Việc hạn chế sử dụng các plugin sẵn có để tiết kiệm tài nguyên vốn là một chủ đề thú vị. Code Tốt xin giới thiệu cách thức đơn giản để tạo các link sharing khi người xem đọc bài viết trên website WordPress của bạn.
Social Sharing là gì?
Đầu tiên, bạn cần nắm được cơ chế sharing trên các mạng xã hội phổ biến, ví dụ như Facebook, Twitter, Google Plus hay Instagram. Cơ chế thì thực ra cũng không quá khó, thường chỉ yêu cầu 1 biến tối thiểu là “Địa chỉ page cần share”, bên cạnh đó có thể nhập thêm Tiêu đề bài viết hay một vài nội dung sẵn.
Điều này thì thực ra không mới vì ngay từ thời chuyên share địa chỉ email thì đường dẫn đã thường là mailto:?&subject=Title&body=Xem%20bai%20viet%20tai%20http%3A//codetot.net rồi, tức là các biến kết hợp với nhau theo cấu trúc như các params thông thường trong PHP.
Sau khi ta tìm hiểu sơ lược như vậy thì sẽ bắt đầu vận dụng vào nhé.
Thực hiện xây dựng tính năng Social Sharing trên 1 bài viết riêng lẻ
Bạn sẽ sửa file gì?
Bài viết riêng lẻ trong nhiều theme thường là file single.php. File này thường chứa query để hiển thị ra 1 bài viết riêng lẻ. Nếu bạn đang dự định làm tính năng này trên 1 post type khác (khi mở list ra thấy chuỗi đằng sau hiện ra post_type=event chẳng hạn), bạn sẽ có thể cần sửa file tương ứng single-<post_type> nhé.
Markup cơ bản
Social Sharing, nếu không quá cầu kì, thường sẽ chỉ bao gồm list icon social kèm theo link của mỗi icon thôi. Icon bạn có thể tìm các nguồn miễn phí trên mạng, ví dụ như Font-Awesome, như ở dưới đây mình đã viết sẵn:
<ul class="social-sharing"> <li class="social-sharing__item"> <a href="#" class="social-sharing__link"><span class="fa fa-facebook"></span></a> </li> <li class="social-sharing__item"> <a href="#" class="social-sharing__link"><span class="fa fa-twitter"></span></a> </li> <li class="social-sharing__item"> <a href="#" class="social-sharing__link"><span class="fa fa-instagram"></span></a> </li> <li class="social-sharing__item"> <a href="#" class="social-sharing__link"><span class="fa fa-email"></span></a> </li> </ul>
Mình đang dùng cấu trúc theo BEM (đặt tên class) để tiện thêm style cho từng mục thôi nhé. Các bạn có thể đặt tên class khác nếu muốn.
Style cho danh sách icon
Bạn sẽ cần add style cho dạng list và có khoảng cách 1 tí chút giữa các icon. Phần kích thước icon (thường là font-size) mình sẽ không sửa vì tuỳ thuộc theme của bạn.
.social-sharing {
list-style: none;
margin: 0;
padding: 0;
}
.social-sharing__item {
display: inline-block;
margin-right: 10px;
}
.social-sharing__item:last-child {
margin-right: 0;
}
.social-sharing__link {
display: block;
}
Tích hợp Backend, gắn các liên kết động
Như trên Markup, bạn thấy mình gắn các liên kết href tĩnh chứ chưa đả động gì vào phần tích hợp. Tới bước này ta mới làm phần tích hợp.
Nếu bạn đang sửa file chính xác, bạn hoàn toàn có thể định nghĩa các liên kết ví dụ như sau để ra được liên kết tới page đó và tiêu đề của page.
<a href="<?php the_permalink(); ?>"><?php the_title(); ?>
Tuy nhiên, Social Sharing thì thường bạn sẽ phải truyền các giá trị này vào trong 1 liên kết endpoint của mạng xã hội tương ứng, ví dụ:
https://www.facebook.com/sharer/sharer.php?u=https%3A//codetot.net
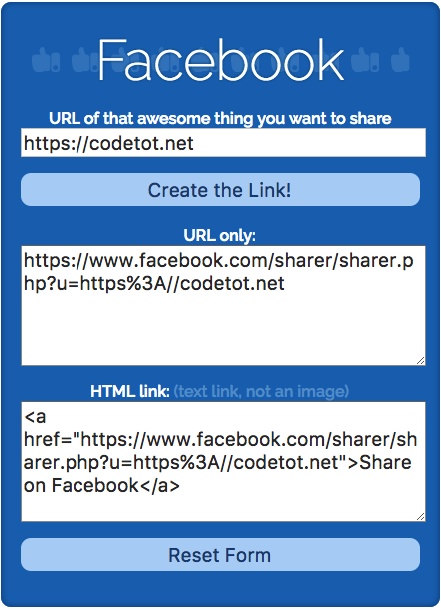
Như vậy, ta sẽ cần thực hiện tìm các địa chỉ tương ứng như vậy trên các mạng xã hội ta cần. Thật may là bạn không cần làm điều này trong vô vàn thông tin, mà chỉ cần vào Social Link Generator để xem ví dụ về các mạng liên kết phổ biến thôi. Dưới đây là ví dụ khi bạn cần làm link sharing bằng cách nhập biến vào và click để tạo link mẫu.

Bạn thấy khó không? Tôi cá rằng tới bước này mọi chuyện đã đơn giản hơn rất nhiều, tuy nhiên cũng hãy đừng quên chăm chút và kiểm tra sao cho khi share link, người dùng của bạn không phải sửa nội dung gì cả nhé. Chẳng hạn như khi sharing Twitter link, người dùng thay vì ghi Tiêu đề của bài viết thì có thể viết 1 vài câu khen ngợi thì sẽ tăng tỷ lệ mở link hơn chẳng hạn.
Kết luận
Social Sharing không phải là một tính năng quá khó để xây dựng mà phải cần tới các plugin. Tuy vậy, nếu bạn lười, hoặc không phải là 1 Developer, hoặc cũng muốn tìm nhiều giao diện đẹp hơn (nhiều plugin không chỉ là Social Sharing mà còn có cả bộ đếm lượt thích, lượt share tích hợp) thì cũng có thể tham khảo các lựa chọn plugin WordPress cho website của mình.
Đừng quên comment nếu bạn gặp trục trặc trong quá trình tích hợp hay có những câu hỏi có liên quan nhé.
Giám đốc tại Công ty CP CODE TỐT. Quản lý ngôn ngữ bản địa tiếng Việt tại WordPress. Là tác giả chính tại codetot.net, Khôi muốn ghi lại một sốvấn đề kỹ thuật trong quá trình phát triển các dự án website với khách hàng.







Đây là social link, bạn có cách nào làm lock social content mà không cần plugin ko .
Cái đấy thì nên dùng plugin thì dễ hơn :))