Nếu bạn làm việc với các sự kiện trong Javascript, chẳng hạn như event click, sẽ có lúc bạn nghe tới Event Delegation. Trong jQuery, nó còn được biết đến như là jQuery.on(). Vậy trong Javascript bình thường, nó sẽ như thế nào?
Event Delegation là gì?
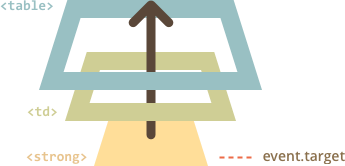
Với Event Delegation, chúng ta chỉ thiết lập một function xử lý sự kiện (event), sau đó phân tích các đối tượng mục tiêu và thực thi.
Bằng cách này, ta sẽ có code dễ đọc và tối ưu về hiệu suất hơn. Nếu nội dung trên website có thay đổi, ta cũng không cần phải làm sự kiện mới cho nó.

Event Delegation hoạt động như thế nào?
Chẳng hạn, trong jQuery, ta có sự kiện click như thế này:
$('.button').on('click', function() {});
Tuy nhiên, trong website có sử dụng đoạn code trên cũng có 1 hàm xử lý load more content làm nhiệm vụ load thêm bài viết mới có chứa .button.
Bạn sẽ thấy là nếu ta làm như function ở trên, .button sẽ không hoạt động.
Đấy chính là lý do Event Delegation ra đời.
Như đã nói, nhiệm vụ của Event Delegation là làm 1 function nhưng hoạt động bất kể dữ liệu thay đổi như thế nào. Khi ấy, bất kể .button xuất hiện thêm nhiều lần sau khi web đã load thì nó vẫn nhận function ta đã gán.
Trong jQuery, cách viết sẽ như sau:
$('.list').on('.click', '.button', function() {});
Event Delegation trong Plain Javascript
Nếu trong jQuery thì vấn đề có vẻ đơn giản như code mẫu. Nhưng nếu bạn dùng Javascript và không muốn dùng bất cứ thư viện nào? Đây là 1 function mẫu bạn có thể nhúng và dùng:
(Đoạn code cung cấp bởi Adam Beres-Deak)
Các tình huống sử dụng Event Delegation trong Javascript
Các loại dữ liệu load more bằng AJAX/API, với bài viết/nội dung load thêm sau khi click.
Trình duyệt hỗ trợ
Đoạn code trên sử dụng Element.addEventListener và Element.querySelectorAll được hỗ trợ trên hầu hết trình duyệt bao gồm cả IE9+.
Tài liệu đọc thêm:
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.