Là một xu hướng từ năm 2016, Flat design – thiết kế phẳng đã từng bước phát triển và trở thành xu hướng có tính thực tế cao.
Flat design là gì?
Flat design là phong cách thiết kế tối giản sử dụng các đối tượng hai chiều và màu sắc tương phản, đã từng xuất hiện trong các bản ra mắt Windows 8, iOS 7 và thiết kế “Material” của Google.
Nó còn được biết đến với tên tiếng Việt là “thiết kế phẳng”.
Nó có hai mục tiêu chính: làm việc với các thuộc tính của màn hình, và sử dụng tính đơn giản trong thiết kế nhằm làm các website nhanh và có các chức năng mạnh hơn.
Flat design, nói cách khác, tô đậm ý tưởng không có đối tượng nào trên màn hình thể hiện ba chiều, thay vào đó hướng đến cái đẹp và sự tiện năng mà không thêm vào các trang trí phức tạp.
Ưu điểm của Flat Design
Flat design thuận theo quan điểm càng ít thì càng tốt. Thay vì gây cho người dùng mất tập trung với animation hay hoạt họa phức tạp, thiết kế phẳng ưu tiên giao diện sạch với tính tiện dụng tối đa.
Các ưu điểm có thể kể đến của Flat design bao gồm:
- Tối giản
- Nhấn mạnh khả năng tiện dụng
- Các đối tượng và hình ảnh đơn giản
- Phong cách văn bản đậm và dễ đọc
- Cấu trúc thứ tự giới hạn
- Màu đậm và hỗ trợ tương phản cao
Điểm trừ của Flat design
Tuy vậy, xu hướng thiết kế này không phải là hoàn hảo. Điểm đầu tiên phải kể đến là sự thiếu vắng của các thói quen có sẵn của người dùng thông thường. Không có hiệu ứng 3D như đổ bóng sẽ khiến nhiều người dùng bối rối với cách tương tác với đối tượng.
Lấy ví dụ, các nút bấm (button) trong thiết kế phẳng trông giống như các đối tượng khác – không có đổ bóng để xác định đó là nút, chúng dường như không thể click vào được.
Các nhà thiết kế nhận thấy điều này và cũng đưa ra hướng tiếp cận như “flat design 2.0”, “semi-flat”, hoặc “almost flat” sử dụng flat design với các hiệu ứng cơ bản như đổ bóng, đổ màu và các lớp.

Ví dụ của Flat Design
Dưới đây là các ví dụ thực tế về các web sử dụng phong cách này từ truyền thống, thiết kế 2 chiều cho đến sự thay đổi trong Flat design 2.0.
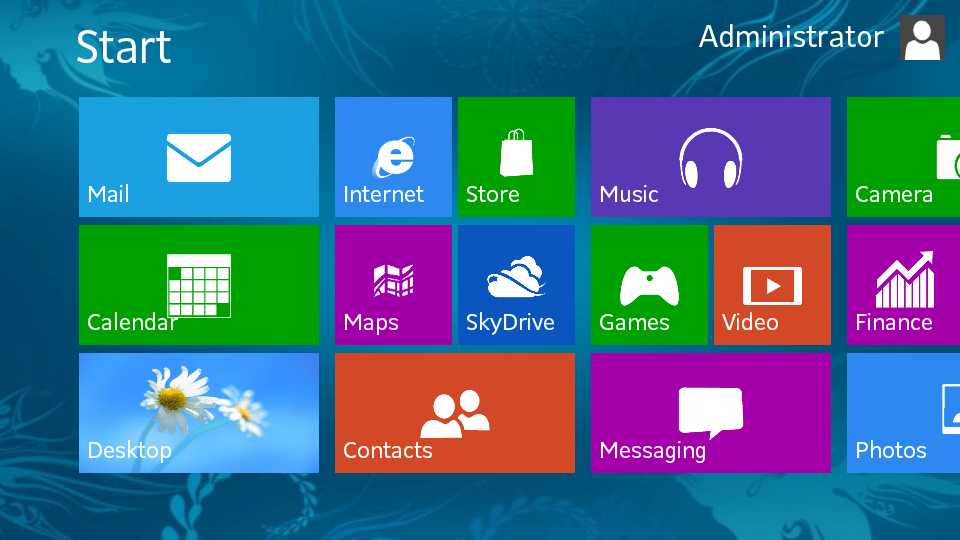
Microsoft 8

