Một trong những vấn đề có ảnh hưởng tới UX người dùng WordPress là việc nhập nội dung trong backend và ngoài frontend có thể hiển thị không giống nhau. Code Tốt sẽ hướng dẫn bạn cách để tối ưu trải nghiệm UX này.
Trình soạn thảo văn bản TinyMCE trong WordPress
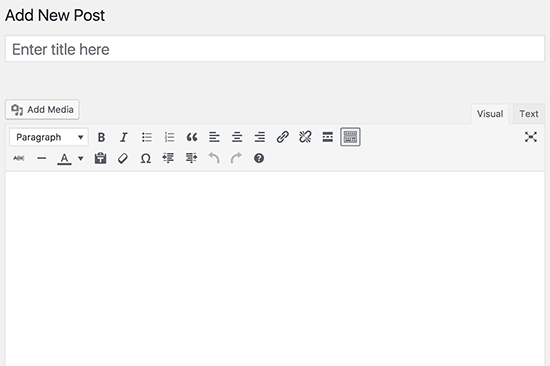
Điều đầu tiên bạn cần nắm được là trình soạn thảo mặc định – TinyMCE trong WordPress. Nó là một trình soạn thảo cơ bản, và về cơ bản nó cũng đáp ứng được việc nhập liệu của người dùng.

Trong TinyMCE, ta có thể custom style thông qua add_filter. Tài liệu hướng dẫn các bạn có thể đọc thêm tại đây.
Giờ ta sẽ thực hành từng bước để có thể làm chủ phần này nhé. Lưu ý đây là nội dung khá thú vị và các bạn sẽ cần bỏ công một chút để like cho tác giả có động lực nhé.
[sociallocker]
Đăng ký các style riêng trong TinyMCE của WordPress
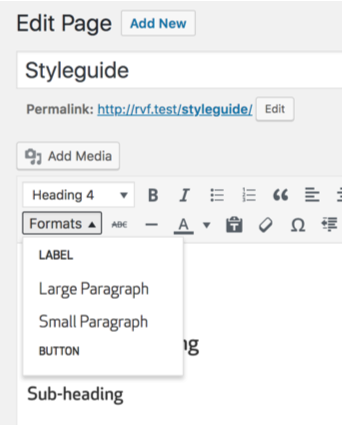
Đầu tiên, bạn cần nắm được cách thức mà các style riêng có thể hoạt động. Bằng cách thêm các class cho các block element như span, div, h2, h3…, ta có thể tuỳ biến style theo ý mình. Trong TinyMCE, bạn cần thêm một nút tên là “Formats” trông sẽ như thế này:

Nó khác biệt với mục “Heading” ở trên nhé, và không có sẵn. Ta cần vào functions.php để gọi add_filter() thì mới hiện ra. Dưới đây là đoạn code để nó hoạt động:
functioncodetot_register_custom_style_button( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
add_filter( 'mce_buttons_2', 'codetot_register_custom_style_button' );
Bước 2: Đăng ký các custom style
Để thêm các custom style như hình ở trên, bạn sẽ cần thêm một số đoạn code như sau:
function codetot_insert_formats( $init_array ) {
$style_formats = array(
array(
'title' => 'Label',
'classes' => 'label-text',
'wrapper' => true,
),
array(
'title' => 'Large Paragraph',
'classes' => 'large',
'wrapper' => true,
),
array(
'title' => 'Small Paragraph',
'classes' => 'small',
'wrapper' => true,
),
array(
'title' => 'Button',
'classes' => 'button',
'wrapper' => true,
)
);
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'codetot_insert_formats' );
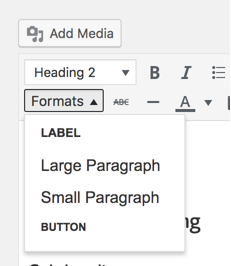
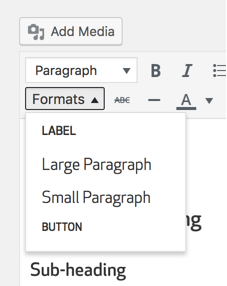
Giờ, bạn mở ra và sẽ trông nó như thế này:

Như vậy, ta mới đi được 1/2 quãng đường. Giờ ta cần làm thêm hai việc: load custom style trong backend WordPress và gọi @font-face với style inline.
Bước 3: Load custom style trong backend
Cách tốt nhất (và đúng chuẩn nhất) là bạn tạo 1 file tên là editor.css đặt trong giao diện WordPress đang kích hoạt. Chẳng hạn, đường dẫn sẽ là assets/editor.css, thì ta sẽ gọi vào như sau trong functions.php:
add_editor_style('assets/editor.css');
Chẳng hạn, với các class ở trên, file editor.css có thể như sau (ta nói ở đây là CSS thuần nhé, không dùng compile tool nào cả):
body#tinymce .label-text {}
body#tinymce .large {}
body#tinymce .small {}
Ta cần set vào class body#tinymce để nó chỉ ảnh hưởng tới trình soạn thảo chứ không thay đổi các thành phần khác (nhỡ trùng tên class). Rất đơn giản, phải không?
Bước 4: Load @font-face trong backend TinyMCE WordPress
Bước này có thể bỏ qua nếu file editor.css ở bước trên của bạn đã có load @font-face và hiện đúng. Tuy nhiên, có lẽ sẽ có kịch bản bạn thấy nó không hoạt động như ví dụ sau:

