Khi bạn thiết lập file config.yml trong giao diện Shopify tại máy của mình, bạn phải nhập thông tin xác thực private key. Các thông tin này được lấy như thế nào?
Thiết lập cấu hình phát triển giao diện Shopify
Khi bạn tải ThemeKit về, bạn sẽ cần tự mình tạo 1 file tên config.yml nằm trong thư mục chứa giao diện. Thông tin file config.yml này sẽ bao gồm:
theme_idlà mã giao diện bạn sẽ sync với trên máy tính của bạn.api_keylà 1 đoạn code do Shopify cung cấp.passwordlà mật khẩu cùng với đoạn codeapi_keysẽ do Shopify khởi tạo.storelà địa chỉ của cửa hàng, ví dụcodetot.myshopify.com.
Với các thông tin như store hay theme_id thì bạn có thể dễ dàng tìm thấy khi đăng nhập vào trong backend.
Vậy các thông tin như api_key và password sẽ được khởi tạo như thế nào?
Tạo private apps và lấy API key trong Shopify
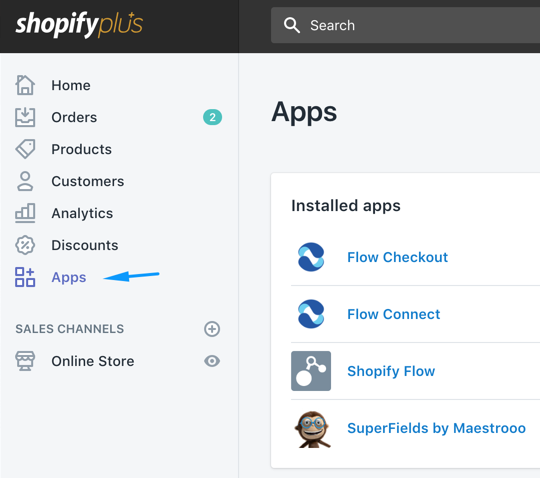
Đầu tiên, bạn cần truy cập vào backend > tìm menu Apps.

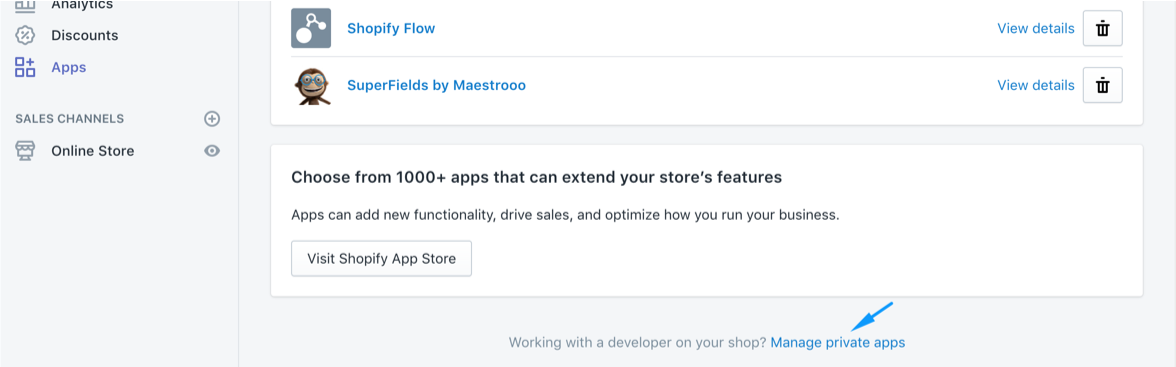
Tiếp đến, bạn kéo xuống dưới cùng và sẽ thấy mục “Working with a developer on your shop? Manage private apps”. Nhấp chuột vào liên kết “Manage private apps“.