Phong cách UI Metro hiện diện trong phiên bản Microsoft 8 là một trong những ví dụ phổ biến nhất của phong cách thiết kế phẳng, loại bỏ hoàn toàn các đối tượng trong không gian 3 chiều.
Google Santa Tracker

Dự án hàng năm của Google Santa Tracker nhấn mạnh tới flat design 2.0, với nền tinh tế cùng đổ bóng trong các tòa nhà, các popup hiển thị khi bạn rê chuột vào các đối tượng khác nhau.
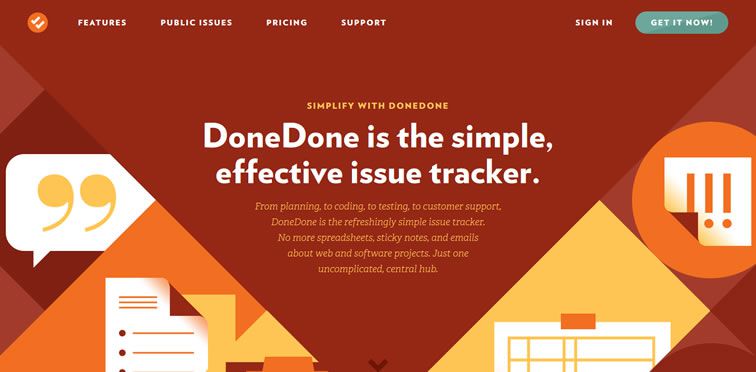
DoneDone

Trên website này, bạn dễ dàng nhìn ra hiệu ứng thể hiện của flat design 2.0, với lớp nền màu sắc và đổ bóng.
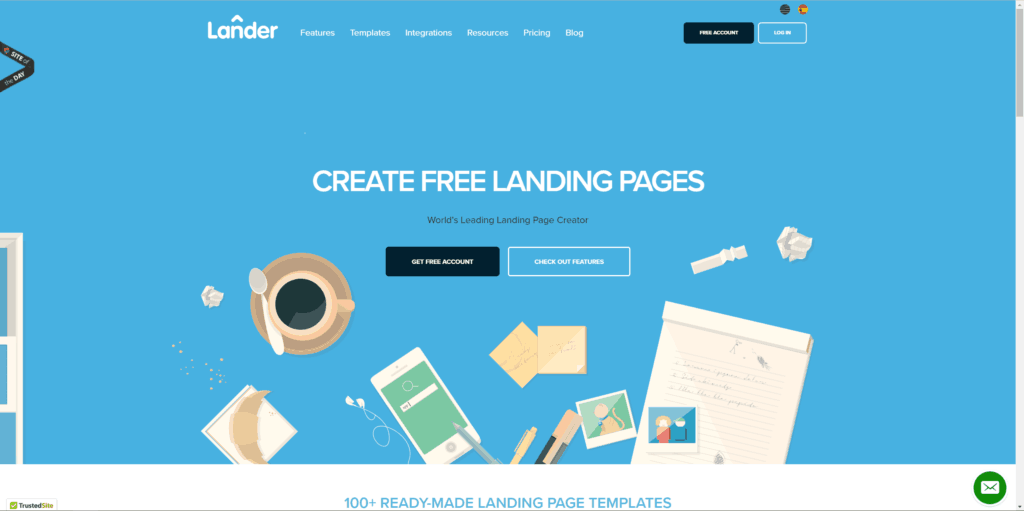
Lander