Như vậy, ta sẽ cần chuyển sang gọi thuộc tính @font-face ngay trong thẻ <head> của WordPress Admin. Điều này cần thực hiện bằng cách làm việc với action admin_head như sau:
Đầu tiên, bạn tạo 1 function để nó có thể load nhiều kiểu font khác nhau. Function này đơn giản là giúp bạn không cần viết dài lê thê thôi. Ở đây, lấy ví dụ đường dẫn font trong giao diện hiện tại là assets/fonts/*.* chẳng hạn.
function load_fontface_css($name = '', $filename = '', $font_weight = 'normal') {
if( empty($name) && empty($filename) ) {
return false;
}
$content = '
@font-face {
font-family: \'' . $name . '\';
src: url("' . get_template_directory_uri() . '/assets/fonts/' . $filename . '.eot") format("eot"),
url("' . get_template_directory_uri() . '/assets/fonts/' . $filename . '.woff") format("woff"),
url("' . get_template_directory_uri() . '/assets/fonts/' . $filename . '.ttf") format("truetype"),
url("' . get_template_directory_uri() . '/assets/fonts/' . $filename . '.svg") format("svg");
font-weight: ' . $font_weight .'
}
';
return $content;
}
Với ví dụ ta đang làm, ta có 2 kiểu font khác nhau, như vậy tôi sẽ gọi tới admin_head và output trực tiếp như sau:
function codetot_load_custom_fontface_admin() {
$font_content = load_fontface_css('Apex Rounded', 'apex-book', '300');
$font_content .= load_fontface_css('Apex Rounded', 'apex-medium', '600');
echo '<style>' . $font_content . '</style>';
}
add_action('admin_head', 'codetot_load_custom_fontface_admin');
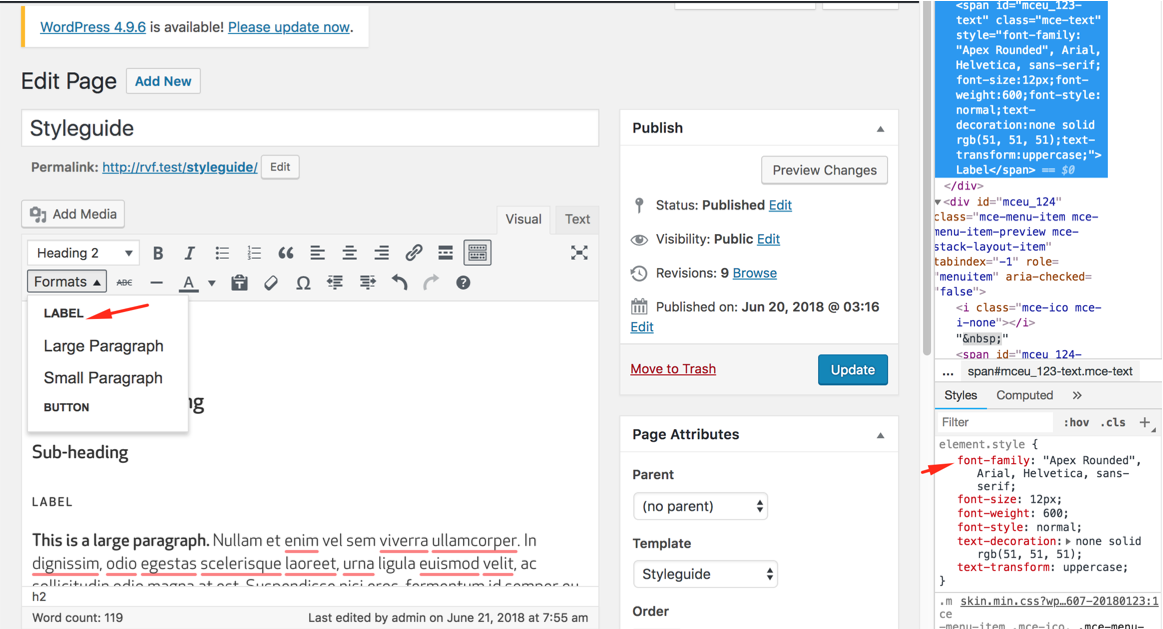
Giờ, hãy thử mở lại trình soạn thảo văn bản, và nếu bạn làm đúng, đây là kết quả sẽ hiện ra.
Với nút Formats ta đã tạo:

Với ngay cả phần Default Format cũng load font chuẩn luôn. Tuy nhiên, để làm ra như thế này thì bạn lưu ý trong editor.css bạn phải gọi đúng các thẻ Heading, ví dụ: body#tinymce h2 { font-family: 'Apex Rounded'; }

[/sociallocker]
Kết luận
Việc chỉnh sửa trên backend TinyMCE WordPress, nếu nhìn ngay từ ban đầu đã giống với typography bên ngoài, sẽ giúp người dùng cảm thấy rất dễ dàng và bớt đặt câu hỏi với Developer. Code Tốt tin rằng đây là một trong những điều bạn nên tập làm thành thạo. Nó gần như tương thích với WordPress mọi phiên bản (ta chưa kiểm chứng với Gutenberg).
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.