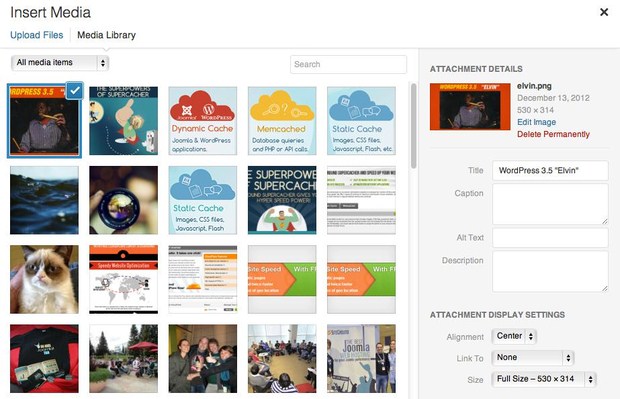
WordPress và nút Thêm Media thần thánh giúp bạn dễ dàng thêm album ảnh, nhưng bạn có biết rằng chúng ta có thể tận dụng Gallery shortcode để xây dựng những markup khác như slideshow không?
Gallery Shortcode trong WordPress
Gallery Shortcode trong WordPress vốn dĩ là một native shortcode giúp bạn tạo 1 grid album ảnh để chèn vào trong bài viết. Trong phần lớn tình huống, gần như nhiều người không thường sử dụng chức năng này.
Với mục đích tận dụng các native features được hỗ trợ bởi WordPress thay vì sử dụng các plugin/hacking từ bên thứ ba, Code Tốt sẽ trình bày phương án giúp các bạn tuỳ biến output của Gallery Shortcode sao cho phù hợp với markup mình mong muốn.
Bài toán thay đổi markup Gallery shortcode
Bài toán đặt ra là thay vì hiển thị 1 loạt các content, thì ta sẽ chỉ tìm ra các img src và output nó trong 1 <div> mà thôi, tức đạt điều kiện lý tưởng để xây dựng cấu trúc dành cho slideshow thông thường như sau:
<div class="gallery">
<div class="gallery-item">
<img src="<?php echo $image_url; ?>" alt="">
</div>
</div>
Hoặc trong 1 page list các partners, ta muốn có dạng sau:
<div class="partner-list">
<div class="partner-item">
<a href="#" class="parner-link">
<img src="<?php echo $image_url; ?>" alt="">
</a>
</div>
</div>
Bạn thấy đấy, nếu bạn output mặc định như Gallery thì kết quả sẽ không thể nào ra như mình mong muốn đúng không?
[sociallocker]
Cách thay đổi output của Gallery Shortcode trong WordPress
Đầu tiên, ta cần tạo 1 function và sử dụng add_filter:
add_filter('post_gallery', 'codetot_gallery_shortcode_update', 10, 2);
function codetot_gallery_shortcode_update($output, $attr) {}
Function này sẽ nhận 2 variables là $output và $attr, trong đó $output là những thứ chúng ta sẽ sửa, còn $attr là những option mà khi tạo Gallery shortcode người dùng có thể truyền vào (ví dụ 2 hay 3 cột).
Giờ trong function, ta bắt đầu xử lý đầu tiên là extract toàn bộ phần $attr ra
global $post;
if (isset($attr['orderby'])) {
$attr['orderby'] = sanitize_sql_orderby($attr['orderby']);
if (!$attr['orderby']) {
unset($attr['orderby']);
}
}
extract(shortcode_atts(array(
'order' => 'ASC',
'orderby' => 'menu_order ID',
'id' => $post->ID,
'itemtag' => 'dl',
'icontag' => 'div',
'captiontag' => 'dd',
'columns' => 3,
'size' => 'thumbnail',
'include' => '',
'exclude' => ''
), $attr));
$id = intval($id);
if ('RAND' == $order) {
$orderby = 'none';
}
if (!empty($include)) {
$include = preg_replace('/[^0-9,]+/', '', $include);
$_attachments = get_posts(array('include' => $include, 'post_status' => 'inherit', 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => $order, 'orderby' => $orderby));
$attachments = array();
foreach ($_attachments as $key => $val) {
$attachments[$val->ID] = $_attachments[$key];
}
}
if (empty($attachments)) { return '' };
Giờ ta sẽ xét đến các tình huống template cụ thể để output markup ra, trong trường hợp này là khi chạy lẻ 1 album (1 album có thể chứa 1 gallery shortcode ảnh duy nhất).
if(is_singular('album')) {
foreach ($attachments as $id => $attachment) {
$image_alt = $attachment->post_title;
$img = wp_get_attachment_image_src($id, 'large');
$output .= "<$icontag>\n";
$output .= "<img src=\"{$img[0]}\" alt=\"$image_alt\" />\n";
$output .= "</$icontag>\n";
}
}
Tiếp đến, ta xét tới trường hợp cũng là grid ảnh, nhưng lần này ta cần thêm thẻ <a href=""> nữa trên 1 page khác chẳng hạn:
if( is_page_template('templates/partner.php') ) {
foreach ($attachments as $id => $attachment) {
$image_alt = $attachment->post_title;
$link = $attachment->post_content;
$img = wp_get_attachment_image_src($id, 'full');
$output .= "<$icontag class=\"col-md-2 col-sm-4 col-xs-6 text-center item\">\n";
$output .= "<a href=\"$link\" target=\"_blank\" rel=\"nofollow\">";
$output .= "<img src=\"{$img[0]}\" alt=\"$image_alt\" />\n";
$output .= "</a>";
$output .= "</$icontag>\n";
}
}
Cuối cùng, ta cần output return $output; ở cuối cùng function nhé.
Như vậy, code đầy đủ để nhúng vào file functions.php có thể tham khảo như dưới đây.
[/sociallocker]
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.