Lấy API Key từ App có sẵn
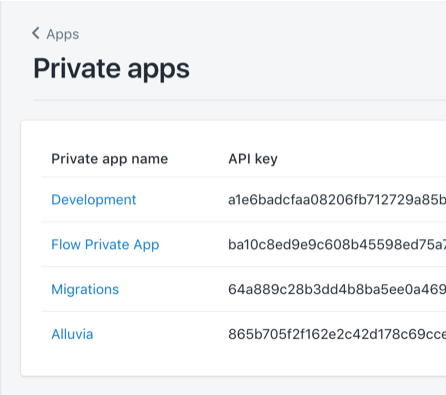
Nếu đã có các key tạo trước đó, bạn sẽ thấy danh sách xuất hiện:

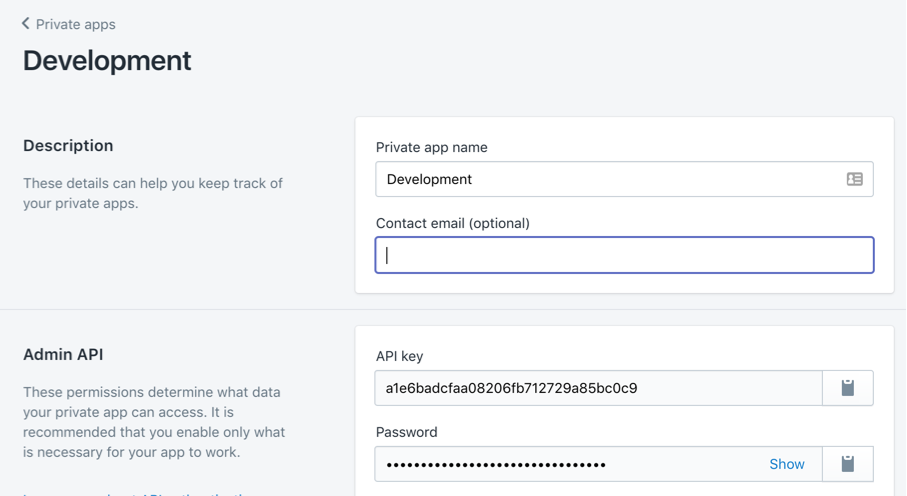
Để lấy API Key và password, bạn nhấp chuột vào 1 App. Thông tin sẽ hiện ra như sau:

Tạo Private App mới
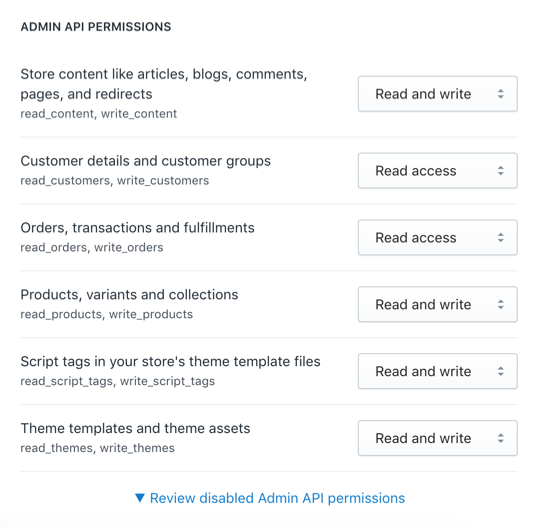
Điều khác biệt duy nhất là khi bạn khởi tạo 1 App mới thì bạn cần set quyền truy cập vào các tính năng của Shopify. Khi bạn tạo thì nên cho phép app truy xuất các thành phần sau:

Như vậy, sau khi bạn đã có thông tin API thì cụ thể ta sẽ cho vào file config.yml ví dụ như sau:
development: theme_id: 48152571158 api_key: 5fc8a57c36ba8e5a9cdfsdf2342ff00ff7bb password: bc2c539c4eesfsdfs2341e5f048ed64 store: codetot.myshopify.com
Kết luận
Việc tạo file config.yml và lấy các thông tin cần thiết từ Shopify là bước khởi đầu để tạo tài liệu on-board cho các thành viên khác trong team. Bạn nên lưu tâm hướng dẫn này để nắm chắc cách lấy API key và password nhé.
Tài liệu tham khảo
- Generate credentials in the Partner dashboard
- How to Generate a Shopify Access Token
- Generate API credentials
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.






