này sẽ đưa tới mẹo khắc phục điều này.
Node 5 và sự thay đổi khi nâng cấp
Trong phiên bản Node.js 5 trở lên (kiểm tra bằng lệnh npm -v), bạn dễ nhận thấy khi thực hiện lệnh npm install hoặc npm update -g thường sẽ có update cả file package-lock.json đi kèm với file package.json.
File package-lock.json cung cấp thông tin chính xác các package được install và cho vào node_modules như thế nào.
Và vấn đề gặp phải với SourceTree
Khi bạn xem commit có chứa file package-lock.json, nó sẽ rất dài và có thể gây tới việc phần mềm này bị “gián đoạn”. Bạn chỉ có cách là tắt phần mềm đi bật lại, nhưng khi bật lại mà vẫn đang ở trạng thái chọn commit chứa file package-lock.json thì gặp tình trạng tương tự.
Tôi có tìm hiểu và phát hiện ra các lỗi này xuất hiện từ rất lâu, nhưng chúng tôi chỉ mới gặp gần đây khi quyết định nâng lên phiên bản Node 5.x.
Để khắc phục lỗi này, SourceTree (trong ticket này) có hướng dẫn làm như sau:
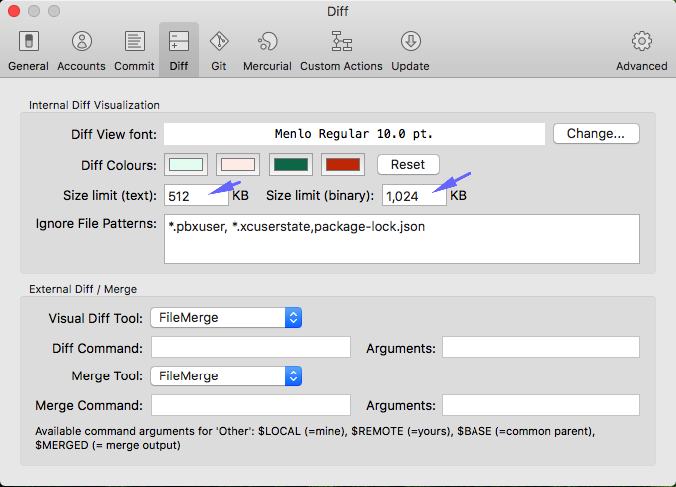
Bước 1: Truy cập vào SourceTree, tìm tới mục Preferences. Nếu bạn đang bị lỗi ngay lúc này với file package-lock.json, hãy cứ chờ tới khi load xong. Có thể sẽ mất khoảng 30 giây đến 1 phút.
Bước 2: Bạn tìm tab “Diff“, sau đó điều chỉnh các thông số:
- Size limit (text): 512 (KB)
- Size limit (binary): 1024 (KB)
- Trong mục
Ignore File Patterns, bạn thêmpackage-lock.jsonvào (phần này ta chưa kiểm chứng có hoạt động không).

Điều này sẽ giới hạn tài nguyên cho phép khi nhìn code giữa các commit, tránh việc phải load quá nặng một file nào đó.
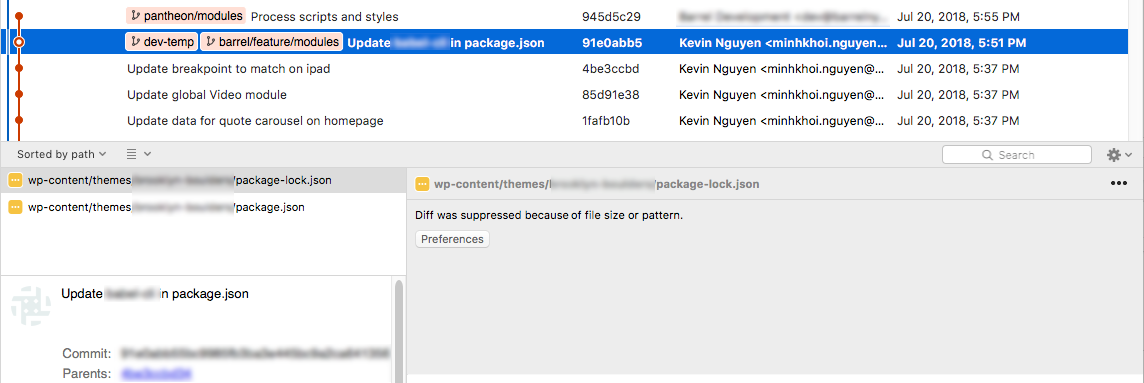
Cuối cùng, bạn có thể quan sát khi file vượt quá dung lượng cho phép, nó sẽ hiển thị như sau:

Cách tốt nhất để quan sát một file dài là bạn nên đẩy lên 1 branch trên GitHub/GitLab và quan sát update của commit này.
Chúc các bạn thiết lập thành công.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