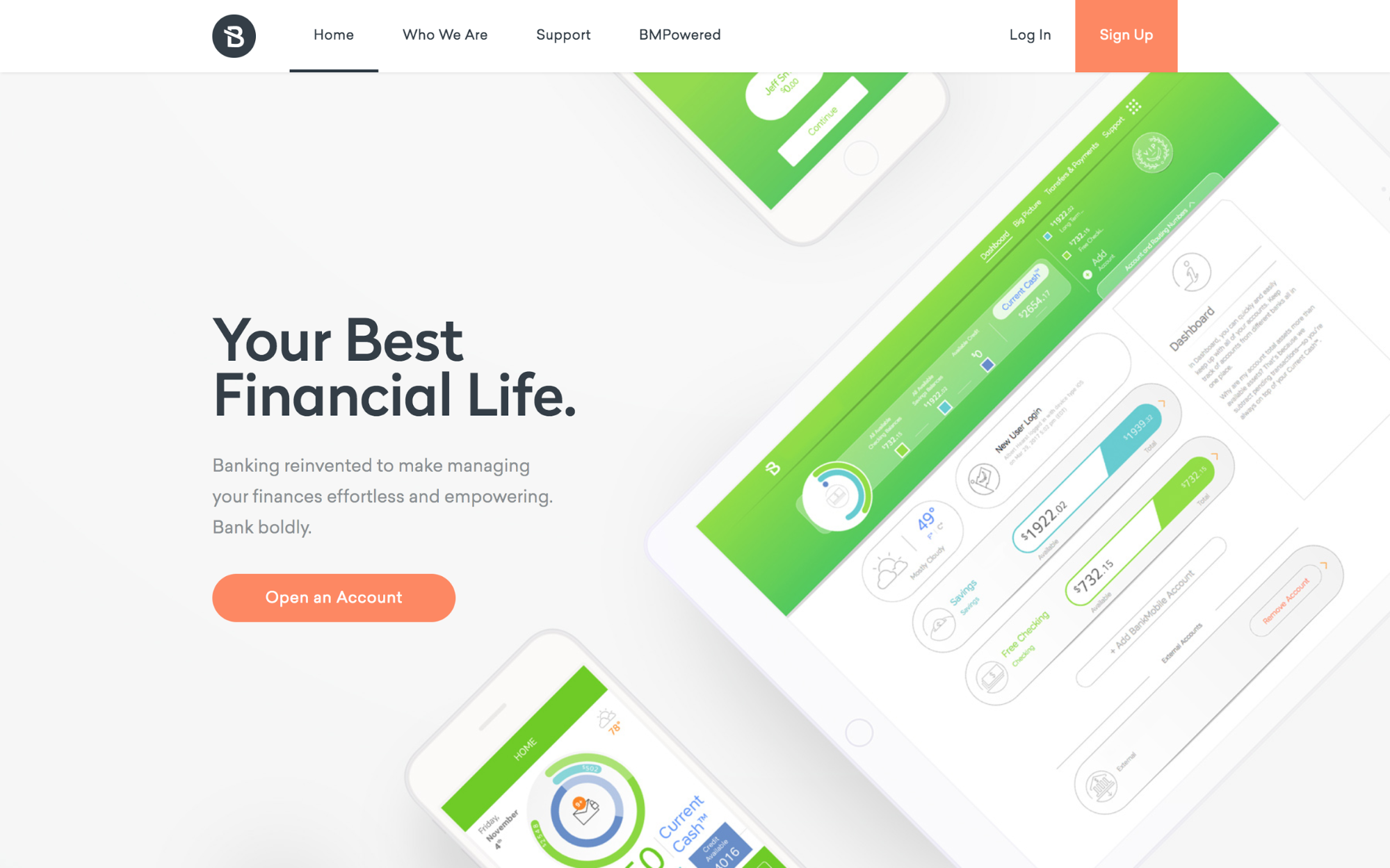
Một ví dụ khác của phong cách thiết kế phẳng truyền thống là Lander, sử dụng các đối tượng thực tế trong không gian hoàn toàn 2D.
Những kinh nghiệm tốt nhất khi sử dụng Flat design
Thiết kế phẳng là đáp án tốt nhất khi bạn nghĩ về thứ mình muốn và cần cho người dùng, hơn là đặt hiệu ứng thẩm mỹ lên trên.
Hãy cân nhắc các gợi ý sau khi sử dụng phong cách flat design:
- Chọn đúng font chữ: Luôn chọn font sans-serif. Font serif thường có các nét đính kèm vào cuối mỗi chữ.
- Sử dụng tương phản: Sử dụng bộ màu đậm để đảm bảo chữ dễ nhìn. Các màu nhạt sáng đặt trên các nền đậm tối thường phổ biến, nhưng khó đọc. Tốt hơn hết là dùng màu chữ trắng trên nền tối đậm.
- Đặt liên kết cho các đối tượng liên quan: Ta cần xác định các đối tượng có khả năng được người dùng nhấp chuột và sử dụng chung một liên kết cho các đối tượng này.
Bắt đầu với Flat design như thế nào?
Với một sản phẩm dạng web, bạn nên cân nhắc các hướng tiếp cận từ UI framework được thiết kế và tái sử dụng nó để làm quen với cách thiết kế các đối tượng.
Các UI framework dành cho Flat design
Flat UI
PureCSS
MuiCSS
MetroUI
MaterializeCSS
Material UI
Bulma.io
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.