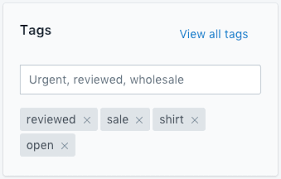
Trong bài viết trước về sử dụng “tag” trong Shopify, Code Tốt đã hướng dẫn bạn cách làm quen với nó. Giờ ta sẽ chuyển qua phần lọc sản phẩm và bài viết sử dụng tag nhé.

Lọc sản phẩm theo tag trong Shopify
Để lọc sản phẩm theo một tag nhất định, bạn có thể truy cập đường dẫn như sau, nhớ thay thế “collection-slug” bằng slug của Collection mà bạn đang test nhé.
Lọc trong 1 collection chỉ 1 tag
Template bạn cần sửa: collection.liquid
/collections/collection-slug/tag
Lọc trong 1 collection với nhiều tag
Template bạn cần sửa: collection.liquid
/collections/collection-slug/tag1+tag2
Lọc bài viết theo tag trong Shopify
Để lọc bài viết của blog post, bạn có thể thử các cách sau đây. Lưu ý nhớ thay “blog-category-slug” bằng slug của Category mà bạn dùng nhé.
Lọc trong 1 category chỉ 1 tag
Template bạn cần sửa: blog.liquid
/blogs/blog-category-slug/tagged/tag
Lọc trong 1 category với nhiều tag
Template bạn cần sửa: blog.liquid
/blogs/blog-category-slug/tagged/tag1+tag2
Lưu ý: Shopify không có tính năng lọc trong page, ví dụ:
/pages/recipes/tagged/hot
Xử lý dữ liệu ở trong code
Khi bạn đã truy cập đường dẫn như vậy, để tạo bộ lọc, bạn có thể làm như sau:
Giá trị current_tags là một tập hợp các tag như Array để ta có thể tra cứu.
Trường hợp có duy nhất 1 tag, bạn chỉ cần gọi tới current_tags | first là sẽ ra.
Trường hợp có nhiều tag, ta sẽ cần chạy qua vòng lặp:
{% for tag in current_tags %}
{{ tag }}
{% endfor %}
Chẳng hạn, một bài viết cần đáp ứng tiêu chí là có tag thì mới hiển thị ở trang filter tag đó chẳng hạn.
{% for article in blog.articles %}
{% for tag in current_tags %}
{% if article.tags contains tag %}
{% include 'product-card' %}
{% endfor %}
{% endfor %}
{% endfor %}
P/s: code chưa kiểm tra đâu nhé, mới là suy nghĩ theo logic thôi. Mời các bạn thử và report nếu gặp lỗi.
Tài liệu tham khảo
URL structure to display all products in a specific collection by tag?
Hi vọng các bạn cảm thấy bài viết hữu ích và bình luận tại Code Tốt để ta có thêm nhiều chủ đề khác hấp dẫn hơn.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.